Advanced Divi Image Carousel
The Advanced Divi Image Carousel Module is a powerful addition to DiviGrid, providing advanced, modern, and unique carousel sliders for your website. Enjoy complete control over the module with exceptional features, allowing you to design an unlimited number of carousels. Enhance your site with a breathtaking carousel using our diverse collection of expertly crafted demos and design variations, conveniently accessible from the demo page. Enhance your website with stunning image carousels that really impress you and your users.
It never gets easier, You just go faster.
It never gets easier, You just go faster.
It never gets easier, You just go faster.
It never gets easier, You just go faster.
It never gets easier, You just go faster.

DiviGrid Advanced Image Carousel Type
Discover Two Stunning Divi Image Carousel Types
Experience the Future of Visual Storytelling with Our Futuristic Carousel! Discover a mesmerizing array of carousel types, including Slide, and Coverflow, guaranteed to captivate your audience. Elevate your carousel journey with impressive features such as Carousel direction, Item height, Active item height, Speed, Autoplay, Looping, Pause on Hover, Slider background images, Carousel slide direction, and More. Engage your visitors with automated sliding, seamless transitions, and intuitive navigation, creating an unforgettable experience that will leave them spellbound. Embrace the cutting-edge carousel experience and redefine how you share your visual narrative.
- Two different carousel type
- Add multiple background images
- Carousel Direction
- Carousel slide direction
- Slide per view
- Autoplay features
- Loop features
- Pause on hover
- And Many more
Demo Design
Grand Canyon
Located in Arizona, the Grand Canyon is known for its breathtakingly deep and colorful landscapes carved by the Colorado River.
Santorini
This picturesque Greek island is famous for its white-washed buildings with blue-domed churches, set against the backdrop of the deep blue Aegean Sea.
Victoria Falls
Victoria Falls is one of the world's most iconic waterfalls, known for its immense size and the misty "smoke" it creates when the Zambezi River plunges into the gorge.
National Park
Located in the Canadian Rockies, Banff National Park offers pristine mountain scenery, glaciers, turquoise lakes, and abundant wildlife.
Antelope Canyon
Located in Arizona, Antelope Canyon is a slot canyon known for its stunning wave-like structure and the way sunlight filters through its narrow openings, creating mesmerizing visual effects.
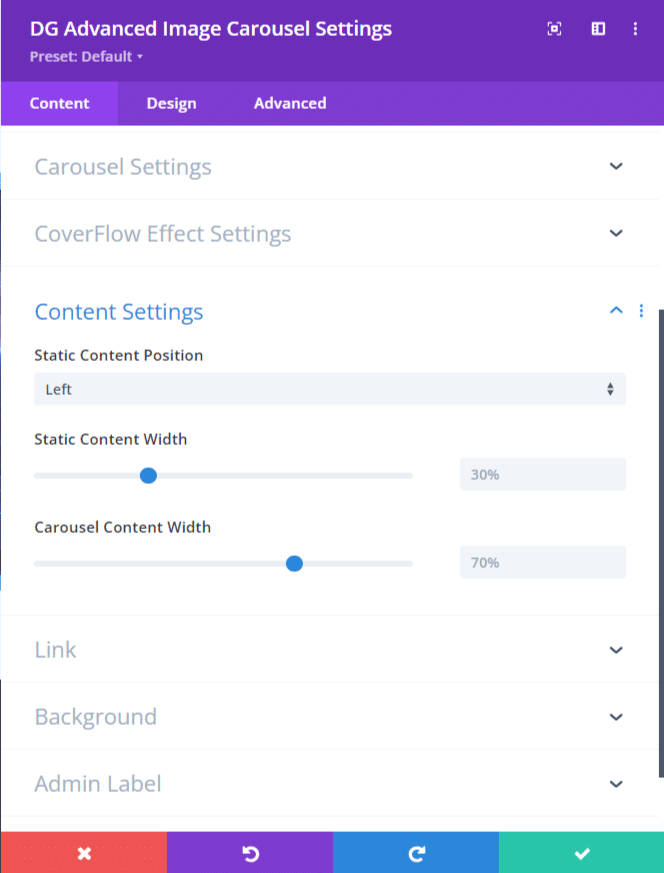
Advanced Divi Image Carousel Static & Carousel Content Position
Control of Static And Carousel Content
With our Advanced Image Carousel Module plugin, you gain complete control over both static and carousel content, providing you with unparalleled design freedom. Effortlessly customize the position and width of static elements, allowing you to precisely position them for optimal visual impact.
Meanwhile, the carousel content width is easily adjustable, ensuring seamless integration with your website’s layout. This level of control empowers you to enhance the user experience by fine-tuning the placement of static and carousel content, creating a cohesive and engaging browsing experience. Embrace the dynamic design flexibility offered by our plugin, and effortlessly manage the static and carousel content to deliver a professional look
- Static content position
- Static content width
- Carousel content width


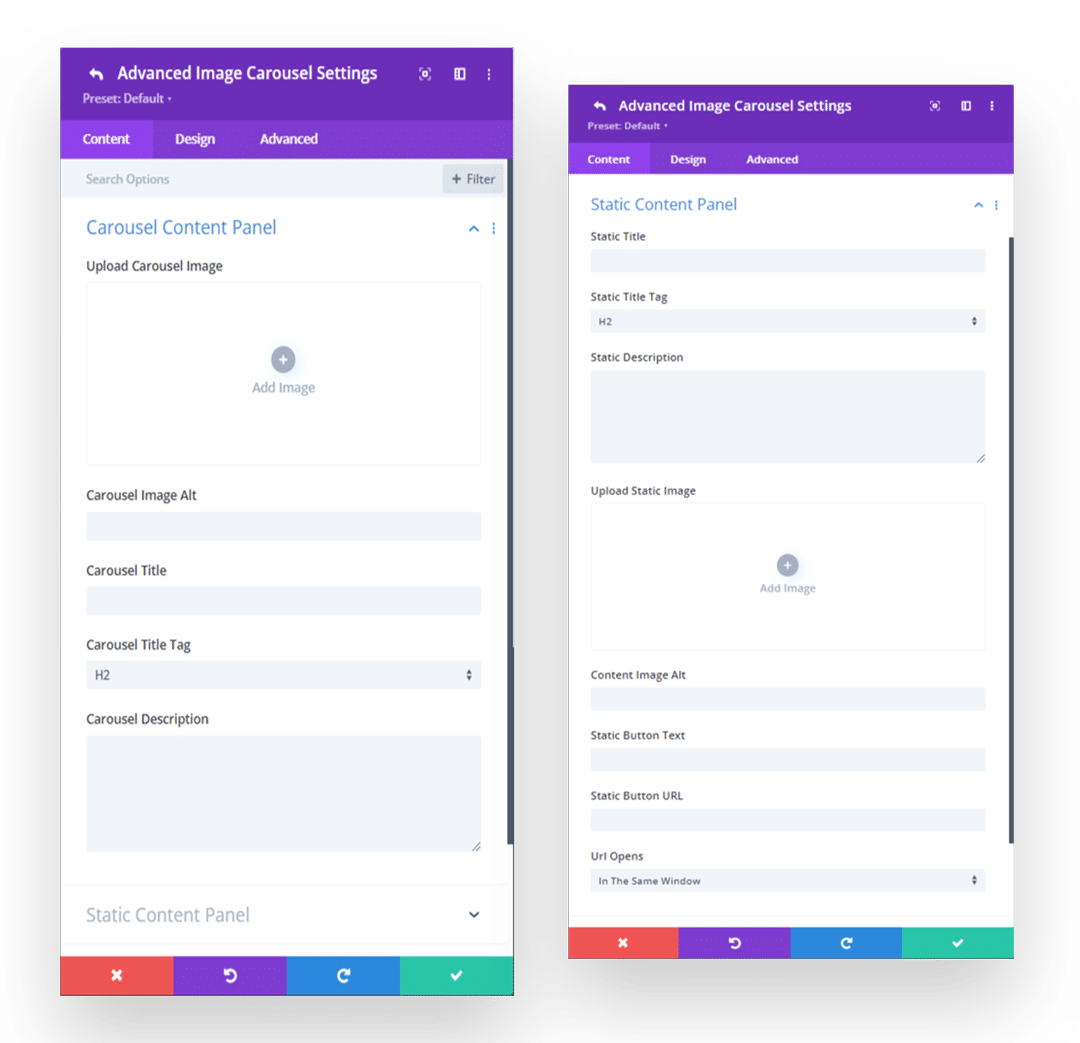
Carousel and Static content panel
Achieve Impactful Messaging With Carousel And Static Content
With our innovative Advanced Image Carousel Module, you can take your messaging to new heights by seamlessly combining carousel and static content. Upload captivating carousel images that instantly draw attention, complemented by compelling titles and descriptions that tell a visual story. Integrate static elements with attention-grabbing titles, informative descriptions, and eye-catching images to reinforce your message effectively. This powerful blend of carousel and static content enables you to create a website that not only engages visitors but leaves a lasting impression
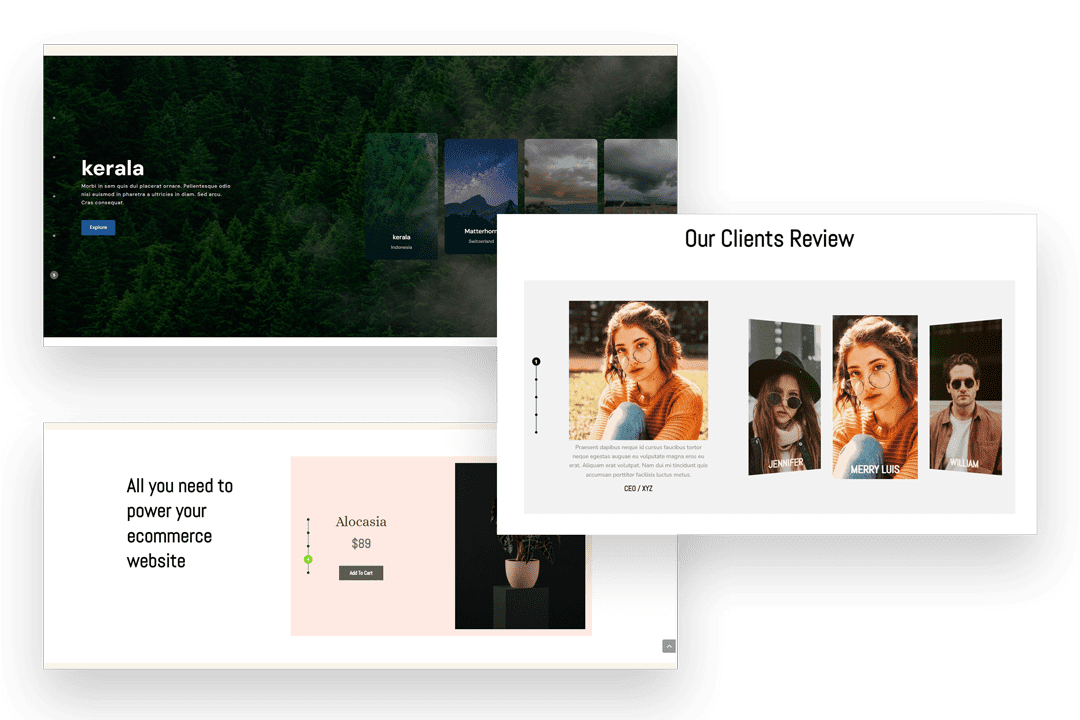
Demo Design
Organic Comes Knocking
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi euismod in pharetra a ultricies in diam. Sed arcu. Cras consequat.
Organic Comes Knocking
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi euismod in pharetra a ultricies in diam. Sed arcu. Cras consequat.
Organic Comes Knocking
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi euismod in pharetra a ultricies in diam. Sed arcu. Cras consequat.
Organic Comes Knocking
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi euismod in pharetra a ultricies in diam. Sed arcu. Cras consequat.
Organic Comes Knocking
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi euismod in pharetra a ultricies in diam. Sed arcu. Cras consequat.
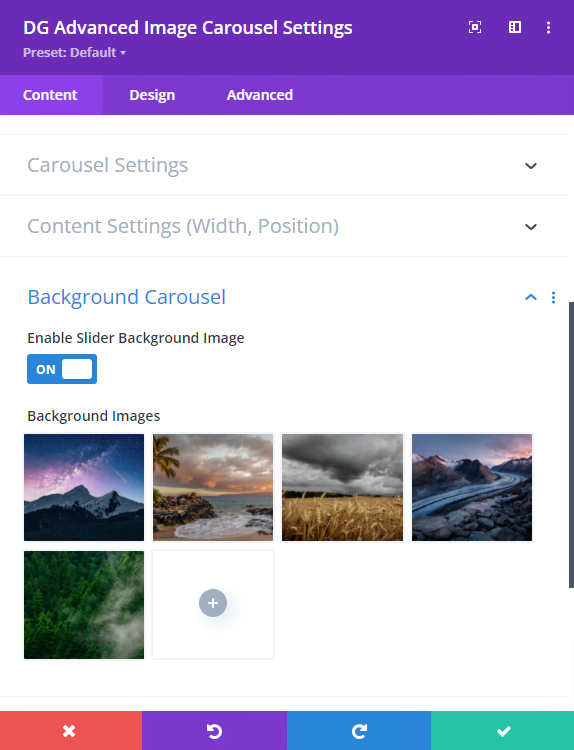
Background Images in Carousel Flow
The slider background image acts as a background between the static and carousel panels, bridging the two sections. It adds depth, emotion, and visual cohesion that complements the primary content, whether images or text. The background image plays an important role in captivating the audience, evoking emotion, and reinforcing the message conveyed through the carousel, making it more impactful. The background image option works as an image gallery. You can select one or more images from your media collection to customize the look of your carousel. Each item can have a unique background image, or a single image can be used across all items. If you upload background images corresponding to the number of slider items, each image will appear as a background for each item.
However, if you want to use a different background color or gradient color for each item, I’m sorry to inform you that this is not possible. You can set a specific color as the background of all items, which can be either a solid background color or a gradient color.


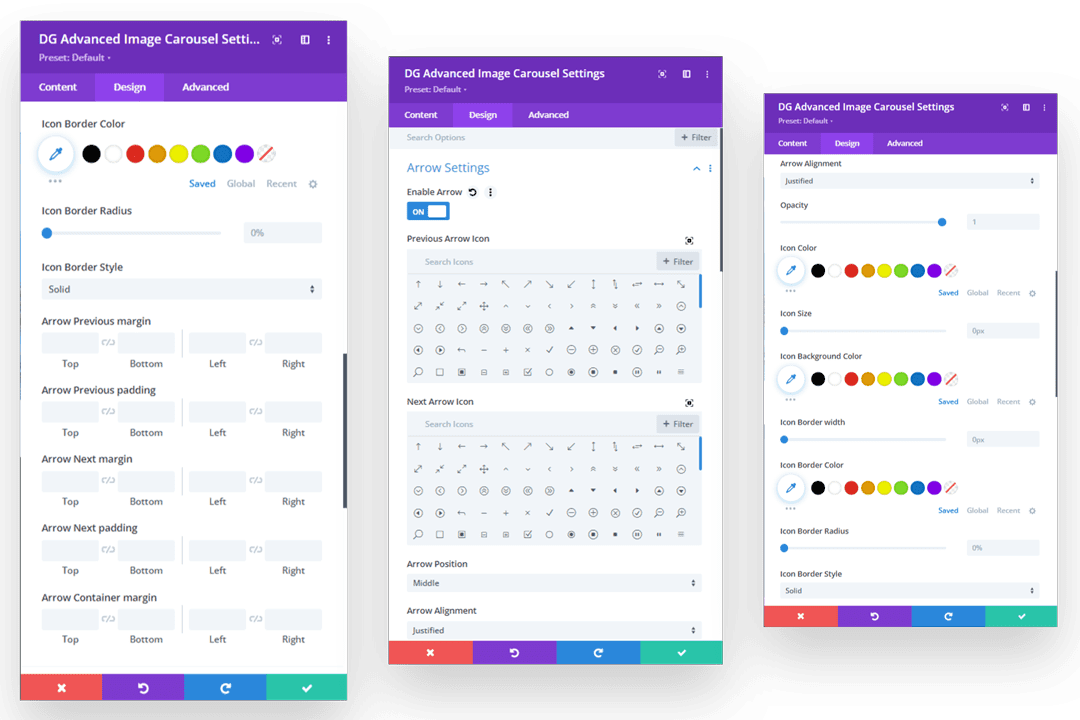
Advanced Divi Image Carousel Arrow Navigation
Arrow Customization
Level up your website’s navigation with the power of custom arrow settings. Craft the perfect next and previous arrows, selecting from an array of styles that match your website’s vibe effortlessly. Place the arrows precisely where you desire, whether it’s at the sides, corners, or any preferred location for seamless navigation. Fine-tune the arrow’s opacity to strike the right balance between visibility and subtlety, ensuring they complement your content flawlessly. Create cohesive and eye-catching visual elements by customizing the icon size and color to match your brand’s aesthetics. Add a touch of elegance with customized borders around the arrow icons, elevating your website’s design. Achieve a clean and organized layout by adjusting margins and padding around your arrows. With customized arrow container margins, enjoy greater flexibility in positioning, providing a delightful user experience that keeps visitors engaged and coming back for more.
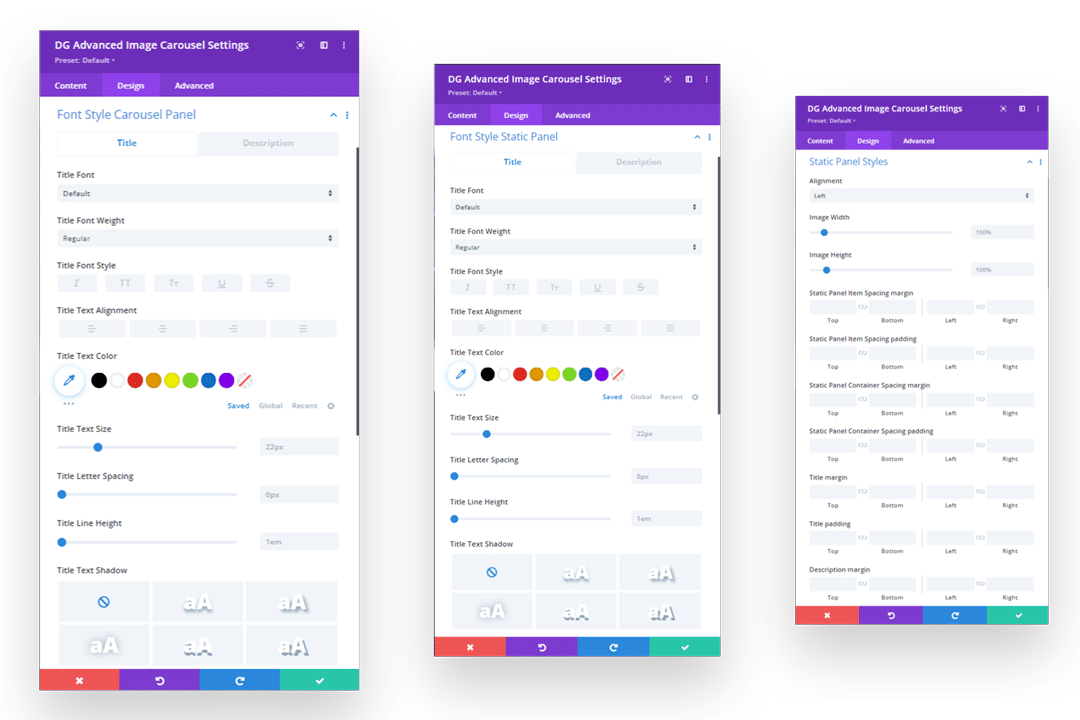
Carousel and Static content panel styling
Content Area Customization
With our Content Area Customization feature, you have full control over the font, font weight, alignment, and color for both the static panel title and description. Personalize your website’s appearance by choosing fonts that best represent your brand and adjusting their weight to suit your design preferences. Align your text for optimal visual impact and select colors that match your website’s theme.
For the carousel panel, enjoy the same level of customization with the ability to modify font styles, weight, alignment, color, and text size. Create a harmonious design by seamlessly blending static and carousel content, ensuring a consistent and captivating user experience throughout your website. With these powerful customization options, you can easily create a stunning and cohesive visual identity for your website.


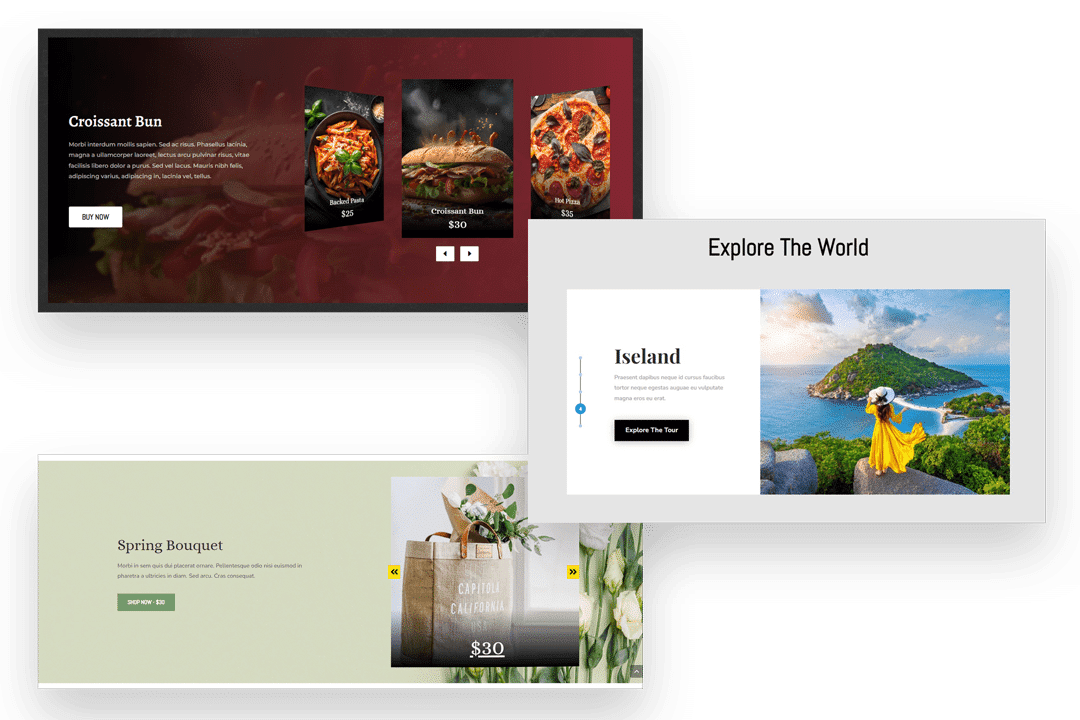
DiviGrid Advanced Image Carousel Demo Design
Premade Layouts
Learning and creating from scratch can indeed be a hassle, but with our advanced image carousel module, that burden is lifted off your shoulders. Say goodbye to the struggle, as we offer a wide range of premade layouts for image carousels, regularly updated to keep up with the modern web development industry. All you have to do is download the layout, upload it to your website, make any necessary edits, and hit publish. It’s that simple! With our premade layouts, you can effortlessly create stunning and professional-looking carousels without the stress of starting from scratch. So, why wait? Let’s use our Advanced image carousel module and take your web development journey to new heights!
List of key features of Advanced Image carousel
Divi Advanced Image carousel module by DiviGrid
The Image Carousel module offers a diverse range of features exclusively designed for Divi users. Your creativity knows no bounds with the endless possibilities for design at your fingertips. Combine the module’s extensive features to craft something truly extraordinary.
Carousel Type
There are 2 types of carousels. Slide, and Coverflow. Each carousel is easy to use, fully responsive and customizable.
Slider Background Image
Benefit from the convenience of using the same background image or selecting a specific image for every slider item. Easily toggle the feature with an on switch for customization.
Cover flow Effect
You can build the perfect balance by adjusting the slide shadow, rotation, spacing, depth, modifier & color. So add a touch of elegance with the Coverflow Effect.
Pagination Style
Craft a tailored pagination style for your carousel with these customizable options: adjust pagination dot size, color, active dot color, line color, and font color.
Button Customizer
Empower web owners to create an irresistible button appearance by implementing appealing colors, border effects, precise alignment, and more for a captivating and engaging user experience
Navigation Arrow
Enhance navigation with intuitive arrow controls. Seamlessly guide users through carousel content using customizable arrow icons for an interactive browsing experience.
Overlay Color
To make the content positioned on the carousel item more clear and visually appealing, you can use overlay colors on the item from the Carousel panel style options.
Static Content Position
Through this, static content can be left or right-positioned. Pagination Bullet Points will also change to left or right if the position of static content changes.
Typography Styles
Achieve a stunning view of the body text, heading, and other text through the font style. It empowers you to a professional look for your carousel.
Slide Per View
How many images to show on each slide can be selected according to your demand. The number of images can be changed in the case of a phone or tablet.
Carousel Direction
Choose the carousel direction that suits your design. opt for a horizontal flow for a traditional look, or a vertical orientation for a unique and engaging user experience.
Autoplay
A nice solution to whether the slide should auto-play or click to play is via a switch. Autoplay dealy can be set very easily.
Static Content Width
Define the width of static content effortlessly within the carousel. Set widths easily for a polished and professional design appearance, enhancing your overall website aesthetics.
Active Item Height
You can change the height of the active slider item according to the demand of the carousel through this option. Customize the height of the active slider item to perfectly fit your requirements.
Pause On Hover
If you want to see any content while the images slide, you need to pause. Turn on this option so that you don’t miss any important content.
Carousel Slide Direction
Achieve carousel experience with our customizable slider direction feature. Seamlessly transition from left to right or right to left, adding dynamic flow to your website’s content presentation
Enable Loop
Images uploaded to the slider can be set to continue in an infinity loop or stop once the slider has been moved. Just turn the Enable Loop switch on/off.
Carousel Content Width
Define the width of the carousel content effortlessly within the carousel. Set widths easily for a polished and professional design appearance, enhancing your overall website aesthetics.
Center Item Focus
The active image of the slider by this switch will be used to focus on the middle. No hassle just enable the switch.
Item Height
Easily modify the carousel items’ height to your desired dimensions using our intuitive controls. Tailor the height for each item, creating a visually appealing and cohesive carousel layout.
Happy Clients
What our client say about us
“A fantastic selection of plugins which are intuitive to use. When I had a query support was on hand and very quick to resolve my question.”
“I’m relatively new to Divi, but found this plug-in to be very helpful making a site just the way I want to see it without having to jugle other items.“
“I just begin to use this plugin and I discover how it’s powerful and has unlimited possibilies.
Impatient to discover incoming modules.
Really, BRAVO for the editor“
“I recommend everyone this .. it is smart solution.. waiting the next updates“
“I’m so happy with customer service! While I’m not a beginner with Divi I needed help and it came quickly. I’m really enjoying everything I can do with the content grid and can’t wait to get into the list grid!“
“Customer service is fantastic the DiviGrid and Divi Image Mask Slider are winners and that starts with a great team backing them. Lots of unique options thanks for the support“
“It’s a wonderful world to discover. However, I would appreciate some improvement in: – translation (french for instance) – documentation (search engine is to weak).
“Divi Image Mask Slider is packed with features and easy to use, you can get some really unique designs that i haven’t seen in other Divi plugins. Keep up the good work.“
“Easy to download and so far seems like a piece of cake to install and modify.. Thank you.“
“DiviGrid is perfect for making beautiful looking pages within Divi. It’s very intuitive and easy to use, and the queries I had with regards to customised css were answered quickly by their excellent support team. Very highly recommended.“
“This is a hidden little gem and any Divi user with good basic/intermediate knowledge will get great mileage out of – the downloadable templates are plentiful and useful to get going and I am a big fan of the inline popups which are a great asset to claim back on page real estate by allowing you to expand information on click but offering a slimmer version of the content first- quite happy to suport this developer hoping they continue to expand their offering.