Justified Gallery – Dynamic, Responsive, & Customizable
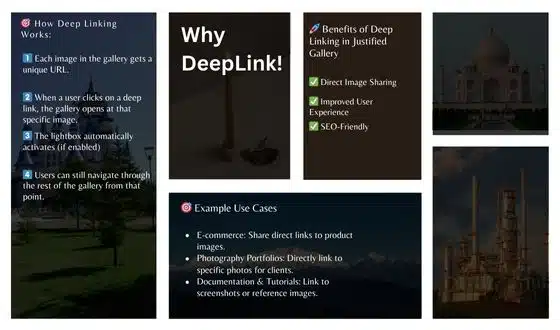
Deep Linking Filterable Galleries
50+ Hover Effects
19+ Border Animations
Lightbox, Overlay, Hover & more...

The Power of Deep Link: Seamlessly Access Specific Images in the Gallery
Effortlessly organize and display content with dynamic gallery items, featuring filtering, pagination, and random image loading for enhanced user experience.
Advanced Filtering with Deep Linking Options
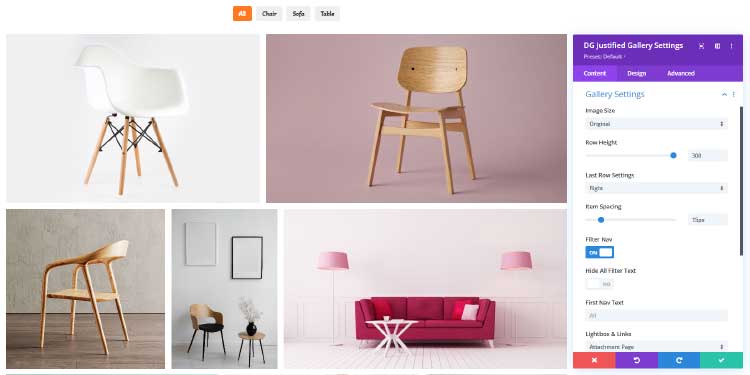
Choose Various Types Of Last Row Settings For Gallery


Set Your Rows Height, and Spacing for a Polished Grid
Optimize image display with customizable rows, sizes, and spacing. Choose from 4 image sizes and set Row Height for a sleek and organized grid layout.
4 Types of Image Size
Custom Row Height & Spacing
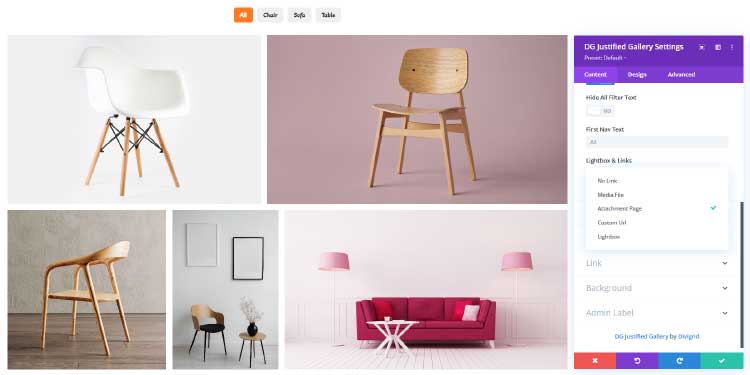
Custom Image Link Options – Popup & Lightbox Effects
Customize image links to optimize user interaction with various options like Lightbox, attachment page, media file, and custom URLs for a tailored experience.
Lightbox Popup Feature
Attachment Page, Media File & Custom URL Linking options


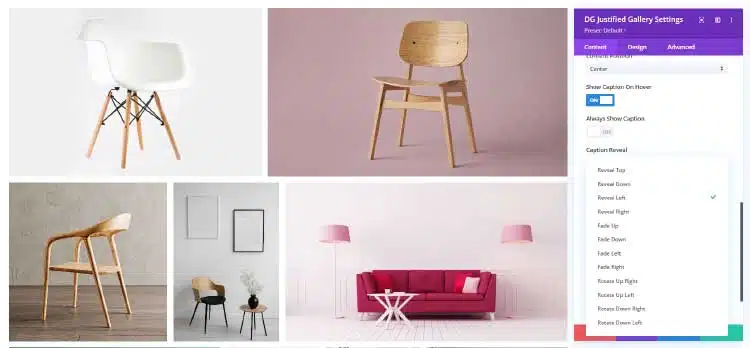
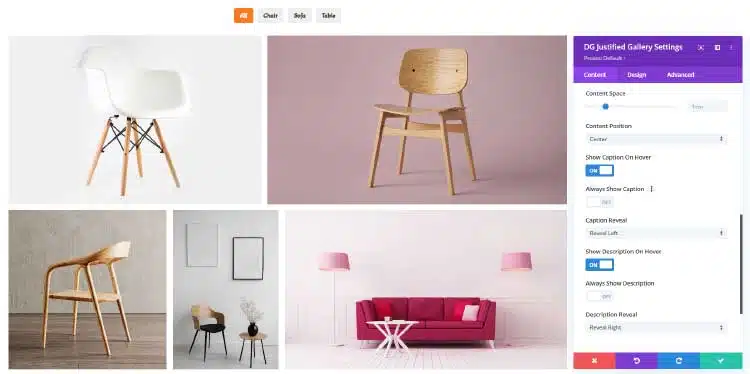
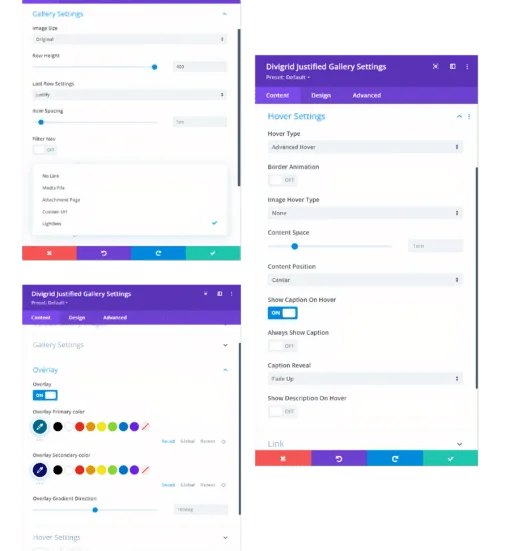
Display Captions and Descriptions in Your Justified Grid
Show captions and descriptions effortlessly in your justified grid for enhanced content presentation and user engagement.
12+ Caption & Description Reveal Effects Animation
Alignment & Position
Advanced Hover Effects with Reveal
Boost user engagement with advanced hover effects that display captions and descriptions, offering interactive, dynamic visuals for a polished, SEO-friendly design experience.
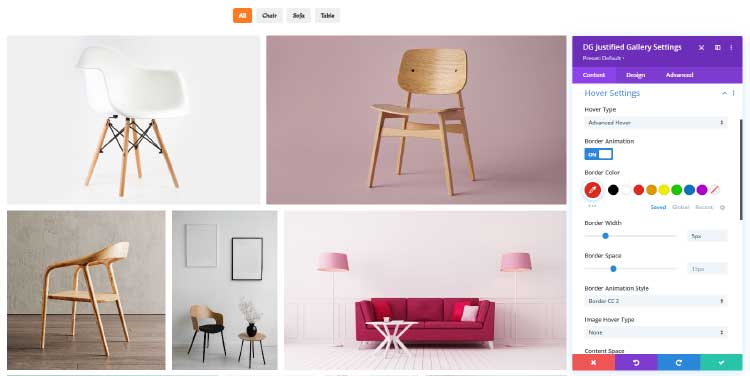
50+ Advanced Hover Effects & Directional Hover Effects
Reveal Caption & Description when Hover


Gradient Overlay and Animated Border Effects for Each Items
Create stunning visuals with interactive overlay and animated border effects, enhancing user experience and adding dynamic, engaging design elements to your content.
Gradient Overlay Options
Animated Border Style
Design Capability
A Collection of Prominent features
The Divi Justified Grid set it apart by providing a powerful combination of customization, performance, user experience, and scalability, making it the ideal solution for anyone looking to create an engaging and professional image gallery.
Showing Captions & Descriptions
Filtering options & Deep Linking for Filterable Galleries
Gradient Overlay Options
Filter Button & Active Filter Button Styling Options
Fully Customizable Lightbox Styling Options
Typography Settings for both Caption & Description
Customize Contents Position
Hover Effects, Animated Border, Directional Hover, Reveal Contents


Unique Choice For Gallery
Why Choose the Justified Gallery Module?
Divigrid Justified Gallery offers unmatched flexibility and customization, allowing you to create a dynamic and visually appealing layout. With powerful filtering options, customizable design features, and a seamless user experience, Divigrid provides the ideal solution for showcasing images and content in an organized, interactive, and engaging manner.
Fully Customizable Layout
Fully Integrated with Divi Builder
Maintains Image Aspect Ratio
Powerful Deep Linking Options
Supports Lightbox & Custom URLs
Customizable Hover Effects
Fast, Responsive, and User-Friendly design.
No need to write any custom code.
Ongoing Support and Regular Updates
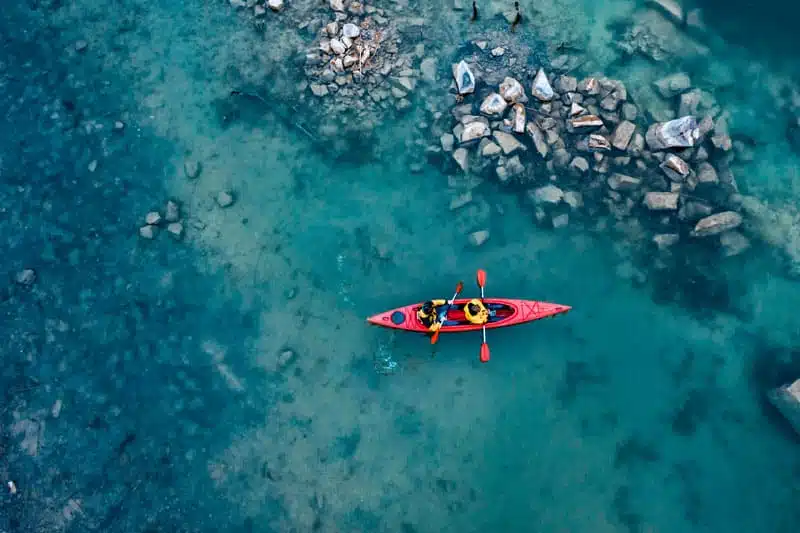
Demo design of justified grid
Divi Justified Gallery module design
Fashion House
Traveling is the best thing
Happy Clients
What our client say about us
Mohammad Sobhy

Bonnie Unsworth

Shezan Ahmed

Tim Kerney

Heather Pedley

Thomas Bogan
Valerie Robitaille

Pierre Moser
Pedro de Pradines
“Easy to download and so far seems like a piece of cake to install and modify.. Thank you.“
“Divi Image Mask Slider is packed with features and easy to use, you can get some really unique designs that i haven’t seen in other Divi plugins. Keep up the good work.“
“I just begin to use this plugin and I discover how it’s powerful and has unlimited possibilies.
Impatient to discover incoming modules.
Really, BRAVO for the editor“
“This is a hidden little gem and any Divi user with good basic/intermediate knowledge will get great mileage out of – the downloadable templates are plentiful and useful to get going and I am a big fan of the inline popups which are a great asset to claim back on page real estate by allowing you to expand information on click but offering a slimmer version of the content first- quite happy to suport this developer hoping they continue to expand their offering.
Explore More Powerful Divi Modules
Take your website design to the next level with our premium Divi modules. Whether you need advanced image carousels, content grids, interactive buttons, or modern masonry galleries, our collection has you covered. Each module is built for flexibility, customization, and seamless integration with Divi, allowing you to craft stunning, high-performance websites effortlessly

Divi Post Grid

Interactive Card

Honey Comb

Divi Off Canvas
FAQ’s
Frequently Asked Questions
Your questions shape our journey. Dive into the most common queries about DiviGrid and find clarity to empower your Divi experience.
What is DiviGrid?
DiviGrid is a powerful Divi plugin that enhances your website-building experience by providing advanced grid layouts, interactive modules, and customizable design options. Whether you need dynamic post grids, carousel sliders, off-canvas menus, or image galleries, DiviGrid helps you create stunning, responsive designs with ease.
With over 40+ modules, 600+ design elements, and seamless Divi integration, DiviGrid empowers designers, developers, and business owners to build professional-grade websites without coding.
✅ Perfect for: Web designers, agencies, freelancers, and business owners
✅ Works with Divi 4 & Divi 5 (Working on it)
✅ Features: Responsive layouts, animation effects, and much more
Take your Divi website to the next level with DiviGrid! 🚀
Why I choose DiviGrid modules?
DiviGrid modules offer responsive and flexible grid layouts that allow you to create stunning, dynamic, and customizable designs for your website without any coding. With Divi Grid modules, you have full control over the number of columns, row spacing, content alignment, and more. They are highly versatile, easy to use, and compatible with the Divi theme, making them a smart choice for creating visually appealing and user-friendly websites. All essential divi modules are included in the Divigrid plugin.
Will more modules be added in the future?
YES, of course! Not only to deliver new features to the upcoming updates but also to ensure compatibility with every future Divi theme update.
How to update DiviGrid plugin?
To update the DiviGrid plugin, follow these steps:
- Go to the WordPress Dashboard of your website.
- Navigate to “Plugins” in the left-hand sidebar and click on it.
- Look for the “DiviGrid” plugin in the list of installed plugins.
- If an update is available, you will see a notification with a “Update Now” link.
- Click on “Update Now” to start the plugin update process.
- Wait for the update to complete, and then you can activate the updated plugin.
- It’s recommended to backup your website before updating any plugins or themes.
Note: Make sure you have a valid license for DiviGrid plugin to receive updates. Always read the documentation or contact the plugin’s support for specific update instructions.
Can I use DiviGrid in the WooCommerce platform?
Yes, you use DiviGrid on the WooCommerce platform. In the Post Grid Module, fetch the Content From WooCommerce. In our upcoming version, we will add the product grid module to the Divigrid Plugin. Using dynamic links, you can link up single post/project/product or any custom post page.
How do I install DiviGrid?
Simply download and install it like any other Divi plugin. Our documentation provides step-by-step guidance.
Is DiviGrid compatible with Divi 5?
We are working on making DiviGrid fully compatible with Divi 5.
Can I use DiviGrid on multiple sites?
Yes, with our unlimited sites, license package, you can install DiviGrid on unlimited websites.
For more details: DiviGrid pricing
Is there a money-back guarantee?
Absolutely! We offer a 14-day money-back guarantee if you’re not completely satisfied with your purchase.
Will DiviGrid work in my setup?
Yes—DiviGrid is built for maximum compatibility.
- Divi & WordPress Versions: Supports Divi 4.x and Divi 5.x (Is coming soon. We are working on this.) on WordPress 5.6 and above.
- Plugin Compatibility: Tested with WooCommerce, Easy Digital Downloads, and leading caching/optimization plugins (e.g. WP Rocket, Seraphinite Accelerator).
- Performance & Responsiveness: Modules load on-demand to minimize impact on page speed, and are fully responsive across all screen sizes.
What do I actually get for my money?
A complete toolkit, flexible licensing, and ongoing support.
- 40 Powerful Modules: From Post Grids and Masonry Galleries to Advanced Carousels.
- Licensing Options:
- Single-Site License (1 site)
- Unlimited-Site License (lifetime use on all your projects)
- Updates & Support: Lifetime updates (new modules & enhancements), dedicated ticket support, and a 14-day money-back guarantee.
How steep is the learning curve?
We make it easy to get started, even if you’re new to Divi.
- Live Demos: See every module in our online demo library before you buy. DiviGrid Demo Design
- Step-by-Step Documentation: Video walkthroughs Youtube, and module-by-module guides. Documentation
- Responsive Support: Fast, friendly help (average response time under 24 hours) Support
Still have questions?
We would love to co-operate with you. Our 24/7 support team available for you.