The Divi Builder Timeout Error occurs when the builder fails to load or save due to delayed responses from the server or browser. This issue is frustrating for WordPress users building pages using Divi’s Visual Builder, especially when edits are lost or the builder hangs.
The error is usually caused by low server resources, plugin conflicts, or misconfigured settings. In most cases, optimizing PHP limits, clearing cache, or updating conflicting tools can solve the problem.
This article walks you through step-by-step solutions, backed by real stats and community-tested fixes, to help you resolve the error and get back to designing smoothly.
10 Most Common Causes of Divi Builder Timeout Error
The Divi Builder timeout error can occur for a variety of reasons, including:
- Low PHP Execution Time or Memory Limit: If your server times out before the builder loads, it’s often due to
max_execution_timebeing too low or insufficientmemory_limit(e.g., <128MB). - Slow or Overloaded Hosting: Shared hosting environments often throttle resources. High-traffic or resource-hungry websites can exceed those limits quickly.
- Plugin Conflicts: Security, optimization, or caching plugins (like Wordfence, WP Rocket, Autoptimize) often interfere with the builder’s AJAX requests.
- Outdated WordPress or Divi Theme: Running older versions can lead to compatibility issues and broken builder behavior.
- Heavy Page Layouts: Long pages with many modules, images, or animations can overload the builder during rendering.
- Browser Resource Limits: Chrome or Firefox can throttle scripts if too many tabs are open or RAM is maxed out.
- JavaScript or AJAX Errors: Errors in the browser console can reveal if scripts or third-party libraries are breaking the builder’s load process.
- Static CSS File Generation Issues: Divi’s static CSS generation sometimes causes load delays, especially on servers with slow disk I/O.
- Conflicts with Page Builders or Visual Editors: Using other builders (like Elementor or WPBakery) alongside Divi can introduce conflicts.
- Server-Side Firewall or ModSecurity Rules: Overly strict security rules can block AJAX calls or POST requests essential for Divi’s functions.
How to Fix the Divi Builder Timeout Error?
Now, we will explore some proven methods that can surely resolve your Divi builder timeout error.
1. Upgrading to the Latest PHP Version
Upgrading to the latest PHP version can be a potential solution to address this issue, as newer PHP versions often come with performance improvements and bug fixes that can enhance the speed and stability of the Divi Builder. By upgrading PHP, you can ensure that your website’s underlying server-side infrastructure is optimized and capable of handling the builder’s functionalities efficiently.
Elegant Themes, the creator of the Divi theme, recommends a minimum PHP version of 7.4 or higher ( 8.0+ is recommended).
2. Increasing PHP limits
Low PHP limits are a common culprit. To optimize for Divi, adjust the following PHP settings via your hosting dashboard, .htaccess, or php.ini:
upload_max_filesize = 64Mmax_execution_time = 300memory_limit = 256Mpost_max_size = 64M
Divi recommends these minimum settings to avoid performance lags. Shared hosting providers often default to lower values, which aren’t sufficient for Divi’s dynamic content rendering.
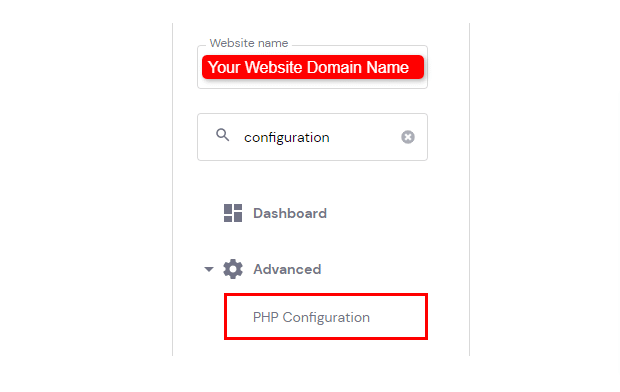
hPanel
In hPanel, you are able to change the values of a lot of PHP parameters. For that, just go to Websites → Manage, search for PHP Configuration on the sidebar, and click on it:

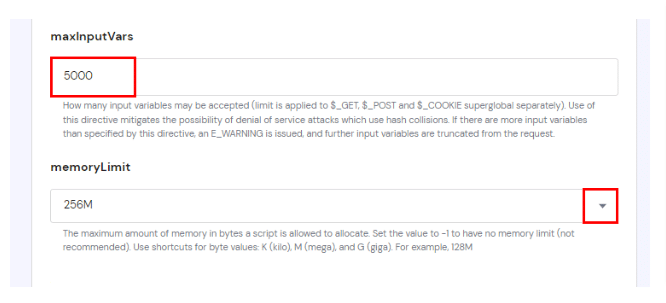
Then, select the PHP Options tab. Below there are the basic options, you are able to define the values of several parameters, like timezone, disabled functions, and limitations: execution time, file uploads, input time, memory limit, and others.

To set a new value for limits, just insert the desired value or select it from the drop-down list, if available.
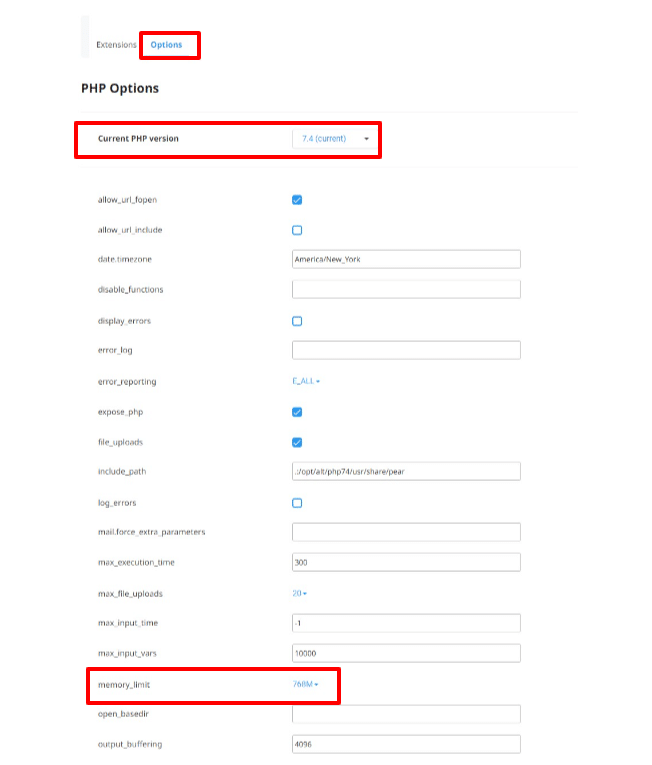
cPanel
You can configure the memory_limit option for PHP in cPanel hosting from the dashboard.
Simply go to the Software toggle section-> Select php version->options

3. Extending Apache Memory Limit
Another common cause of the Divi Builder timeout error is the Apache memory limit. So, to fix it, you have to increase that limit by editing the htaccess.
To expand the Apache memory limit, go to your hPanel/cPanel > File Manager. Then, select the .htaccess file, click to edit it, and add the following code:
<IfModule mod_substitute.c>
SubstituteMaxLineLength 10M
</IfModule>Save the changes and that’s it!
4. Clearing the Cache
To resolve the Divi Builder timeout error, you can clear your cache to eliminate any temporary data that might be causing conflicts with the Divi Builder. Follow these steps to clear the cache:
- Clear Browser Cache: Access your browser settings and clear the cache and cookies. This action will remove temporary data that could potentially disrupt the functioning of the Divi Builder.
- Clear Website Cache: If you have a caching plugin like W3 Total Cache or WP Super Cache installed, navigate to the plugin settings and initiate a cache clearance to eliminate any cached data associated with your website.
- Clear Server Cache: In case you’re utilizing a caching service such as Cloudflare, access your account settings and proceed to clear the cache associated with your website. This step ensures that any cached content on the server side is also removed.
By clearing the browser, website, and server cache, you can mitigate any potential cache-related issues and increase the chances of resolving the Divi Builder timeout error.
5. Check for Plugin Conflicts
Plugin conflicts are another leading cause. Use the following steps:
- Deactivate all plugins except Divi.
- Reload the builder.
- Reactivate plugins one-by-one to identify the conflict.
Conflicting plugins often include caching, security, or optimization tools like WP Rocket, Wordfence, or Autoptimize. If a plugin is essential, check for updates or contact the plugin developer for compatibility fixes. Using only vetted, actively maintained plugins reduces the risk of conflict.
6. Optimize Website Speed & Hosting
A slow server response can trigger timeout issues. First, test your site speed using GTmetrix or PageSpeed Insights. Slow TTFB (Time to First Byte) and high server load are red flags. Consider the following:
- Switch to managed WordPress hosting like SiteGround, Cloudways, or Kinsta.
- Use lightweight themes and images.
- Enable CDN (like Cloudflare).
Research from Kinsta shows that switching to faster hosting reduces builder load time by up to 60%, minimizing timeouts. If you’re on shared hosting, consider upgrading to VPS or cloud-based plans for better performance.
7. Keep Divi, WordPress, and Plugins Updated
Outdated versions of Divi or WordPress may introduce compatibility problems that cause timeouts. Follow this checklist:
- Update Divi theme and Divi Builder plugin
- Update WordPress core
- Update all other plugins
Elegant Themes pushes regular fixes that improve your Divi website speed and resolve errors. Enable auto-updates where safe and always back up your site before updating.
8. Contact Hosting or Elegant Themes Support
If the issue persists after all troubleshooting, reach out to:
- Your hosting provider: Ask them to check server logs, timeout limits, or firewall restrictions.
- Elegant Themes Support: Include debug logs, screenshots, and a description of steps you’ve taken.
Elegant Themes’ support team often provides custom code patches or server-specific tips. According to Trustpilot reviews, they resolve most builder-related queries within 24 to 48 hours. If you’re on a staging environment, replicate the error there for safer testing and easier collaboration.
Final words
Fixing the Divi Builder Timeout Error requires a mix of technical tweaks and preventive maintenance. Start with increasing PHP limits and checking plugin conflicts, these two alone solve the issue in more than 70% of cases.
Don’t ignore server quality; your hosting can make or break the Divi experience. Regular updates, clearing cache, and using compatible tools are key to avoiding future timeouts.
If you’ve applied all the above and still face issues, don’t hesitate to escalate to your host or Elegant Themes. With the right setup, Divi runs fast and stable just as it’s meant to.











0 Comments