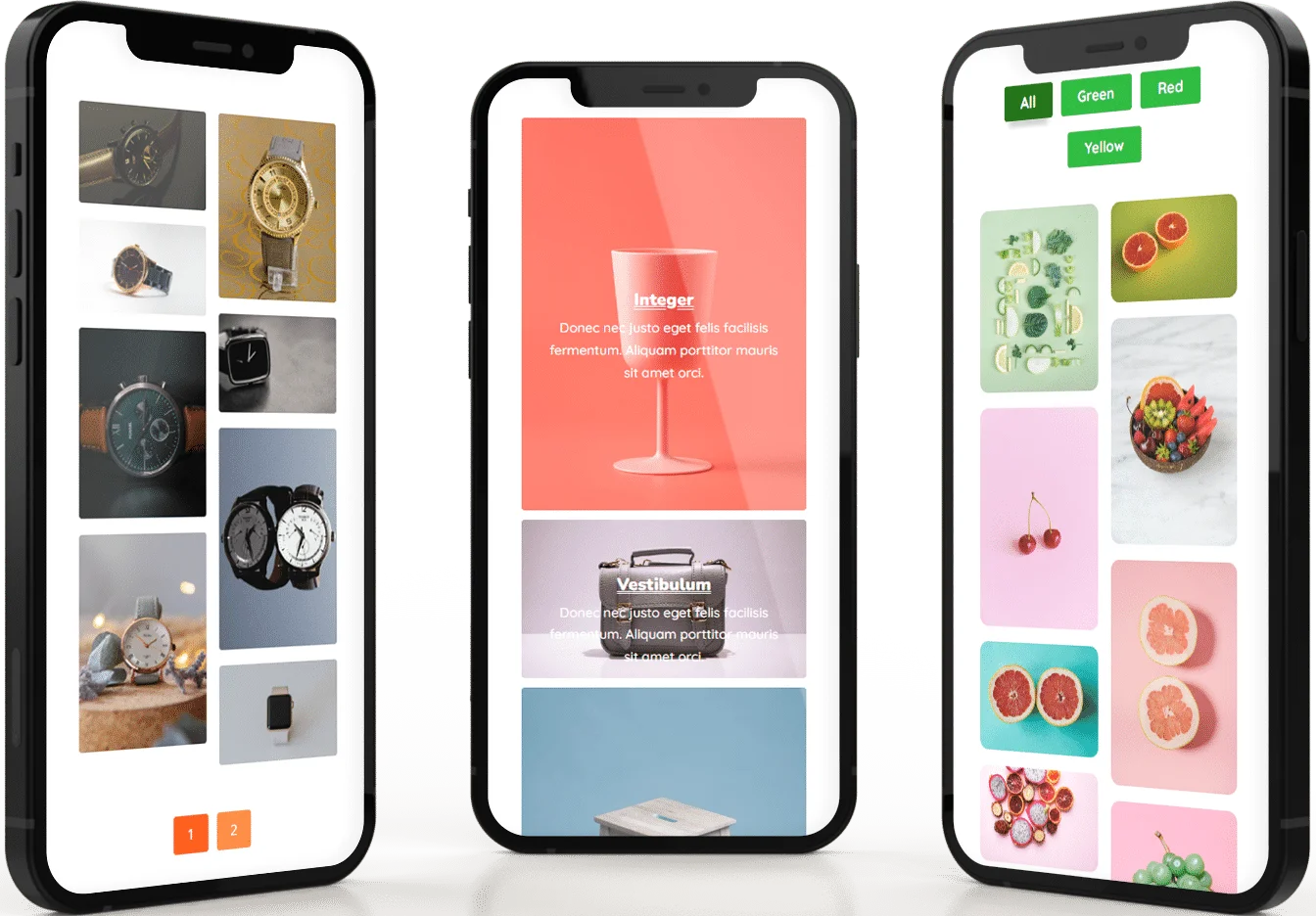
Justified Gallery – Dynamic, Responsive, & Customizable
Deep Linking Filterable Galleries
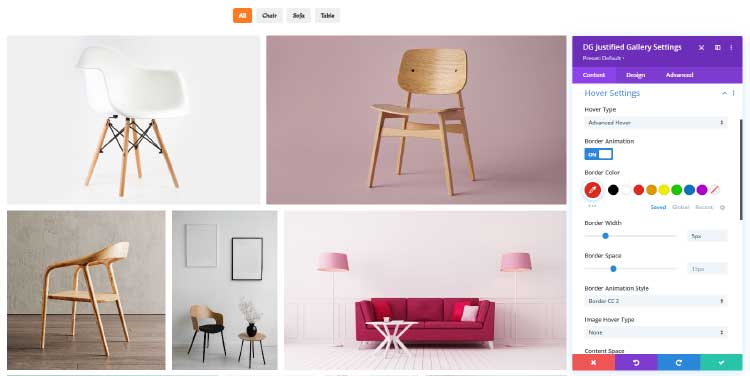
50+ Hover Effects
19+ Border Animations
Lightbox, Overlay, Hover & more...

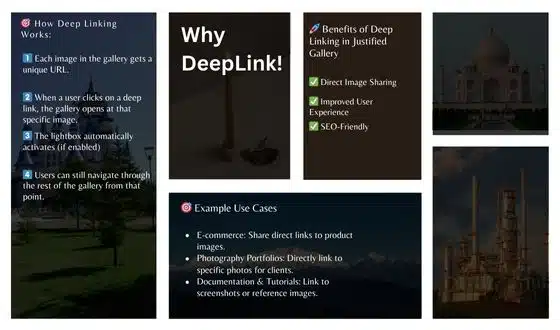
The Power of Deep Link: Seamlessly Access Specific Images in the Gallery
Effortlessly organize and display content with dynamic gallery items, featuring filtering, pagination, and random image loading for enhanced user experience.
Advanced Filtering with Deep Linking Options
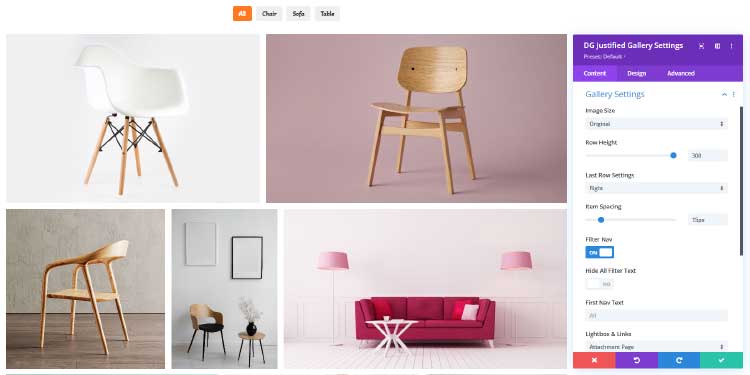
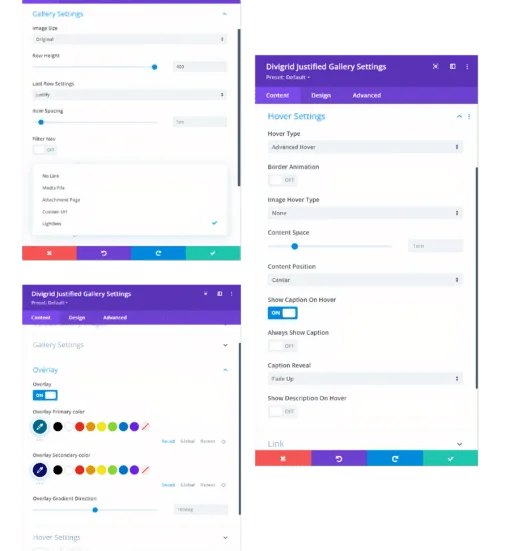
Choose Various Types Of Last Row Settings For Gallery


Set Your Rows Height, and Spacing for a Polished Grid
Optimize image display with customizable rows, sizes, and spacing. Choose from 4 image sizes and set Row Height for a sleek and organized grid layout.
4 Types of Image Size
Custom Row Height & Spacing
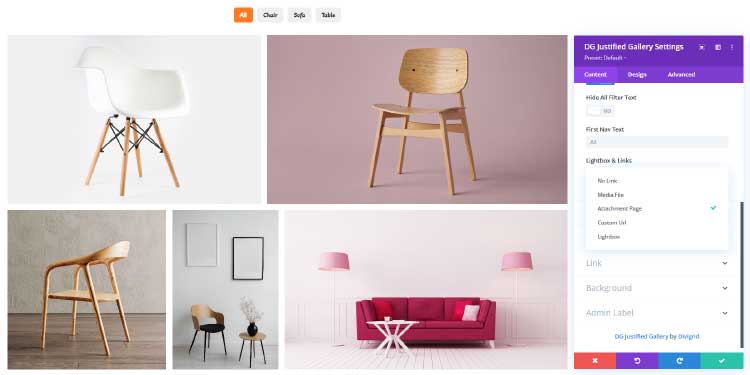
Custom Image Link Options – Popup & Lightbox Effects
Customize image links to optimize user interaction with various options like Lightbox, attachment page, media file, and custom URLs for a tailored experience.
Lightbox Popup Feature
Attachment Page, Media File & Custom URL Linking options


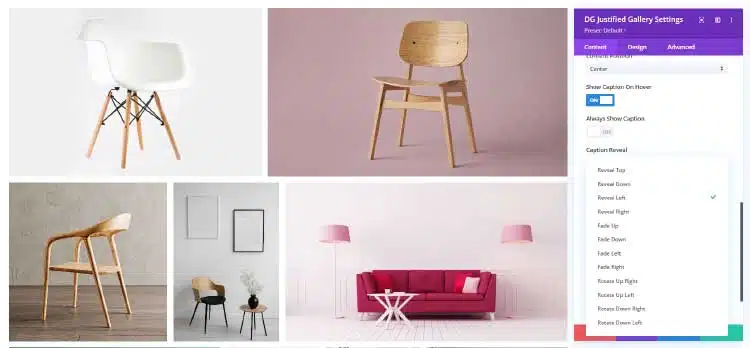
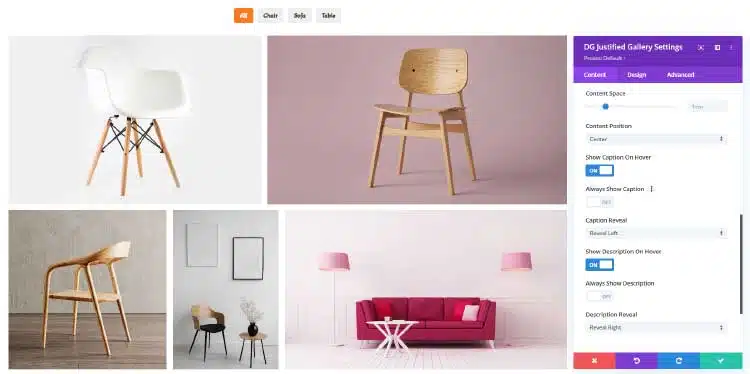
Display Captions and Descriptions in Your Justified Grid
Show captions and descriptions effortlessly in your justified grid for enhanced content presentation and user engagement.
12+ Caption & Description Reveal Effects Animation
Alignment & Position
Advanced Hover Effects with Reveal
Boost user engagement with advanced hover effects that display captions and descriptions, offering interactive, dynamic visuals for a polished, SEO-friendly design experience.
50+ Advanced Hover Effects & Directional Hover Effects
Reveal Caption & Description when Hover


Gradient Overlay and Animated Border Effects for Each Items
Create stunning visuals with interactive overlay and animated border effects, enhancing user experience and adding dynamic, engaging design elements to your content.
Gradient Overlay Options
Animated Border Style
Design Capability
A Collection of Prominent features
The Divi Justified Grid set it apart by providing a powerful combination of customization, performance, user experience, and scalability, making it the ideal solution for anyone looking to create an engaging and professional image gallery.
Showing Captions & Descriptions
Filtering options & Deep Linking for Filterable Galleries
Gradient Overlay Options
Filter Button & Active Filter Button Styling Options
Fully Customizable Lightbox Styling Options
Typography Settings for both Caption & Description
Customize Contents Position
Hover Effects, Animated Border, Directional Hover, Reveal Contents


Unique Choice For Gallery
Why Choose the Justified Gallery Module?
Divigrid Justified Gallery offers unmatched flexibility and customization, allowing you to create a dynamic and visually appealing layout. With powerful filtering options, customizable design features, and a seamless user experience, Divigrid provides the ideal solution for showcasing images and content in an organized, interactive, and engaging manner.
Fully Customizable Layout
Fully Integrated with Divi Builder
Maintains Image Aspect Ratio
Powerful Deep Linking Options
Supports Lightbox & Custom URLs
Customizable Hover Effects
Fast, Responsive, and User-Friendly design.
No need to write any custom code.
Ongoing Support and Regular Updates
Demo design of justified grid
Divi Justified Gallery module design
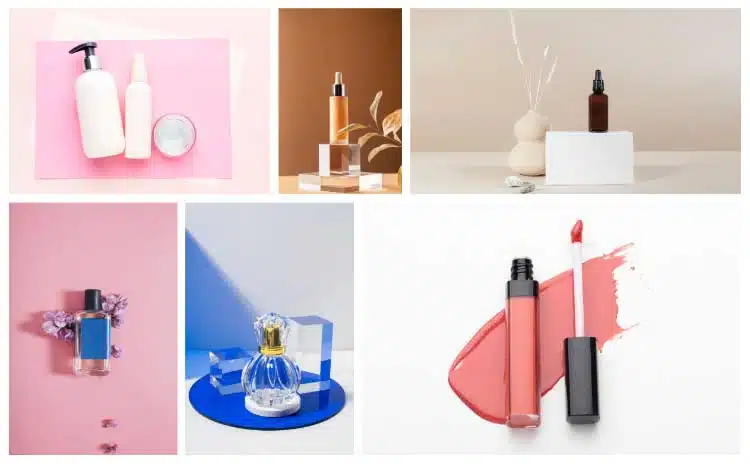
Fashion House
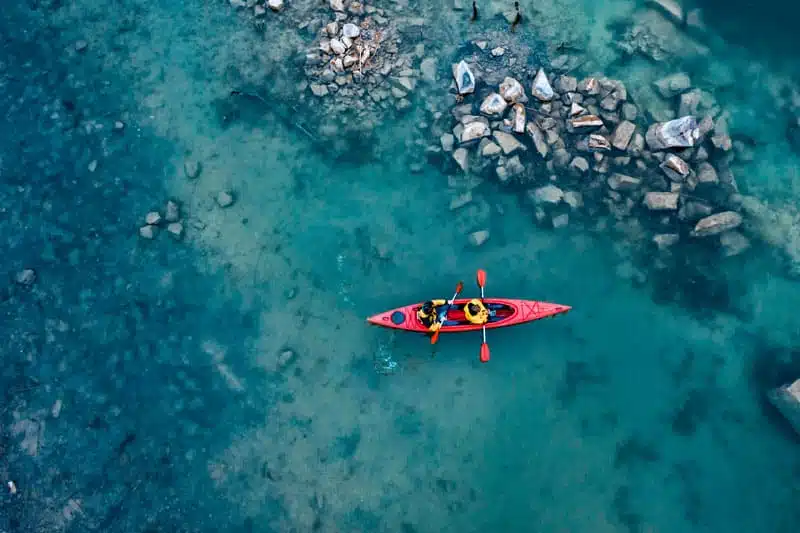
Traveling is the best thing
Voices of Satisfaction
Hear directly from our cherished clients.

Tim Kerney

Heather Pedley

Thomas Bogan

Valerie Robitaille

Pierre Moser

Heather
Explore More Powerful Divi Modules
Take your website design to the next level with our premium Divi modules. Whether you need advanced image carousels, content grids, interactive buttons, or modern masonry galleries, our collection has you covered. Each module is built for flexibility, customization, and seamless integration with Divi, allowing you to craft stunning, high-performance websites effortlessly

Divi Post Grid

Interactive Card

Honey Comb

Divi Off Canvas
FAQ’s
Frequently Asked Questions
Your questions shape our journey. Dive into the most common queries about DiviGrid Justified Gallery and find clarity to empower your Divi experience.
What is the Justified Gallery Module?
The DiviGrid Justified Gallery is a highly customizable gallery module for Divi that allows users to create visually appealing, justified grid layouts. Unlike traditional grid galleries that crop images to fit a uniform layout, the Justified Gallery automatically arranges images while maintaining their original aspect ratios, ensuring a seamless and professional appearance.
Key Features of DiviGrid Justified Gallery
✅ Responsive & Dynamic Layout: Automatically adjusts images to create a balanced justified grid layout.
✅ Customizable Image Row Height: Control the height of image rows for a consistent design.
✅ Lightbox Integration: Enable lightbox functionality for an interactive image viewing experience.
✅ Caption & Description Support: Add titles and descriptions to each image and choose whether to display them always or on hover.
✅ Filterable Gallery: Allows users to categorize images into different filter groups, making it easy to browse.
✅ Hover Effects & Overlays: Add stunning hover effects, color overlays, gradients, and animations to make your gallery more engaging.
✅ Custom URL Support: Link individual images to external URLs or internal pages for better navigation.
✅ Adjustable Image Spacing: Customize the gaps between images to create a neat and organized look.
✅ SEO-Friendly: Supports alt text for each image, improving search engine visibility.
✅ Full-Width & Boxed Layouts: Display the gallery in full-width mode or within a contained layout.
✅ Easy-to-Use & Seamless Integration: Fully compatible with Divi Builder, allowing drag-and-drop customization.
Is the module responsive?
Yes, the Divigrid Justified Gallery module is fully responsive. It is designed to automatically adapt and display beautifully on all devices, including desktops, tablets, and mobile screens. The responsive layout ensures that the justified grid adjusts its structure and image size to fit
the screen, providing an optimized viewing experience for users on any device.
How to add the caption and the description?
When you upload an image to the media library or choose to upload a new file, you’ll see a field next to each image where you can add a caption and description. Simply type in your desired caption and description for each image in those fields. If you choose not to provide any caption or description, they won’t be displayed for that particular image in the gallery. So, it’s completely up to you whether you want to include captions and descriptions for your images in the justified gallery.
Can I add a lightbox to my galleries using DiviGrid Justified Gallery?
Yes, you can add a lightbox to your galleries using the DiviGrid Justified Gallery module in the Divi theme. To add a lightbox to your gallery, follow these steps:
Insert the DiviGrid Justified Gallery module into your page or post. Upload or select the images you want to use in the gallery. In the module settings, navigate to the “Lightbox/Links” tab. Select the “Lightbox” option. Customize the style and layout of the lightbox using the design settings in the module. Save your changes and publish your page or post.
Once you have enabled the lightbox option and chosen your lightbox type, visitors can click on an image in the gallery to view it in a larger format within the lightbox. They can also navigate between images in the gallery using the lightbox controls. Details: https://divigrid-support.thrivedeskdocs.com/en/divigrid-justified-gallery
Can I add filters to my galleries using DiviGrid Justified Gallery?
Yes, you can add filters to your galleries using the DiviGrid Justified Gallery module in the Divi theme. To add filters to your gallery, follow these steps:
Insert the DiviGrid Justified Gallery module into your page or post. Upload or select the images you want to use in the gallery. In the module settings, navigate to the “Filter Nav” tab. Enable the “Filter Nav” option. Save your changes and publish your page or post. Once you have enabled the filterable option, the filters will appear above the gallery. Your visitors can click on a category to filter the gallery and display only the images that belong to that category.
You can also customize the style and layout of the filters using the design settings in the module.
Can I add custom URL to my images using DiviGrid Justified Gallery?
Yes, you can add custom URLs to your images using the DiviGrid Justified Gallery module in the Divi theme. To add a custom URL to your image, follow these steps:
Insert the DiviGrid Justified Gallery module into your page or post. Upload or select the images you want to add a custom URL. In the attachment details panel that appears, enter the custom URL you want to use. Save your changes and publish your page or post.
Once you have added a custom URL to an image, visitors can click on the image in the gallery to be taken to the custom URL you specified. This is useful if you want to link your images to external pages, blog posts, or other resources. Details: https://divigrid-support.thrivedeskdocs.com/en/divigrid-justified-gallery
How do I change the size of my Grid Justified Gallery images?
To change the size of the images in your DiviGrid Justified Gallery, you can adjust the “Image Size” option in the gallery settings.
The available image sizes in the image size menu may depend on the size of the images you uploaded. The options typically include “Thumbnail,” “Medium,” “Large,” and “Full Size,”
Can I turn captions and descriptions on and off?
Yes, you can show captions and descriptions by turning “ON” the switch. Caption and description can be turned on and off separately.
Where can I get support if I face any issues?
You can visit the DiviGrid Support Center for documentation and assistance.
Would you like any additional FAQs related to a specific feature? 😊
Still have questions?
We would love to co-operate with you. Our 24/7 support team available for you.
Upscale your website
Build Your Next Digital Adventure with DiviGrid
Take your web design skills to the next level with DiviGrid. Create stunning, professional websites faster with our intuitive tools and beautifully crafted modules. Get started today!