Slide, Swipe, Impress – The Ultimate Image Carousel For You!
Bring your images to life with a sleek, responsive carousel. Effortlessly showcase portfolios, highlight key visuals, or create an immersive browsing experience
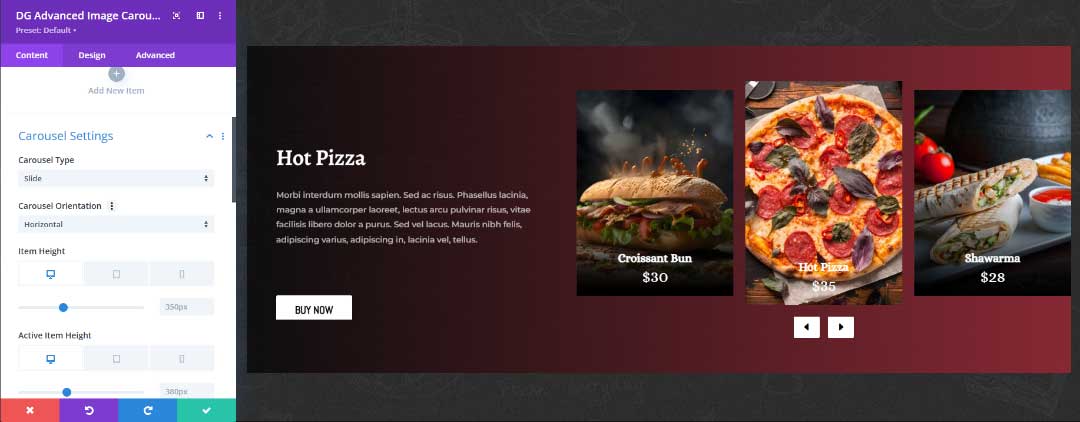
Amezing carousel types
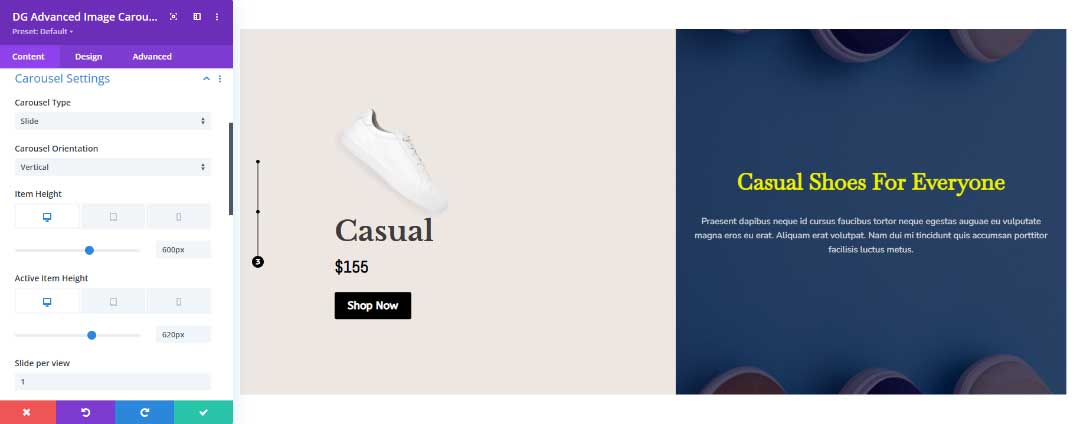
Carousel & Slide directions
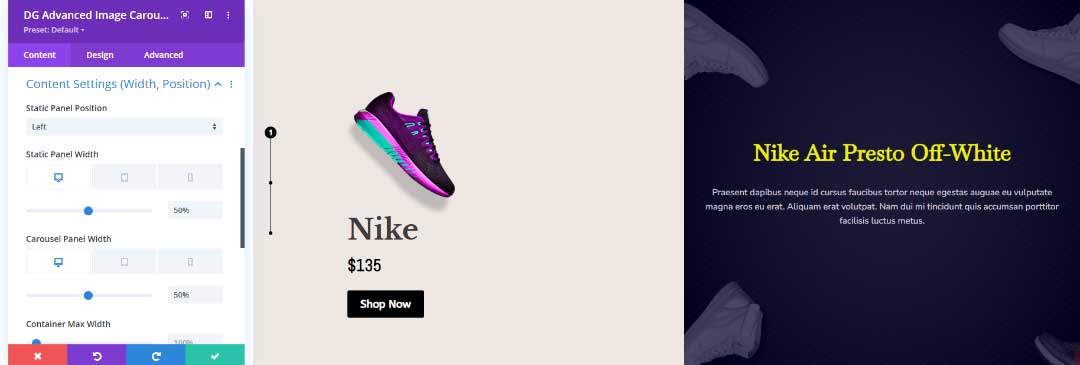
Control your static & carousel contents
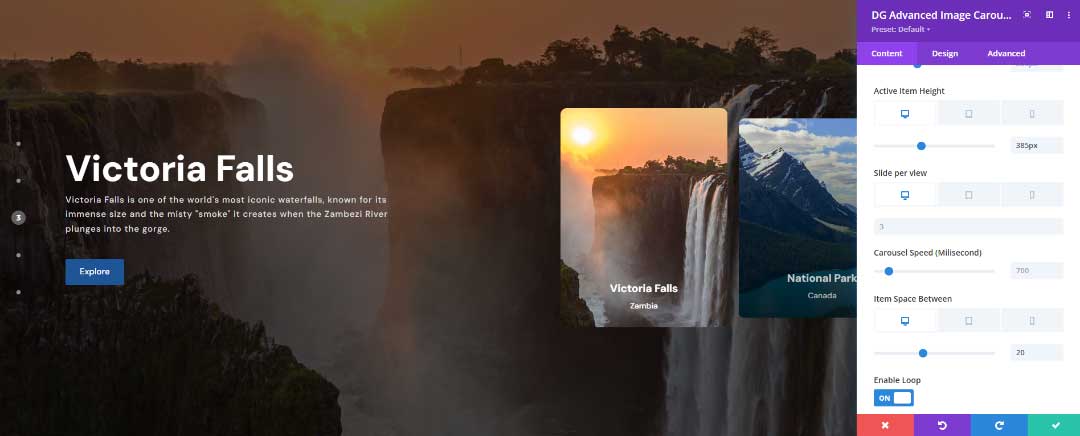
Looping, autoplay, pagination & more...
Cactus
$128
Orchid
$85
Palm
$135
Alocasia
$89
Lily
$99
Choosing the Right Carousel Type for Your Design Needs
Selecting the right carousel type is key to enhancing your website’s design and user experience and choosing the right style ensures seamless navigation and engagement.
Cover flow Carousel
Slide Carouesl


Carousel Orientation Types: Which One Works Best for Your Website?
Whether you choose a horizontal or vertical layout, the right orientation can enhance the flow of your website and improve user experience.
Horizontal Orientation
Vertical Orientation
Seamless, Continuous Viewing Experience with Autoplay
Create a seamless, uninterrupted experience for your users with autoplay functionality. The carousel smoothly transitions between slides without any manual interaction.
Pause on Hover
Loop System


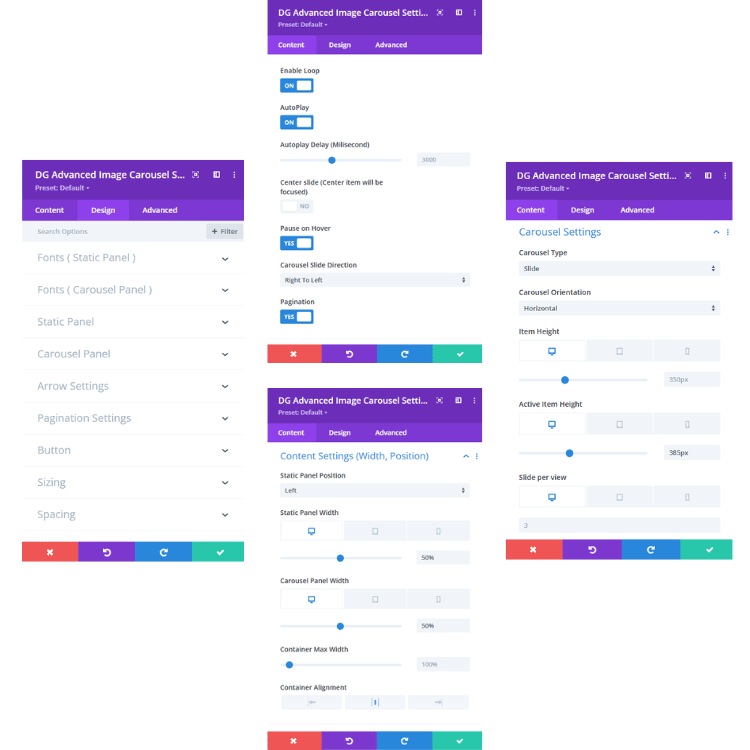
Managing Content Width for Both Static and Carousel Layouts
Achieve a well-balanced and responsive design by effectively managing content width for both static and carousel layouts. Whether you’re working with static text, images, or dynamic carousels, controlling the width ensures your content is presented seamlessly across all devices.
Static & Carousel Content Width and Max Width
Alignment & Position
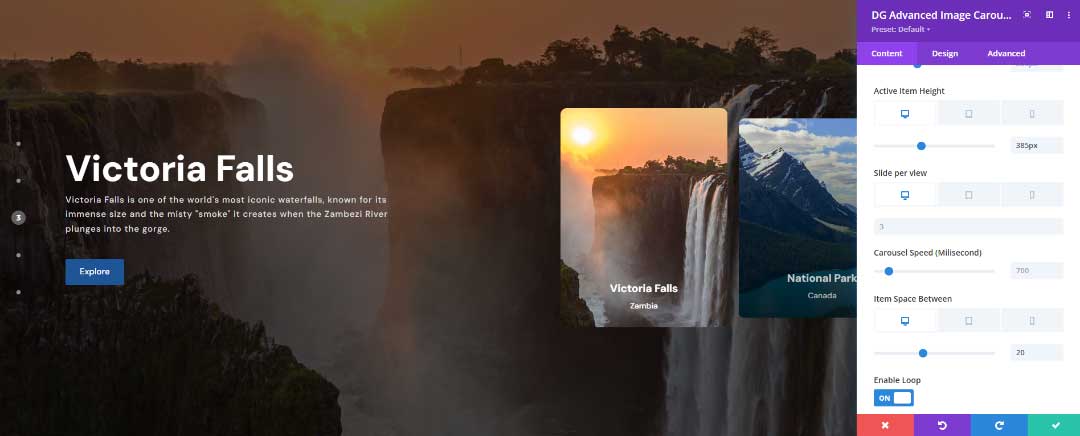
Adding Depth, Emotion, & Impact with background gallery images
Visually striking elements create a dynamic atmosphere that engages visitors from the moment they arrive. The right background images can evoke powerful emotions and add a layer of depth to your layout.
Add Multiple Gallery Images at a Time
Rearrange gallery Images


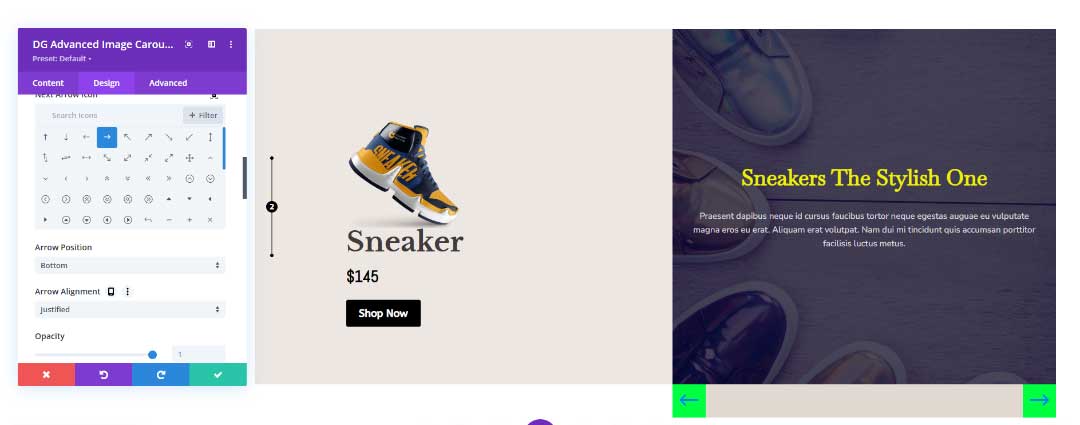
Simplify User Interaction with Smart Navigation and Pagination
Enhance user experience by incorporating smart navigation and pagination systems. This streamlined approach helps reduce frustration, improves accessibility, and encourages deeper engagement with your site’s content.
Dot Line Pagination
Arrow Pagination
Design Capability
A Collection of Prominent features
The Advanced Image Carousel offers a variety of customizable features. You can integrate high-quality images, captions, and hover effects, making it perfect for portfolios, product galleries, or any content that benefits from a dynamic display.
Add carousel Image, Title, & Text
Add static image, Title, Text & Button
Slide Per View, Item Height, & Item Space Options
Carousel Overlay Options
Active Item Overlay, and Manual Height Settings
Necessary Cover flow Effect Settings
Typography Settings for both Static & Carousel Panel
Customize Static Background, Image, Alignment, and Spacing
Customize Carousel Background, Image, Alignment, and Spacing


Unique Choice For Carousels
Why Choose the Advanced Image Carousel Module?
Multiple carousel types
Background Gallery Images Integration
Customizable Static and Carousel panels
Smooth sliding transitions.
Adjustable Speed Settings & Customizable Navigation
Autoplay functionality & Infinite Looping
Fast, Responsive, and User-Friendly design.
Hover and Overlay Options
No need to write any custom code.
Demo design of Advanced Image Carousel
Advanced Image Carousel module design
Backed pasta
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus.
Croissant Bun
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus.
Hot Pizza
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus.
Shawarma
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus.
Beef Burger
Morbi interdum mollis sapien. Sed ac risus. Phasellus lacinia, magna a ullamcorper laoreet, lectus arcu pulvinar risus, vitae facilisis libero dolor a purus. Sed vel lacus. Mauris nibh felis, adipiscing varius, adipiscing in, lacinia vel, tellus.
Start the party with fun, festive gifts and blooms.
Celebrate Their Birthday
Flowers and plants are always a great gift for those you hold dear, or even yourself. Whether you’re shopping for birthday flowers for your mom or you want to surprise your husband at the office with a lush bonsai plant, we’ve got you covered.
Cactus
$128
Orchid
$85
Palm
$135
Alocasia
$89
Lily
$99
Leather Watch
The top-of-the-hour Townsman automatic takes its cues from vintage designs. Included with our up-to-the-minute innovation? A refined black case houses an amber crystal lens and a see-through skeleton dial.
Minimalist Slim watch
Mastering the balance of vintage inspiration with modern design, this timepiece encapsulates the minimalistic aesthetic from its clean face to its slimmed-down case, which sits effortlessly against the wrist.
Stainless Watch
This 44mm Bronson features a black satin dial, automatic movement and smoke stainless steel bracelet.
Townsman Watch
Incorporating elements from Mid-Century architecture, this chronograph features a well-balanced construction, decorated with a minimal dial and sculpted case.
Wildlife Photography
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
Wildlife Photography
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
Wildlife Photography
Praesent dapibus neque id cursus faucibus tortor neque.
Wildlife Photography
Praesent dapibus neque id cursus faucibus tortor neque.
Wildlife Photography
Praesent dapibus neque id cursus faucibus tortor neque.
Wildlife Photography
Praesent dapibus neque id cursus faucibus tortor neque.
Happy Clients
What our client say about us
Mohammad Sobhy

Bonnie Unsworth

Shezan Ahmed

Tim Kerney

Heather Pedley

Thomas Bogan
Valerie Robitaille

Pierre Moser
Pedro de Pradines
“Easy to download and so far seems like a piece of cake to install and modify.. Thank you.“
“Divi Image Mask Slider is packed with features and easy to use, you can get some really unique designs that i haven’t seen in other Divi plugins. Keep up the good work.“
“I just begin to use this plugin and I discover how it’s powerful and has unlimited possibilies.
Impatient to discover incoming modules.
Really, BRAVO for the editor“
“This is a hidden little gem and any Divi user with good basic/intermediate knowledge will get great mileage out of – the downloadable templates are plentiful and useful to get going and I am a big fan of the inline popups which are a great asset to claim back on page real estate by allowing you to expand information on click but offering a slimmer version of the content first- quite happy to suport this developer hoping they continue to expand their offering.
Explore More Powerful Divi Modules
Take your website design to the next level with our premium Divi modules. Whether you need advanced image carousels, content grids, interactive buttons, or modern masonry galleries, our collection has you covered. Each module is built for flexibility, customization, and seamless integration with Divi, allowing you to craft stunning, high-performance websites effortlessly

Divi Post Grid

Masonry Gallery

Honey Comb

Divi Off Canvas
FAQ’s
Frequently Asked Questions
Your questions shape our journey. Dive into the most common queries about DiviGrid Advanced Image Carousel and find clarity to empower your Divi experience.
What is the Advanced Image Carousel Module?
The Advanced Image Carousel Module is a Divi module that allows users to create dynamic, interactive image sliders with various customization options, animations, and responsive layouts.
Is the module responsive?
Yes, it is fully responsive and allows custom styling for different devices, ensuring a seamless user experience.
Can I add navigation and pagination?
Yes, the module supports navigation arrows, dots, and pagination for better user interaction.
Can I use this module with the Divi Theme Builder?
Yes, the Advanced Image Carousel module seamlessly integrates with the Divi Theme Builder, allowing you to use it across your entire website.
Can I add Titles, buttons, or overlays to my images?
Yes, you can add text, CTA buttons, and overlays with fully customizable typography, colors, and effects.
Does this module support both horizontal and vertical carousels?
Yes, you can switch between horizontal and vertical orientations to fit your design needs.
Does the module support autoplay and looping?
Yes, you can enable autoplay with custom speed settings and create infinite loop effects for continuous image sliding.
Where can I get support if I face any issues?
You can visit the DiviGrid Support Center for documentation and assistance.
Would you like any additional FAQs related to a specific feature? 😊
Still have questions?
We would love to co-operate with you. Our 24/7 support team available for you.
Upscale your website
Build Your Next Digital Adventure with DiviGrid
Take your web design skills to the next level with DiviGrid. Create stunning, professional websites faster with our intuitive tools and beautifully crafted modules. Get started today!














