The #1 Divi Post Grid Module - Enjoy Responsive, Fast, Flexible, and SEO-friendly Design
From minimalist elegance to magazine-style grids, this module lets you design your post display with zero coding knowledge. No compromise. No limits. Just pure design freedom.
Custom Post Type Support
ACF Field Support
WooCommerce Support
Prebuilt Grid Layout Patterns
Typography Control
Custom Divider Settings
Filtering and Pagination
Full Control of Every Single Metadata
Overlay Styles & Hover effects
Lightweight and Responsive

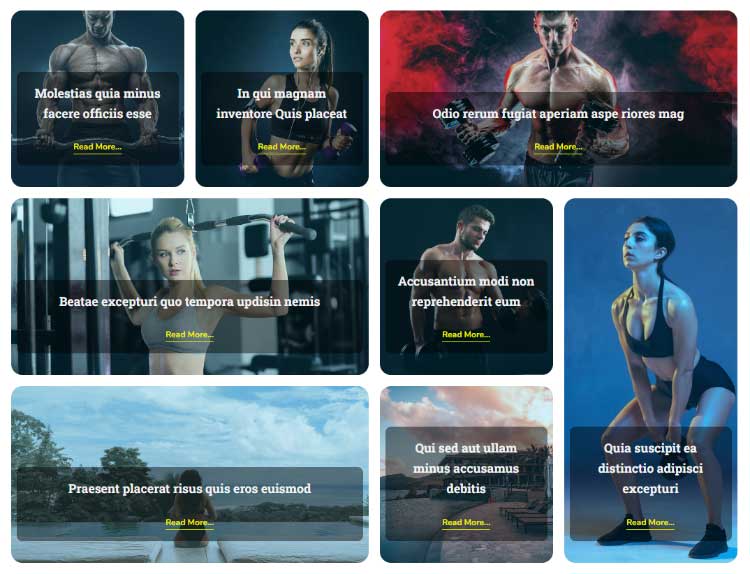
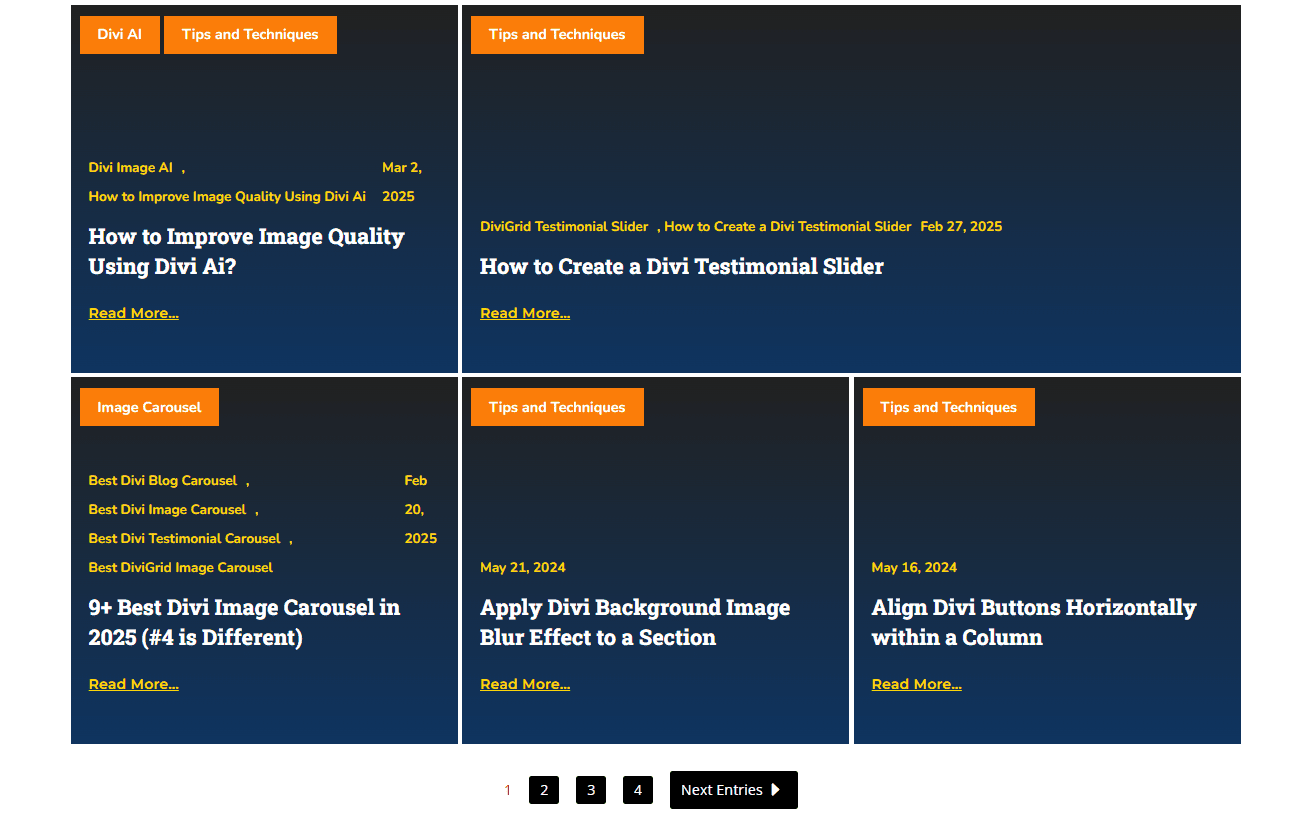
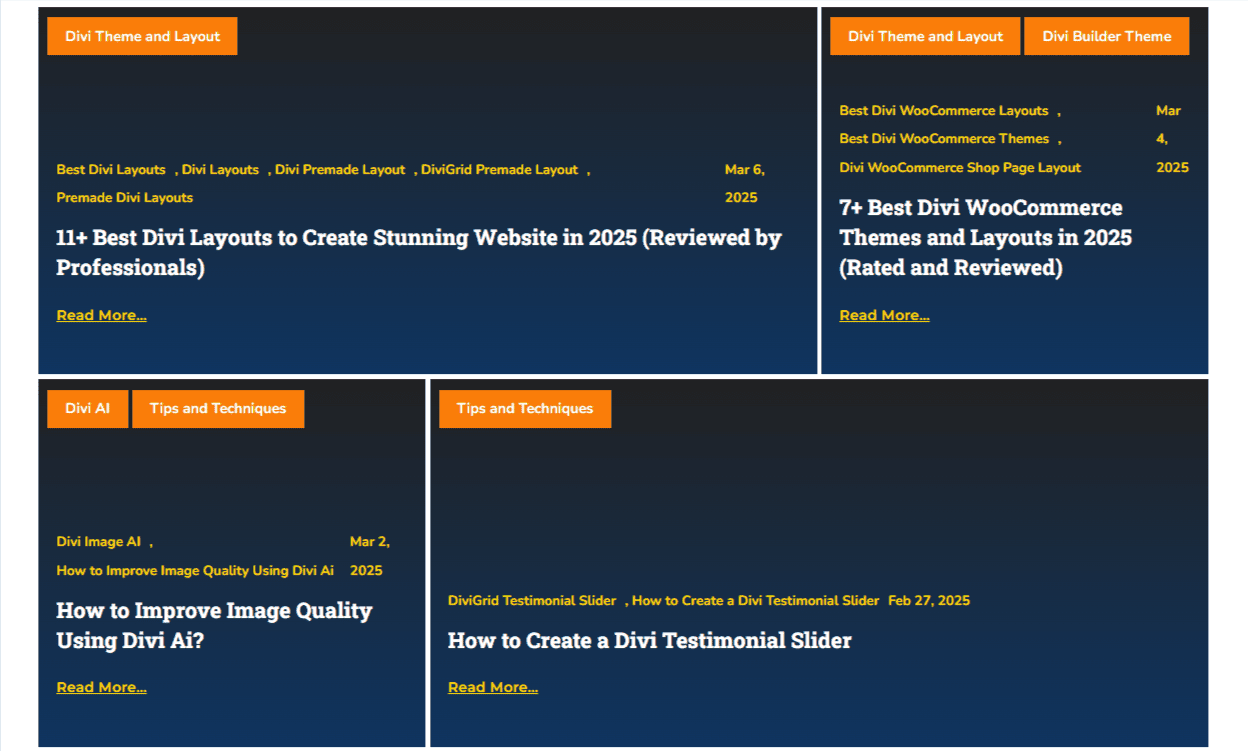
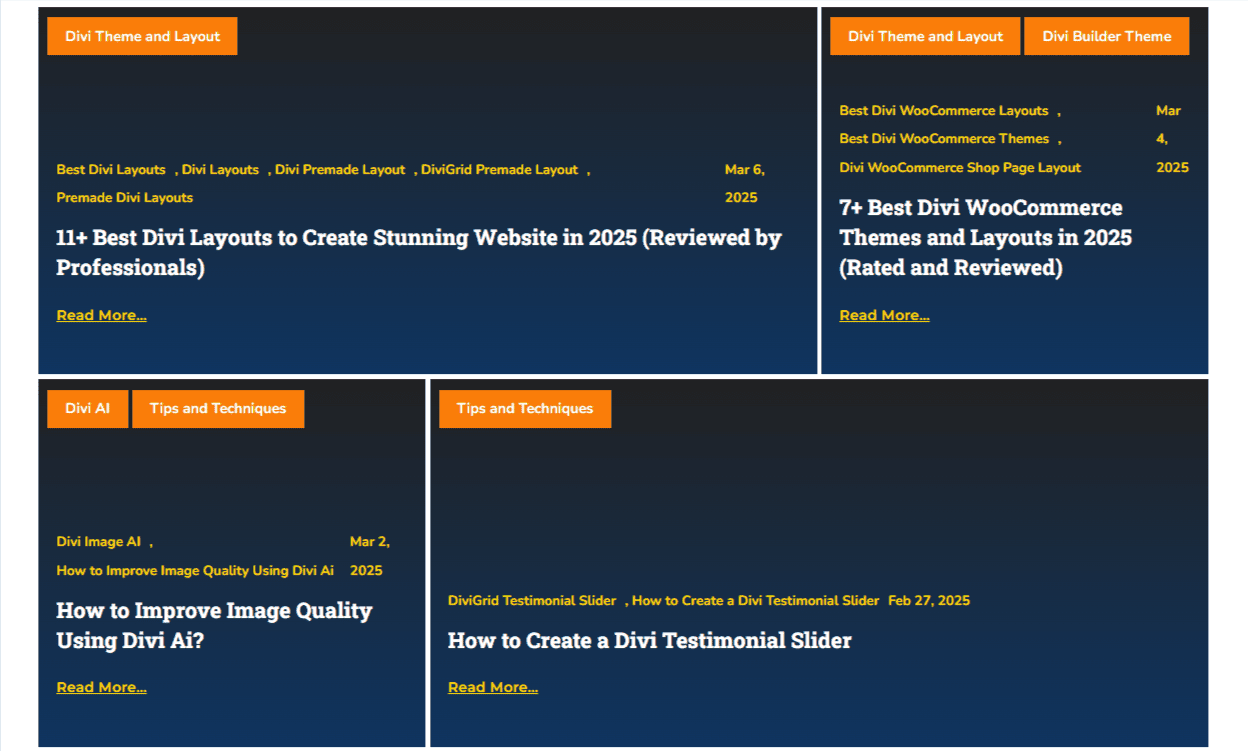
Stunning Prebuilt Post Grid Layouts That Work Like Magic
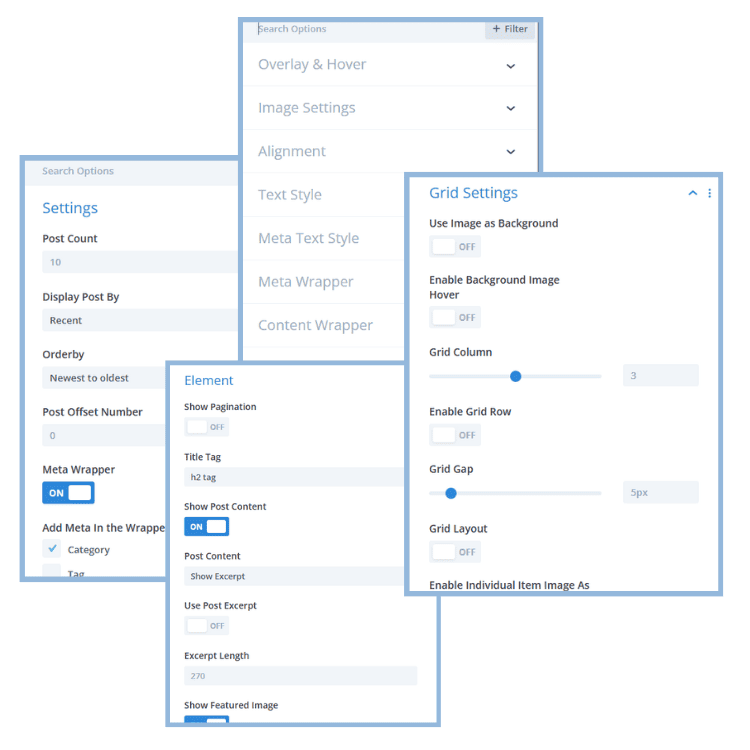
You have the freedom to customize spacing, columns, and alignment to create a visually appealing and structured post display without any coding. Choose from a variety of professionally designed grid layouts to showcase your posts beautifully.
30+ Pre Built Grid Layout Patterns
Customize Grid Patterns


Filter Fast. Sort Smart. Keep Your Audience Hooked.
DiviGrid’s Post Grid allows users to filter posts by categories, tags, or custom taxonomies. And then sort them by date, title, or custom order for better navigation.
Display Post by Category, Tag, and Recent
Orderby New, Old and Random
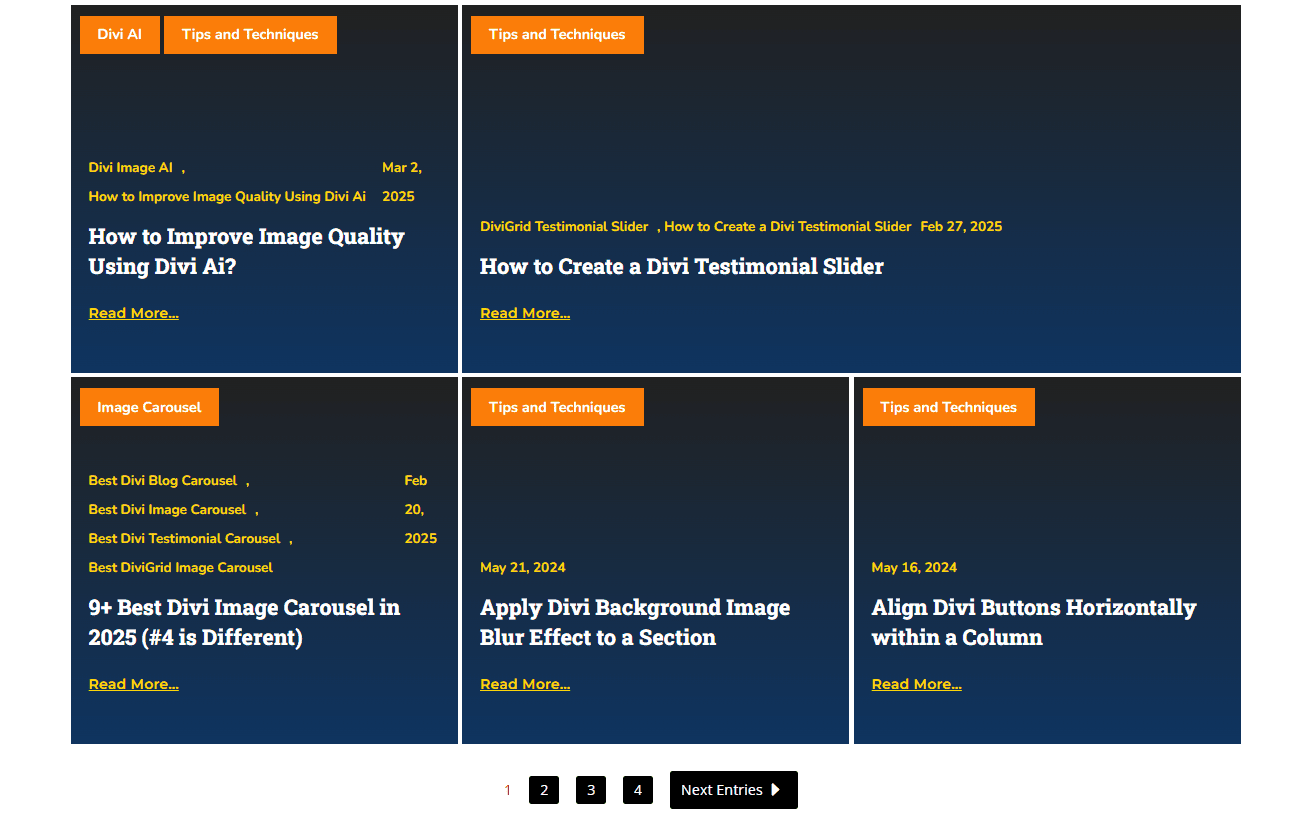
Flexible Pagination That Feels Effortless, Keep Them Browsing Without a Break
We have multiple pagination styles, including numbered pagination, load more button, or infinite scrolling, just pick the desired one. They are built for a seamless browsing experience.
Default Pagination
Number Pagination


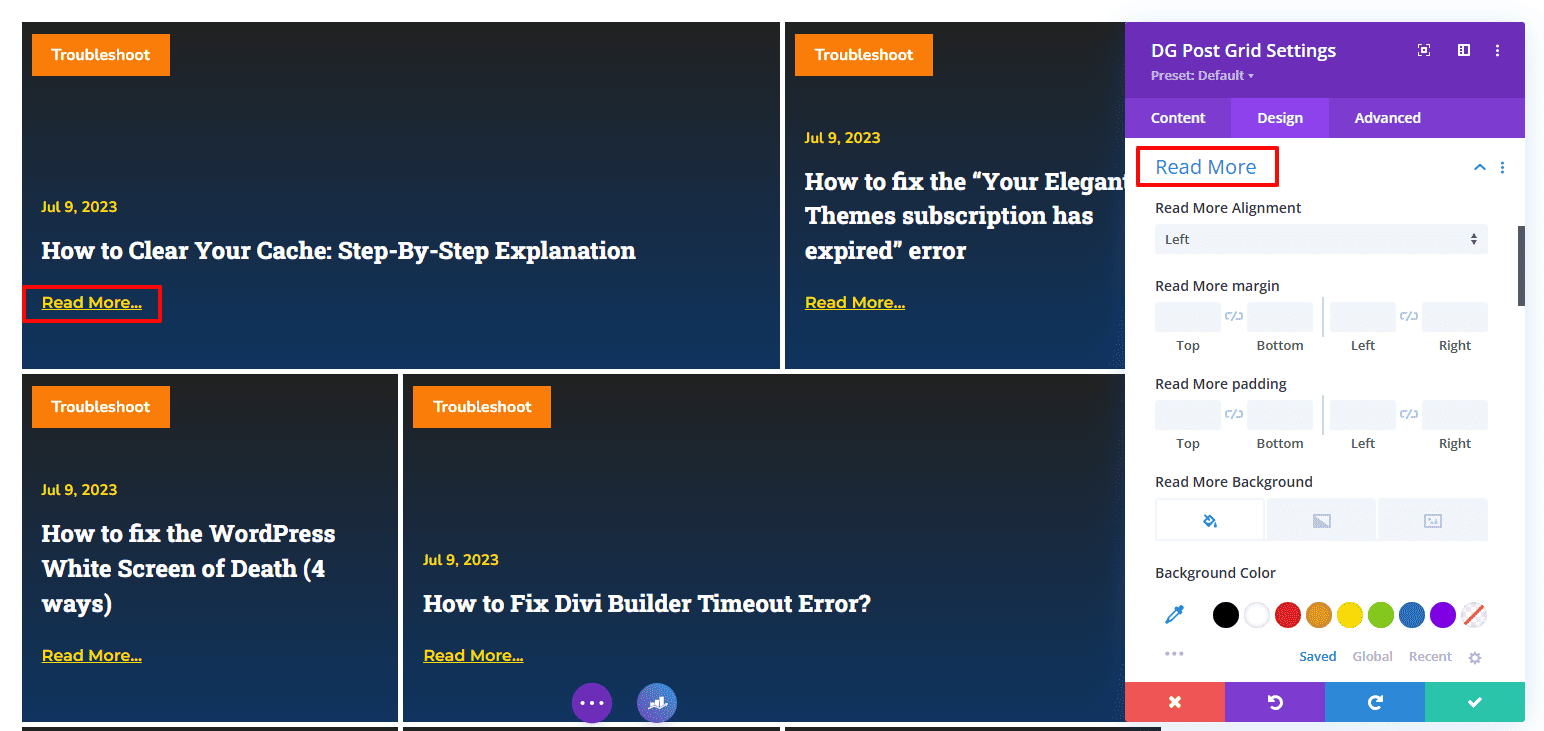
Make That “Read More” Button Totally Yours, Text, Color, Vibe & All.
Personalize the “Read More” button with custom text, colors, fonts, and hover effects to improve engagement and user experience.
On and Off Read More Button
Complete Styling of Read More Button
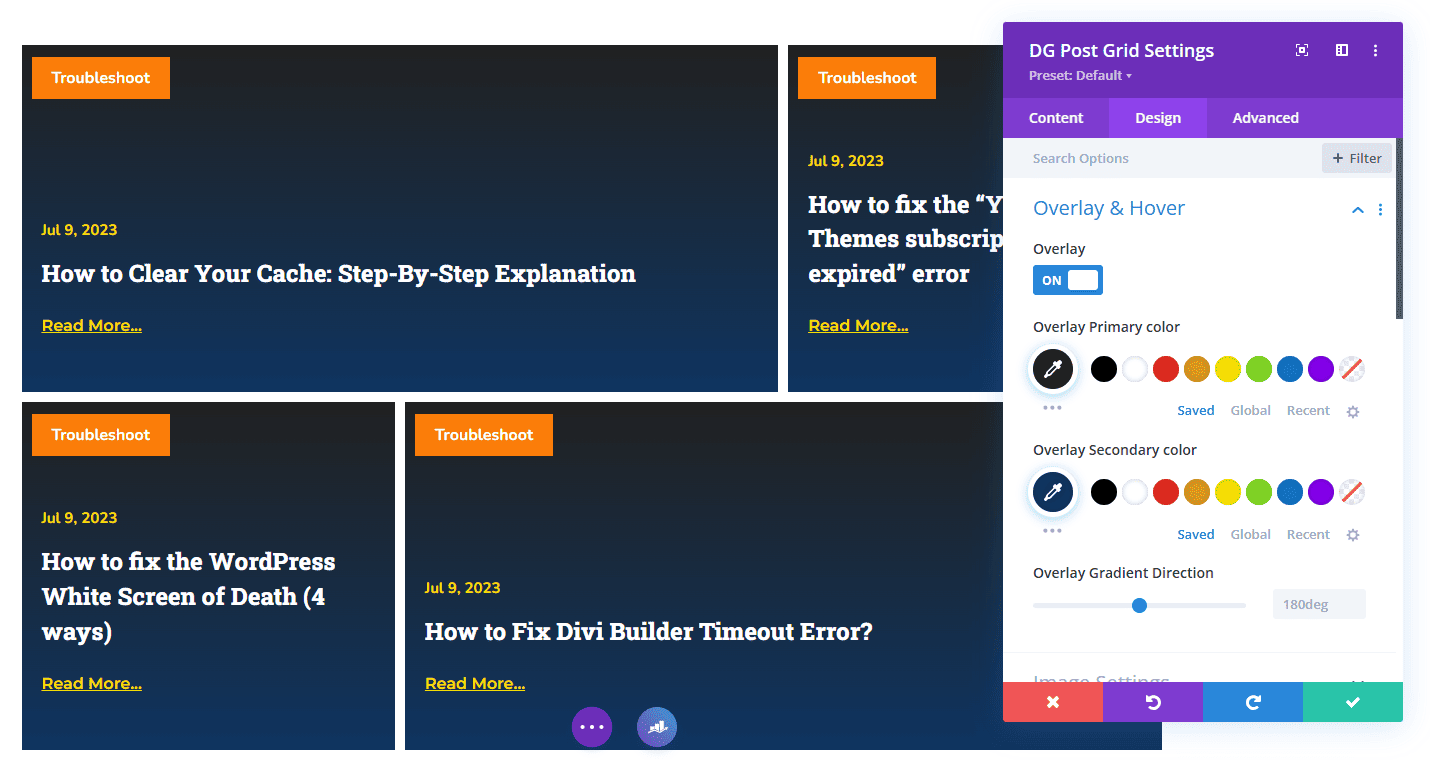
Stop the Scroll with Eye-Catching Effects That Demand Attention.
Add interactive hover effects and stylish overlays to make your blog posts more engaging and visually appealing.
13 Image Hover Types
Gradient Overlay Color


Customize Your Post Info Like a Pro with Full Control Over Meta Data
Easily show or hide post metadata, including author, date, categories, and comments, to keep your blog clean and structured.
Wrap All Meta Data
Placement, style, typography and Design
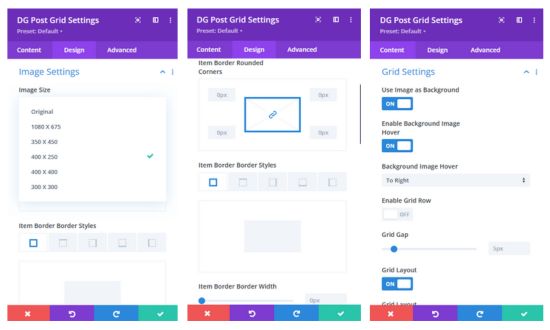
Shape Every Image to Fit Your Brand - Control Sizes, Borders & Effects
With DiviGrid customizing featured images will be more handy with adjustable sizes, borders, hover effects, and overlays to enhance your post grid appearance.
5+ Image Size With Original
Border, Box Shadow, Spacing, and More


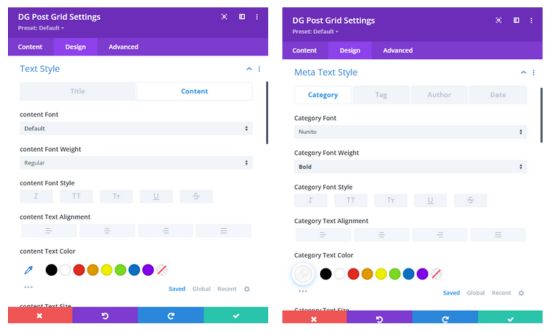
Polish Your Posts with Precise Style Typography - Big. Bold. Beautiful
Fully customize the typography of your post titles, content, and meta information with advanced font settings and styling options.
Divi's Default Font Styles
Necessary Alignment
Design Capability
Packed With Power Features You’ll Actually Need.
By incorporating these features, the DiviGrid Post Grid plugin empowers users to create visually stunning, highly functional, and customizable post grids. It enhances the overall user experience and engagement on their Divi websites.
Custom Post Type
ACF Field Support
Prebuilt Grid Layouts
Advanced Sorting
Filtering Options
Pagination Controls
Customizable "Read More" Button
Hover Effects & Overlay Styles
Full Control Over Meta Data
Image as Background
Image Size, Styling and Hovering Control
Typography Control & Custom Divider Settings
SEO Optimized & Responsive Design


Unique Choice For Showing Your Blogs
Why Smart Designers Swear by This One Grid Module?
Divi Post Grid is an elegant choice for users seeking an intuitive, fully customizable solution for displaying blog posts. It offers advanced sorting & filtering, responsive layouts, hover effects, customizable typography, pagination options, and SEO optimization. Overall it ensures a visually appealing and user-friendly post grid.
Smart Post Excerpt Control
Improves User Experience
Drag-and-Drop Simplicity
Highly Customizable
Multi-Column Responsive Layouts
Optimized for Mobile & Desktop
Added Tag/Category-Specific Filtering
Fast, Responsive, and User-Friendly design.
No need to write any custom code.
Ongoing Support and Regular Updates
Demo design of Post Grid
Divi Post Grid Module Design
DiviGrid Post Grid is desgined with preciseness and absolute care for the Divi users. This module offers a variety of prebuilt grid layouts to showcase posts in Grid, Masonry, or List Formats with complete control over spacing, alignment, and column structures. The design customization options extend to post titles, metadata, descriptions, and featured images which gives seamless integration with any website theme. We hope you will have a fantastic experience with us, explore our other Divi Modules to make your website attractive.
Happy Clients
What our client say about us
Mohammad Sobhy

Bonnie Unsworth

Shezan Ahmed

Tim Kerney

Heather Pedley

Thomas Bogan
Valerie Robitaille

Pierre Moser
Pedro de Pradines
“Easy to download and so far seems like a piece of cake to install and modify.. Thank you.“
“Divi Image Mask Slider is packed with features and easy to use, you can get some really unique designs that i haven’t seen in other Divi plugins. Keep up the good work.“
“I just begin to use this plugin and I discover how it’s powerful and has unlimited possibilies.
Impatient to discover incoming modules.
Really, BRAVO for the editor“
“This is a hidden little gem and any Divi user with good basic/intermediate knowledge will get great mileage out of – the downloadable templates are plentiful and useful to get going and I am a big fan of the inline popups which are a great asset to claim back on page real estate by allowing you to expand information on click but offering a slimmer version of the content first- quite happy to suport this developer hoping they continue to expand their offering.
Explore More Powerful Divi Modules
Take your website design to the next level with our premium Divi modules. Whether you need advanced image carousels, content grids, interactive buttons, or modern masonry galleries, our collection has you covered. Each module is built for flexibility, customization, and seamless integration with Divi, allowing you to craft stunning, high-performance websites effortlessly.

Divi Masonry Gallery

Interactive Card

Honey Comb

Divi Off Canvas
FAQ’s
Frequently Asked Questions
Your questions shape our journey. Dive into the most common queries about DiviGrid and find clarity to empower your Divi experience.
What is DiviGrid?
DiviGrid is a powerful Divi plugin that enhances your website-building experience by providing advanced grid layouts, interactive modules, and customizable design options. Whether you need dynamic post grids, carousel sliders, off-canvas menus, or image galleries, DiviGrid helps you create stunning, responsive designs with ease.
With over 40+ modules, 600+ design elements, and seamless Divi integration, DiviGrid empowers designers, developers, and business owners to build professional-grade websites without coding.
✅ Perfect for: Web designers, agencies, freelancers, and business owners
✅ Works with Divi 4 & Divi 5 (Working on it)
✅ Features: Responsive layouts, animation effects, and much more
Take your Divi website to the next level with DiviGrid! 🚀
Why I choose DiviGrid modules?
DiviGrid modules offer responsive and flexible grid layouts that allow you to create stunning, dynamic, and customizable designs for your website without any coding. With Divi Grid modules, you have full control over the number of columns, row spacing, content alignment, and more. They are highly versatile, easy to use, and compatible with the Divi theme, making them a smart choice for creating visually appealing and user-friendly websites. All essential divi modules are included in the Divigrid plugin.
Will more modules be added in the future?
YES, of course! Not only to deliver new features to the upcoming updates but also to ensure compatibility with every future Divi theme update.
How to update DiviGrid plugin?
To update the DiviGrid plugin, follow these steps:
- Go to the WordPress Dashboard of your website.
- Navigate to “Plugins” in the left-hand sidebar and click on it.
- Look for the “DiviGrid” plugin in the list of installed plugins.
- If an update is available, you will see a notification with a “Update Now” link.
- Click on “Update Now” to start the plugin update process.
- Wait for the update to complete, and then you can activate the updated plugin.
- It’s recommended to backup your website before updating any plugins or themes.
Note: Make sure you have a valid license for DiviGrid plugin to receive updates. Always read the documentation or contact the plugin’s support for specific update instructions.
Can I use DiviGrid in the WooCommerce platform?
Yes, you use DiviGrid on the WooCommerce platform. In the Post Grid Module, fetch the Content From WooCommerce. In our upcoming version, we will add the product grid module to the Divigrid Plugin. Using dynamic links, you can link up single post/project/product or any custom post page.
How do I install DiviGrid?
Simply download and install it like any other Divi plugin. Our documentation provides step-by-step guidance.
Is DiviGrid compatible with Divi 5?
We are working on making DiviGrid fully compatible with Divi 5.
Can I use DiviGrid on multiple sites?
Yes, with our unlimited sites, license package, you can install DiviGrid on unlimited websites.
For more details: DiviGrid pricing
Is there a money-back guarantee?
Absolutely! We offer a 14-day money-back guarantee if you’re not completely satisfied with your purchase.
Will DiviGrid work in my setup?
Yes—DiviGrid is built for maximum compatibility.
- Divi & WordPress Versions: Supports Divi 4.x and Divi 5.x (Is coming soon. We are working on this.) on WordPress 5.6 and above.
- Plugin Compatibility: Tested with WooCommerce, Easy Digital Downloads, and leading caching/optimization plugins (e.g. WP Rocket, Seraphinite Accelerator).
- Performance & Responsiveness: Modules load on-demand to minimize impact on page speed, and are fully responsive across all screen sizes.
What do I actually get for my money?
A complete toolkit, flexible licensing, and ongoing support.
- 40 Powerful Modules: From Post Grids and Masonry Galleries to Advanced Carousels.
- Licensing Options:
- Single-Site License (1 site)
- Unlimited-Site License (lifetime use on all your projects)
- Updates & Support: Lifetime updates (new modules & enhancements), dedicated ticket support, and a 14-day money-back guarantee.
How steep is the learning curve?
We make it easy to get started, even if you’re new to Divi.
- Live Demos: See every module in our online demo library before you buy. DiviGrid Demo Design
- Step-by-Step Documentation: Video walkthroughs Youtube, and module-by-module guides. Documentation
- Responsive Support: Fast, friendly help (average response time under 24 hours) Support
Still have questions?
We would love to co-operate with you. Our 24/7 support team available for you.
