Agency Child Theme
Introducing The Agency Divi Child Theme that takes your website to the next level. With its grid system layout, smooth scroll animation, and subtle hover effects, your website will look sleek and professional. Our divi child theme also comes with professional color gradients to add a touch of elegance to your design. Best of all, Agency divi child theme is completely free and comes with endless customization options. Upgrade your website today with Agency divi child theme.
Easy Customizable
Our Agency Divi Child Theme offers endless customization options, all without requiring any coding knowledge. Thanks to the Divi Theme Builder, you can easily personalize every aspect of your website with just a few clicks.

15+ Unique Pages
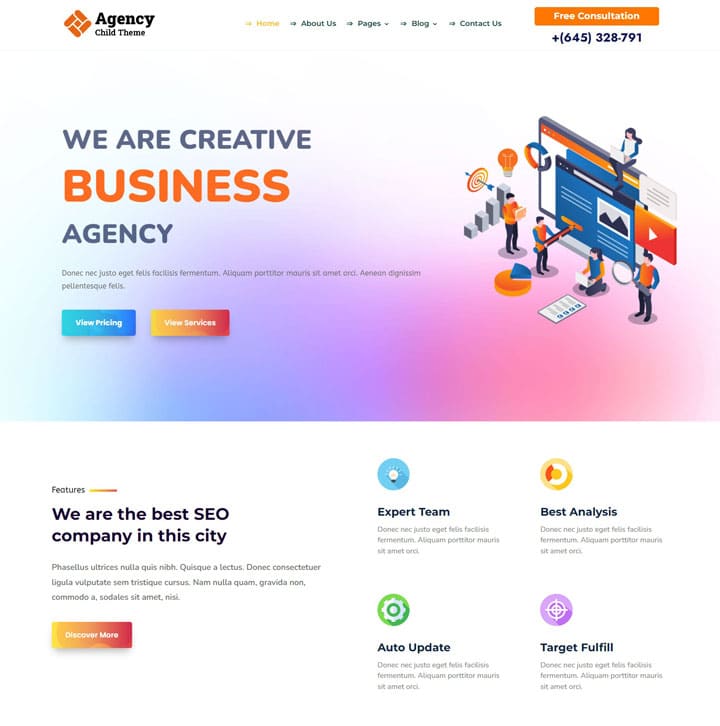
Agency Divi Child Theme that comes packed with 15+ stunning pages, each boasting unique and stylish designs. From sleek landing pages to professional portfolios, our child theme offers everything you need to make a statement online.

Custom Slider
Agency Divi Child Theme that features a custom slider for testimonials. With its sleek and stunning design, our custom slider will take your website to the next level, providing a creative and beautiful way to showcase your clients’ feedback.
Home
About Us
Services
Single Services
Team
Single Team
Projects
Single Project
Blog
Single Blog
Category
Tag
Project Category
Author
Pricing
Testimonial
FAQ
Contact Us
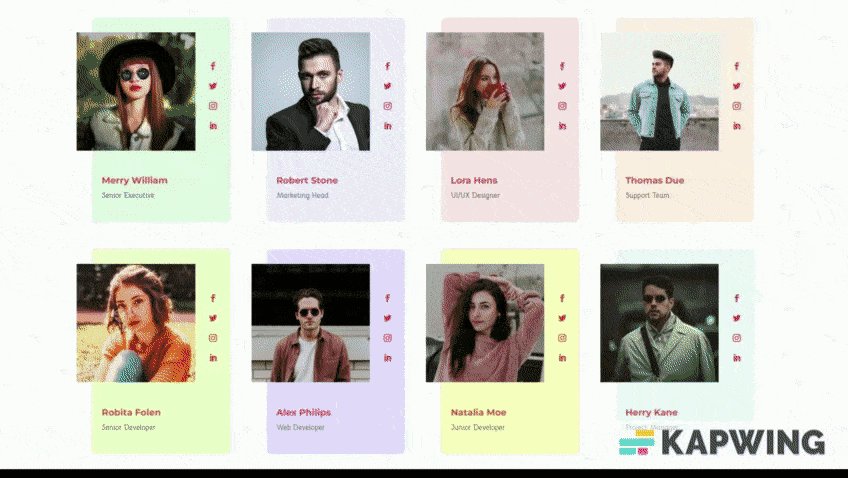
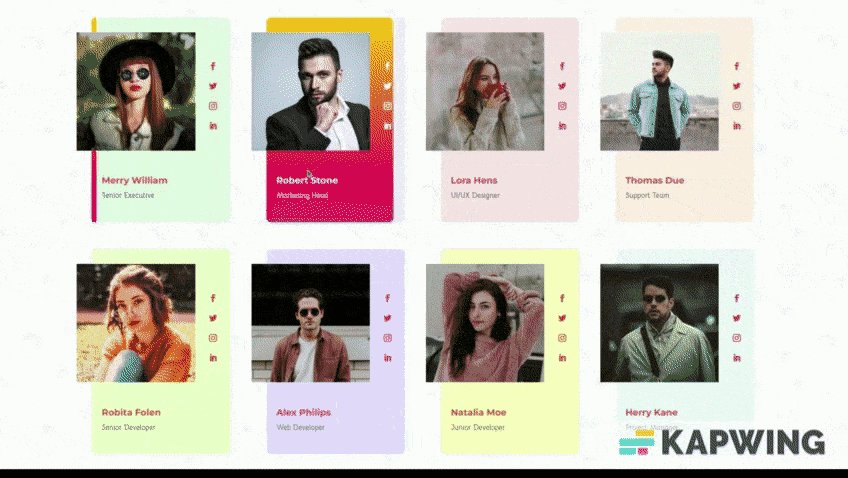
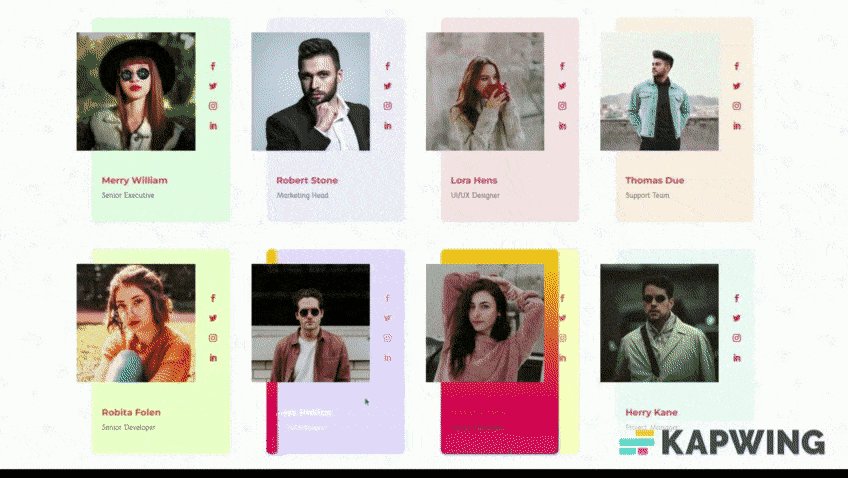
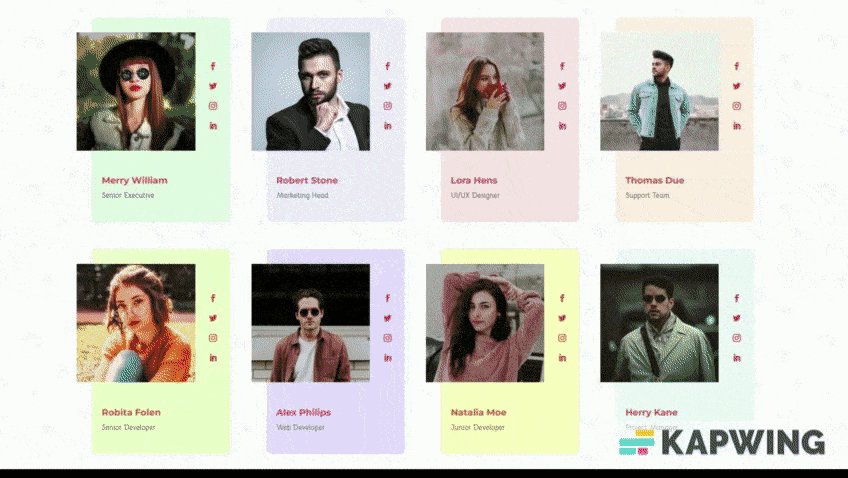
Unique Team Design
Get ready to showcase your team like never before with The Agency Divi Child Theme that boasts a unique and visually stunning team section design. Our team of expert designers has created a dynamic and eye-catching layout that is sure to capture the attention of your visitors. With stunning hover effects and engaging animations, your team members will come to life on your website, conveying a sense of professionalism and approachability. Upgrade your website today with “Divigrid” Divi child theme and discover the power of a visually appealing team section.”
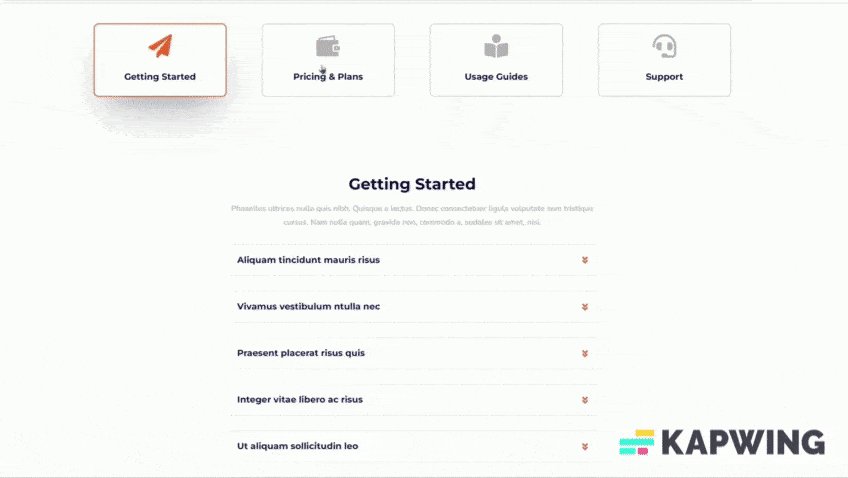
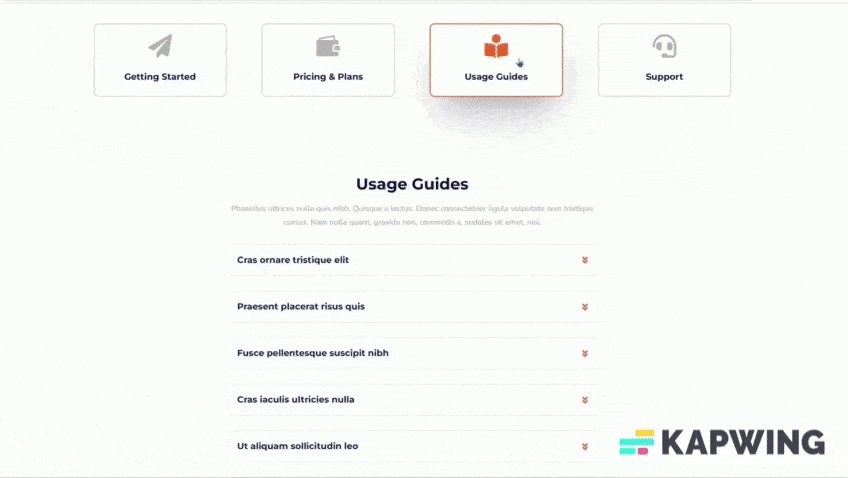
FAQ Tab Design
Say goodbye to cluttered and confusing FAQ sections with The Agency Divi Child Theme that features a sleek and stylish tab design module. Our tab system FAQ is the ultimate solution for organizing and presenting information in a user-friendly and efficient way. By categorizing your content into different sections, you can make it easy for users to find the information they need, all while keeping your website looking clean and visually appealing.
Testimonial Carousel
Make your website come to life with The Agency Divi Child Theme that features a unique and visually stunning testimonial carousel. Our elegant carousel design allows visitors to view multiple reviews in a compact and visually appealing format, making it easy to build trust and credibility for your business. With its eye-catching design and engaging animations, our carousel is the perfect way to showcase customer reviews and add an extra layer of professionalism to your website.
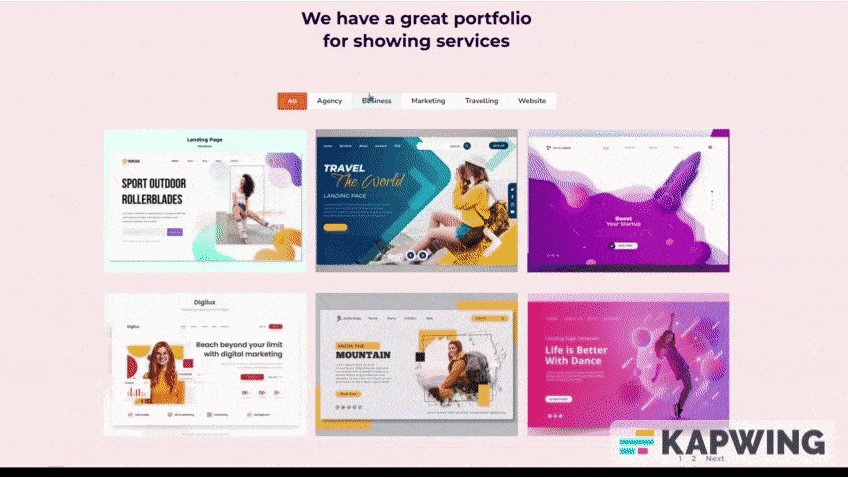
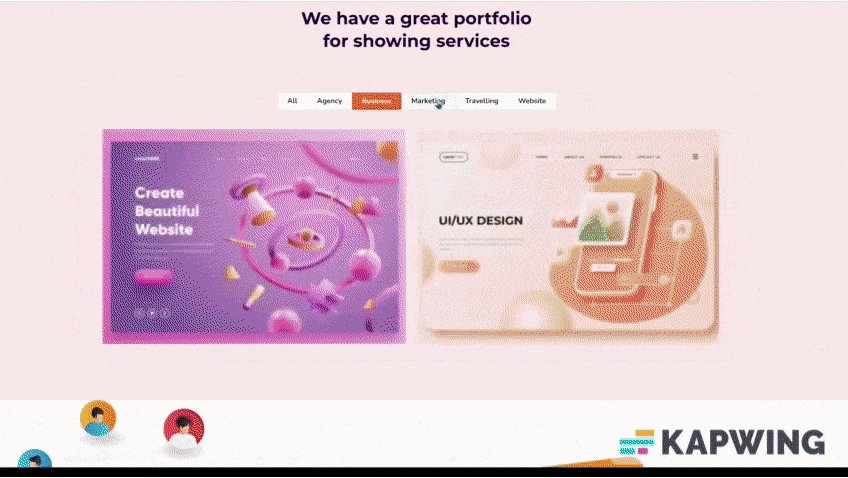
Beautiful Project
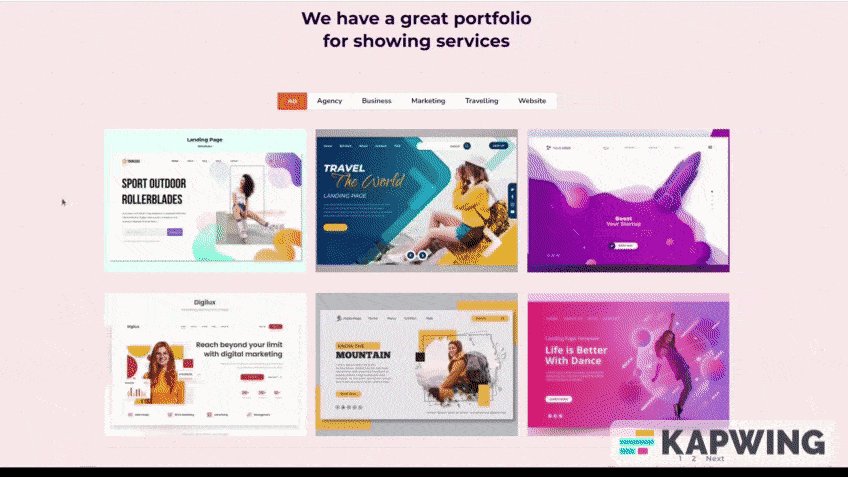
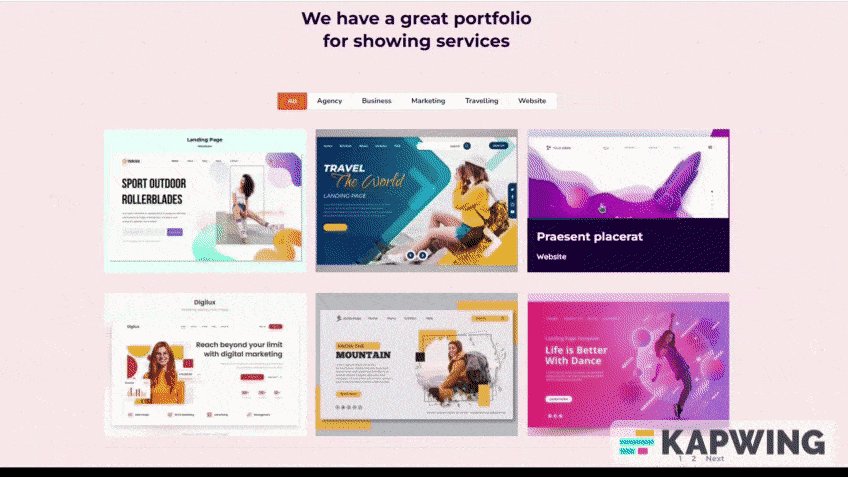
Showcase your work in style with The Agency Divi Child Theme that features a stunning portfolio section. Our expertly crafted design ensures that your projects stand out from the competition, with each element expertly designed for maximum impact. And with our easy-to-use customization options, you can easily tweak and refine every aspect of your portfolio to meet your unique needs. Whether you’re looking to showcase your work or attract new clients.
Documentation
- How To Find Our CSS File
- How to change Menu Arrow
- How to change the Divider color
- How to change the divider 2 color
- How to change FAQ Tab Button Border & Icon color
- How to change Team Background Color
- How to change Projects Title & Meta Background color
- How to change Testimonial Background color
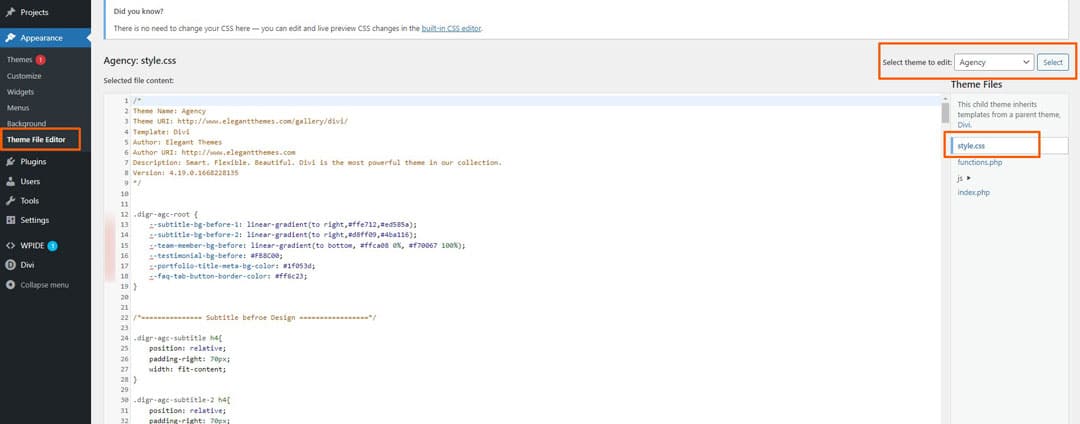
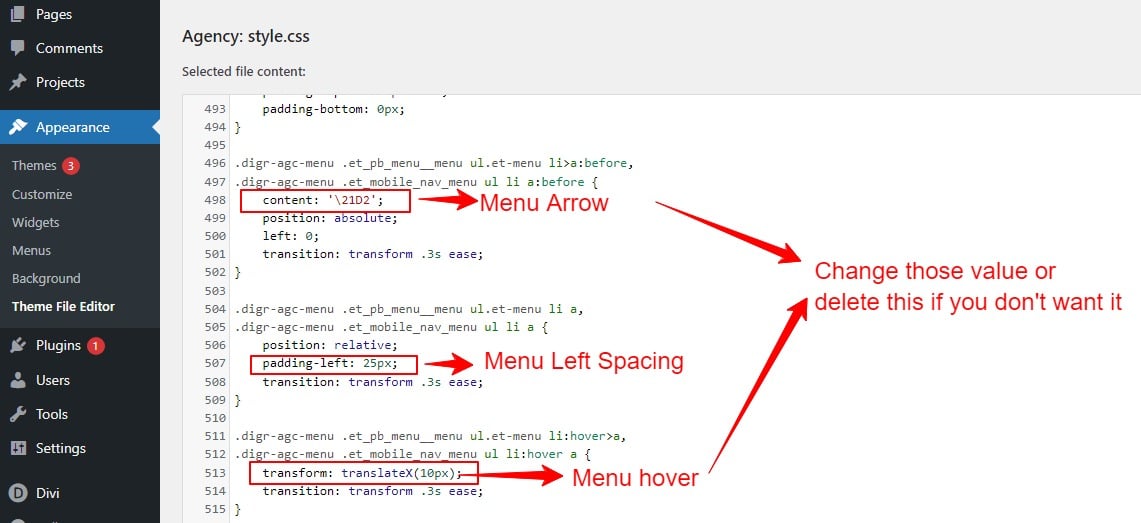
After installing our child theme Go to WordPress Dashboard >> Appearance >> Theme File Editor >> Select Agency Theme Then you will see our CSS and every file we included in the child theme.

Divi Agency Child theme Menu Settings
If you want to change the Arrow of Menu, you can change it from our CSS file. In the CSS file, Please search “.digr-agc-menu” or “\21D2“. Change the “\21D2” value or delete this value if you don’t want a arrow. You can also delete or change the padding-left or hover effect translateX value. According to the attached image.
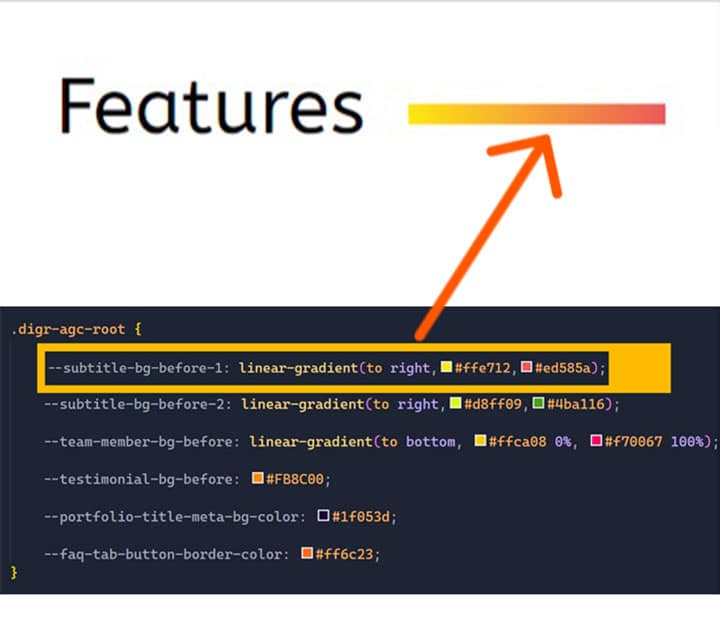
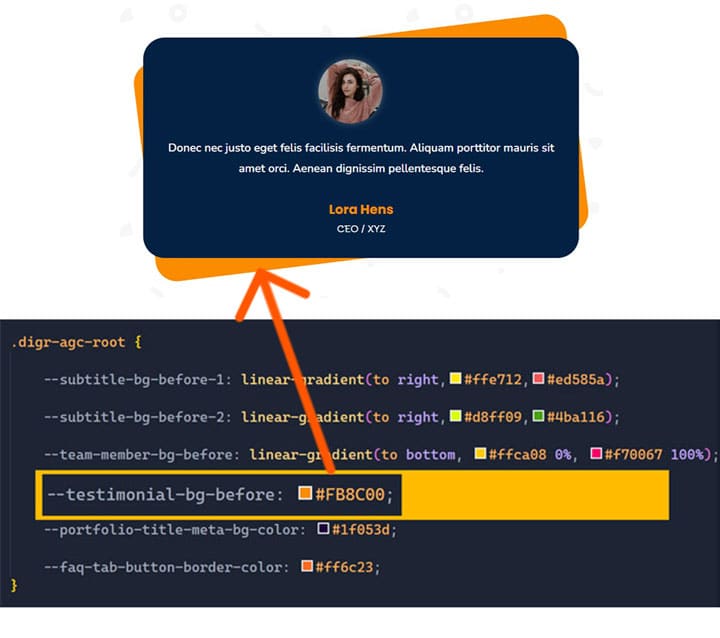
If you want to change the color of the Subtitle Divider-1 then, you can change it from our CSS file. In the CSS file, you will see a root file called “.digr-agc-root“, and you can easily change the color of the Subtitle Divider-1 by changing the value of the highlighting code.
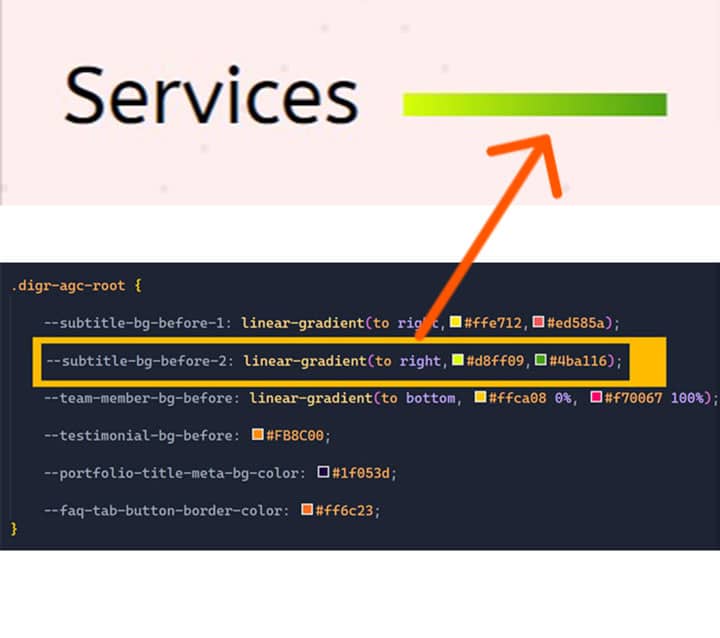
If you want to change the color of the Subtitle Divider-2 then, you can change it from our CSS file. In the CSS file, you will see a root file called “.digr-agc-root“, and you can easily change the color of the Subtitle Divider-2 by changing the value of the highlighting code.
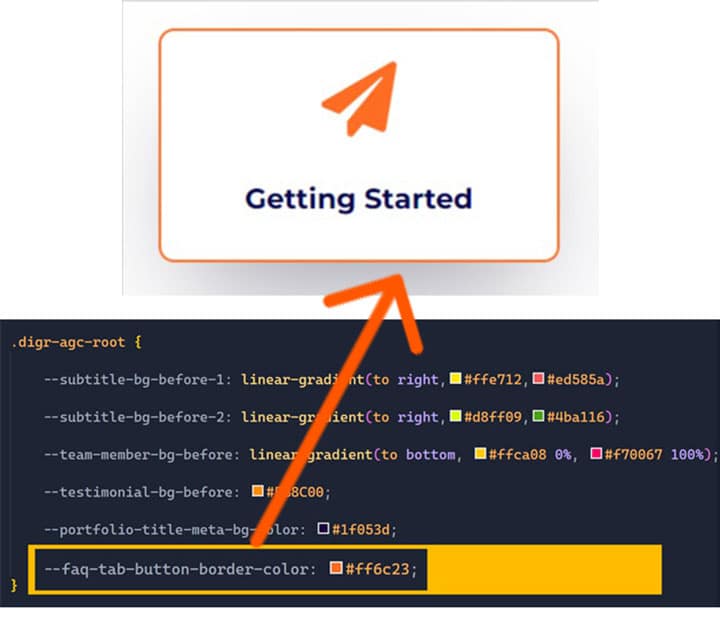
If you want to change the color of the FAQ Tab Button Border & Icon then, you can change it from our CSS file. In the CSS file, you will see a root file called “.digr-agc-root“, and you can easily change the color of the FAQ Tab Button Border & Icon by changing the value of the highlighting code.
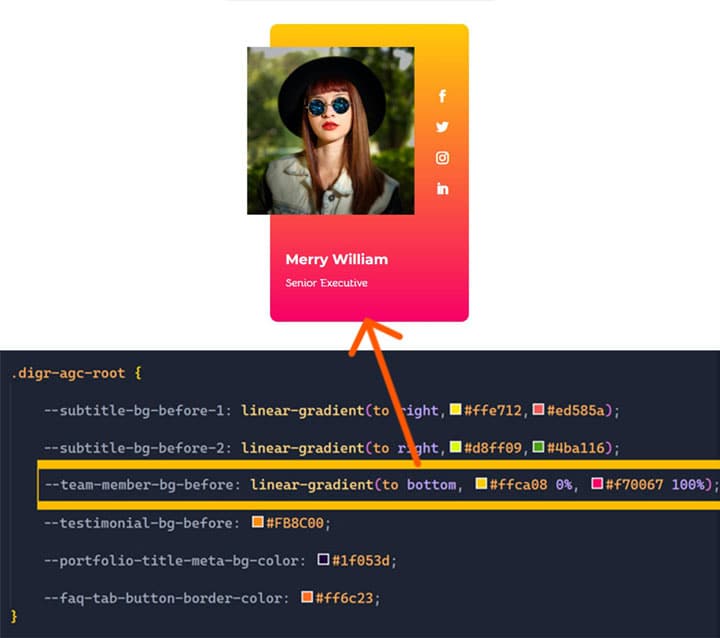
If you want to change the color of the Team Background then, you can change it from our CSS file. In the CSS file, you will see a root file called “.digr-agc-root“, and you can easily change the color of the Team Background by changing the value of the highlighting code.
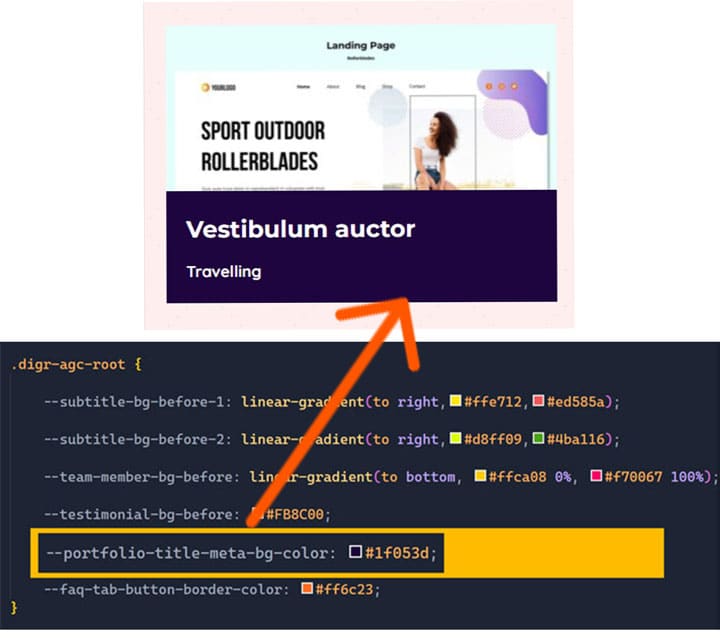
If you want to change the color of the Project Title & Meta Background then, you can change it from our CSS file. In the CSS file, you will see a root file called “.digr-agc-root“, and you can easily change the color of the Project Title & Meta Background by changing the value of the highlighting code.
If you want to change the color of the Testimonial Before Background then, you can change it from our CSS file. In the CSS file, you will see a root file called “.digr-agc-root“, and you can easily change the color of the Testimonial Before Background by changing the value of the highlighting code.
Related Modules

Divi Interactive Card