Divi Image Carousel
The Divi Image Carousel Module plugin is a powerful addition to the DiviGrid, offering advanced carousel sliders for your website. Enjoy complete control over the module with exceptional features, allowing you to design an unlimited number of carousels. Access a variety of crafted layouts and design variations from the demo page, making it easy to enhance your site with stunning carousels.

DiviGrid Image Carousel Type
Discover four Stunning Carousel Types
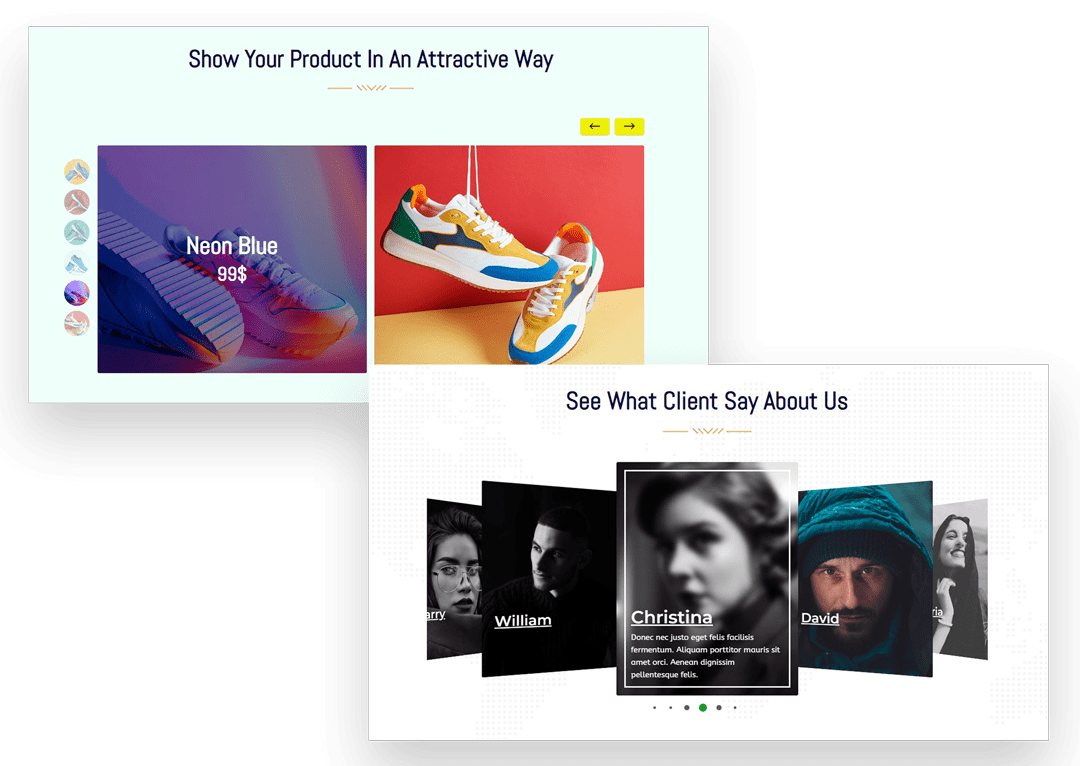
Experience the Future of Visual Storytelling with Our Futuristic Carousel! Discover a mesmerizing array of carousel types, including Slide, Flip, Coverflow, and Cube, guaranteed to captivate your audience. Elevate your carousel journey with impressive features such as Autoplay, Looping, Auto Height and Width, Pause on Hover, Keyboard Navigation, and more. Engage your visitors with automated sliding, seamless transitions, and intuitive navigation, creating an unforgettable experience that will leave them spellbound. Embrace the cutting-edge carousel experience and redefine how you share your visual narrative.
- Four different carousel type
- Slide per view
- Autoplay features
- Loop features
- Keyboard navigation
- Pause on hover
- Landscape and portrait mode selection
- And Many more
DiviGrid Image Carousel Pagination
Organize Content with Effective Pagination
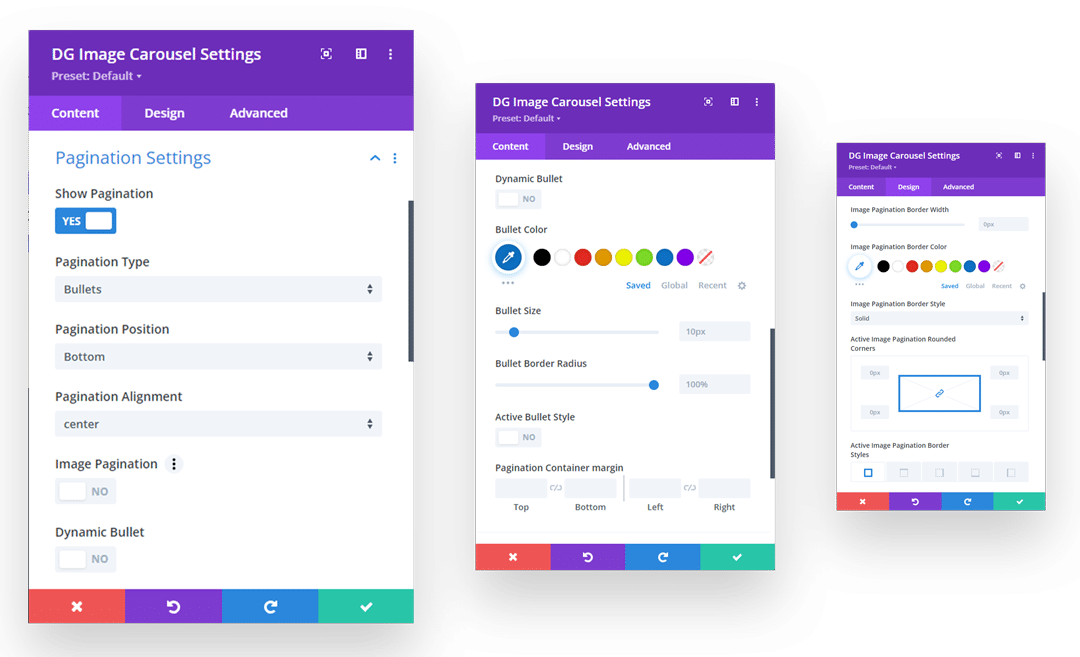
Efficiently organize your carousel module with clear pagination settings for an exceptional user experience. Tailor pagination style to match your website’s aesthetics, and consider image pagination for enhanced comprehension. Dynamically track user progress with updating bullet points and implement active bullet styles for visual feedback. Enjoy an intuitive and engaging carousel platform. Key features listed below.
- Pagination Type
- Pagination Position
- Pagination Alignment
- Image pagination
- Dynamic Bullet
- Active Bullet Style


DiviGrid Image Carousel Arrow Settings
Arrow Customization
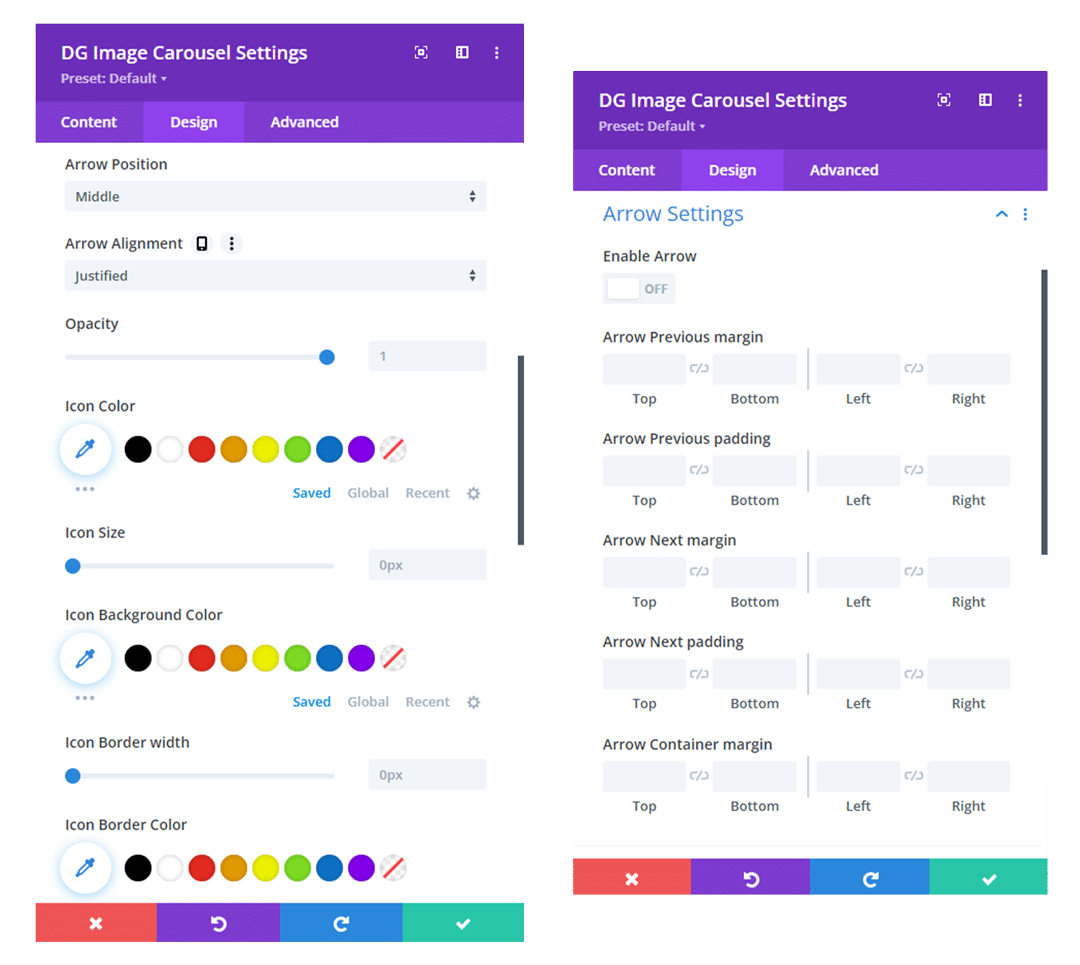
Transform your carousel’s appearance with our Image Carousel Module plugin’s arrow customization options. Select from various icons and precisely position and align them to suit your content. Adjust opacity, icon, and background colors, and add borders to make them stand out—Fine-tune margins and padding to achieve the perfect fit for your design. With control over the container margin, your carousel will seamlessly blend with your website’s layout. Elevate user experience, captivate your audience, and create a visually stunning carousel that represents your brand with these powerful customization features.
DiviGrid Image Carousel Animations
Mesmerizing Animations and Hover Magic
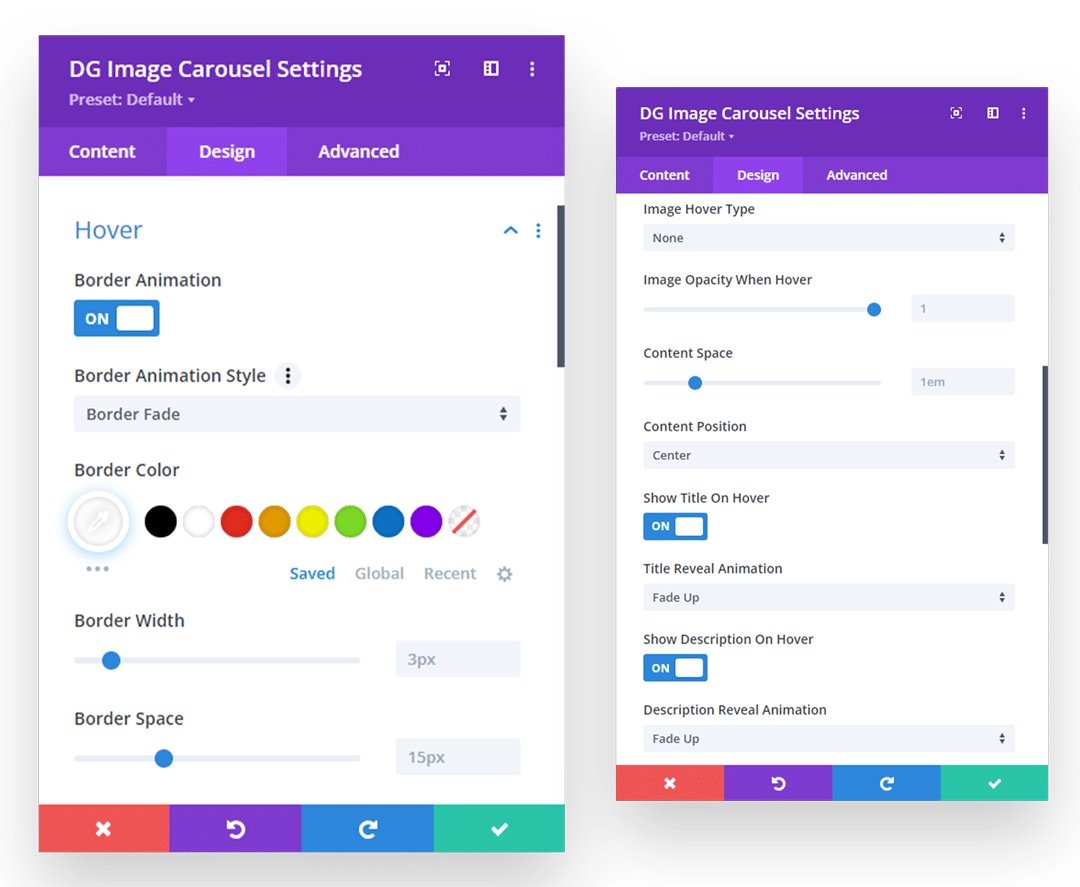
Get ready to enchant your website visitors with captivating animations and mesmerizing hover effects that will ensure that they are pleased with the outcome. With 19 enchanting border animations and 10 eye-catching image hover effects, your visuals will come to life, capturing attention instantly.
Create a delightful experience for every visitor with a variety of hover styles. Enjoy the seamless elegance of images transitioning with a gentle opacity effect on hover, adding a touch of class to your content. Keep your audience informed and engaged as titles and descriptions gracefully reveal upon hover.
The best part? You have full control over content positioning, title & description reveal animations ensuring your website reflects its unique personality. Prepare for an unforgettable and user-friendly journey, powered by these amazing animations and hover effects that will make your website shine!
- Border Animation Style
- Image Hover Type
- Image Opacity when hovering
- Content Position
- Show title and description switch on hover
- Title & Description reveal animations


DiviGrid Image Carousel Demo Design
Premade Layouts
Learning and creating from scratch can indeed be a hassle, but with our image carousel module, that burden is lifted off your shoulders. Say goodbye to the struggle, as we offer a wide range of premade layouts for image carousels, regularly updated to keep up with the modern web development industry. All you have to do is download the layout, upload it to your website, make any necessary edits, and hit publish. It’s that simple! With our premade layouts, you can effortlessly create stunning and professional-looking carousels without the stress of starting from scratch. So, why wait? Let’s use our image carousel module and take your web development journey to new heights!
List of key features of Image carousel
Divi Image carousel module by DiviGrid
The Image Carousel module offers a diverse range of features exclusively designed for Divi users. Your creativity knows no bounds with the endless possibilities for design at your fingertips. Combine the module’s extensive features to craft something truly extraordinary.
Carousel Type
There are 4 types of carousels. Slide, Coverflow, Flip, and Cube. Each carousel is easy to use, fully responsive and customizable.
Pagination Type
Two types of pagination: bullets & fractions. Bullets denote page numbers, while fractions indicate the number of images and which one is currently active.
Cover flow Effect
You can build the perfect balance by adjusting the slide shadow, rotation, spacing, depth, modifier & color.
Image Pagination Border
For image pagination, you can easily customize the border, box-shadow, etc. as per the image requirement
Image Hover Type
13+ captivating image hover effects. Images gracefully transition with opacity on hover, creating an elegant and engaging user experience.
Arrow position
You can set your arrow in 9 different positions. Opacity, icon color, size, background color, border, margin, padding, and container margin can be changed.
Overlay Color
Overlay colors can be used to make the content in the carousel more focused so that users can better see and understand the content.
Border Animation
The carousel offers an impressive collection of 19+ border animations. Customize the color to match & control the space to achieve the perfect balance.
Typography Styles
Achieve a stunning view of the body text, heading, and other text through the font style. It empowers you to a professional look for your carousel.
Pagination Position
Choose where the carousel bullet points appear – at the top, bottom, left, or right. If choose top/bottom, you can also align them to the left, center, or right.
Reveal Animation
Transform your website with over 10 mesmerizing reveal animations for titles and text on hover. Engage visitors as content elegantly appears.
Autoplay
A nice solution to whether the slide should auto-play or click to play is via a switch. Autoplay dealy can be set very easily.
Keyboard Navigation
If you want to move carousel through the keyboard, you can turn on the Use keyboard navigation switch.
Content Position
You can position your content in 9 different positions. By content spacing, you can place the content properly with the required padding.
Pause On Hover
If you want to see any content while the images slide, you need to pause. Turn on this option so that you don’t miss any important content.
Image Pagination
Image Pagination is a navigation system that utilizes images as indicators for switching between various content.
Enable Loop
Images uploaded to the slider can be set to continue in an infinity loop or stop once the slider has been moved. Just turn the Enable Loop switch on/off.
Dynamic Bullet
A dynamic bullet represents the currently visible slide. The active bullet can dynamically change its appearance as users navigate through the carousel
Center Item Focus
The active image of the slider by this switch will be used to focus on the middle. No hassle just enable the switch.
Portrait & Landscape
Auto Width option helps maintain portrait and landscape pictures in their respective modes. It adjusts image size based on individual height or width.
Happy Clients
What our client say about us
Mohammad Sobhy

Bonnie Unsworth

Shezan Ahmed

Tim Kerney

Heather Pedley

Thomas Bogan
Valerie Robitaille

Pierre Moser
Pedro de Pradines
“Easy to download and so far seems like a piece of cake to install and modify.. Thank you.“
“Divi Image Mask Slider is packed with features and easy to use, you can get some really unique designs that i haven’t seen in other Divi plugins. Keep up the good work.“
“I just begin to use this plugin and I discover how it’s powerful and has unlimited possibilies.
Impatient to discover incoming modules.
Really, BRAVO for the editor“
“This is a hidden little gem and any Divi user with good basic/intermediate knowledge will get great mileage out of – the downloadable templates are plentiful and useful to get going and I am a big fan of the inline popups which are a great asset to claim back on page real estate by allowing you to expand information on click but offering a slimmer version of the content first- quite happy to suport this developer hoping they continue to expand their offering.
