Over 67,000 websites are powered by the Divi Builder Theme. With its drag-and-drop flexibility, responsive design options, and endless customization possibilities, Divi has become a game-changer for WordPress users. But are you truly making the most of it?
Whether you’re a beginner or a seasoned designer, mastering Divi can take your website-building skills to the next level. In this blog, we’ll share 7 powerful tips to help you optimize performance, enhance design, and create stunning, high-converting websites with ease. Let’s dive in!
How to Install Divi Theme or Divi Plugin?
Visit Elegant Themes and purchase a Divi membership. Once you have completed the purchase, you can download the Divi theme or Divi plugin files.
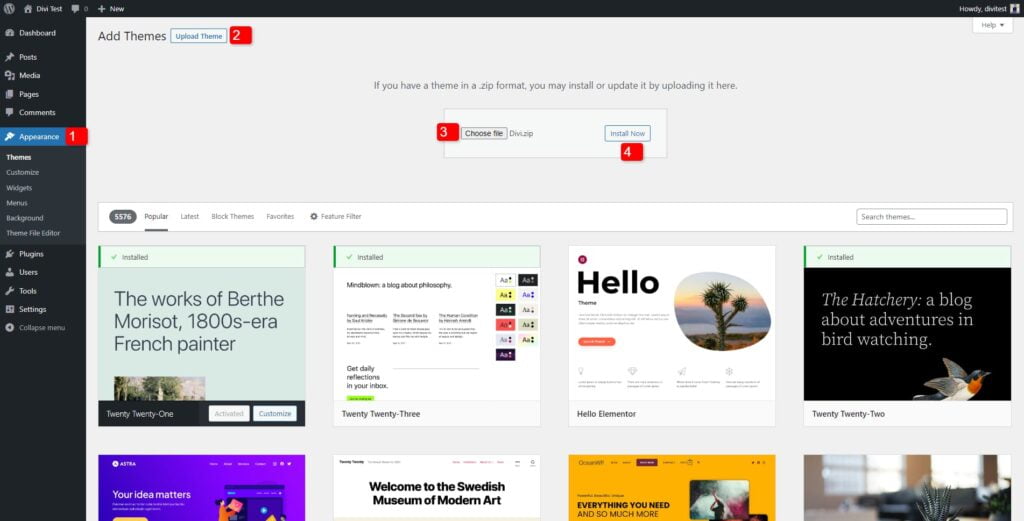
Now log in to your WordPress dashboard. Navigate to WordPress Dashboard > Appearance > Themes.
On the Themes page, click on the “Add New” button located at the top of the page. Click “Upload Theme” and then “Choose File” button. Locate the Divi theme file (it should be a .zip file) that you downloaded earlier, select it, and click “Install Now”. Once the theme is uploaded successfully, hit the “Activate” to activate the Divi theme on your WordPress site.

If the Divi theme is activated on your WordPress website, there is no need to separately activate the Divi Builder plugin. When you activate the Divi theme, the Divi Builder functionality is automatically included and activated within the theme.
Congratulations! You have successfully installed and activated the Divi theme and Divi Builder plugin. You can now start using the powerful Divi Builder to create stunning and customizable web pages on your WordPress site.
Explore the Divi Theme Builder from Scratch
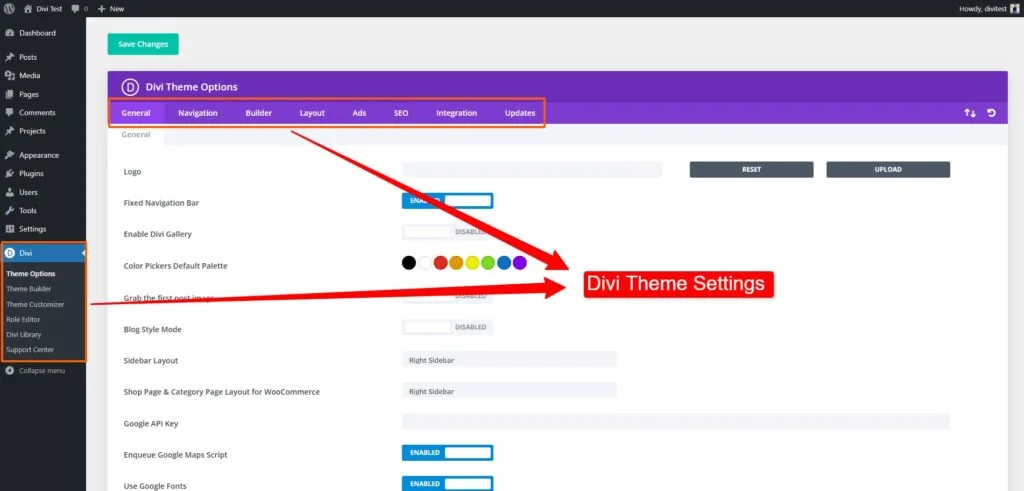
Divi Theme Options
When you install and activate the Divi theme, it adds a “Theme Options” menu to your WordPress Dashboard. This menu provides a centralized location where you can access and customize various settings related to the Divi theme.

General Settings: This section includes general options for your site.
Navigation: It offers several features to enhance its functionality and appearance.
Show Dropdown Menus: Divi allows you to create dropdown menus to organize your navigation items hierarchically.
Display Home Link: With Divi, you have the option to display a “Home” link in your navigation menu.
The number of Dropdown Tiers Shown: This option determines the number of levels or tiers of dropdown menus that appear in your navigation.
Disable Top-Tier Dropdown Menu Links: Divi gives you the flexibility to disable the links in top-tier dropdown menu items.
Order Category Links by Ascending/Descending: Divi allows you to order category links in your navigation menu in either ascending or descending order.
Builder: The builder menu offers options to enable or disable the Divi builder in the post, page, or project. Also, the classic builder editor can be enabled or disabled.
Layout: The Layout section offers options to control show or hide the comments on posts, and enable or disable the thumbnails on posts or pages for the single post layout and single page layout.
Ads: Divi allows you to add advertisements to your website easily. In this section, you can configure settings related to ads.
SEO: Divi provides built-in SEO options to optimize your website for search engines.
Integration: By utilizing these integration options, you can easily add various custom code snippets to different sections of your website without modifying your theme files directly.
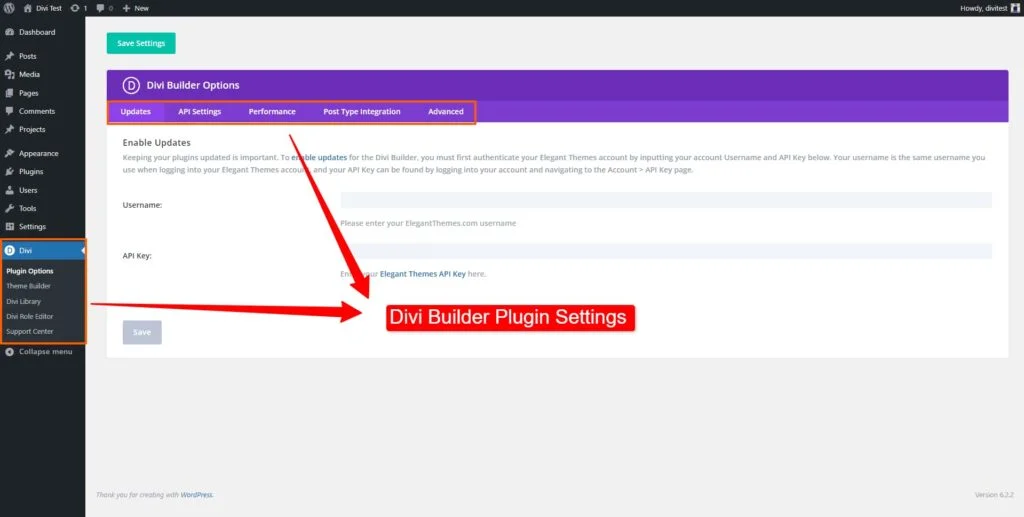
Updates: Divi Theme Options also includes a dedicated Updates section where you can enter your Elegant Themes username and API key to receive automatic updates for the Divi theme, plugins, and access to premium features.
Divi Theme Builder
Divi Theme Builder empowers you to create and customize global templates for your website’s header, body, and footer. Ensure a consistent design across your site by adding a global header, body, and footer with essential elements. Templates can be exported and imported for easy reuse and sharing.

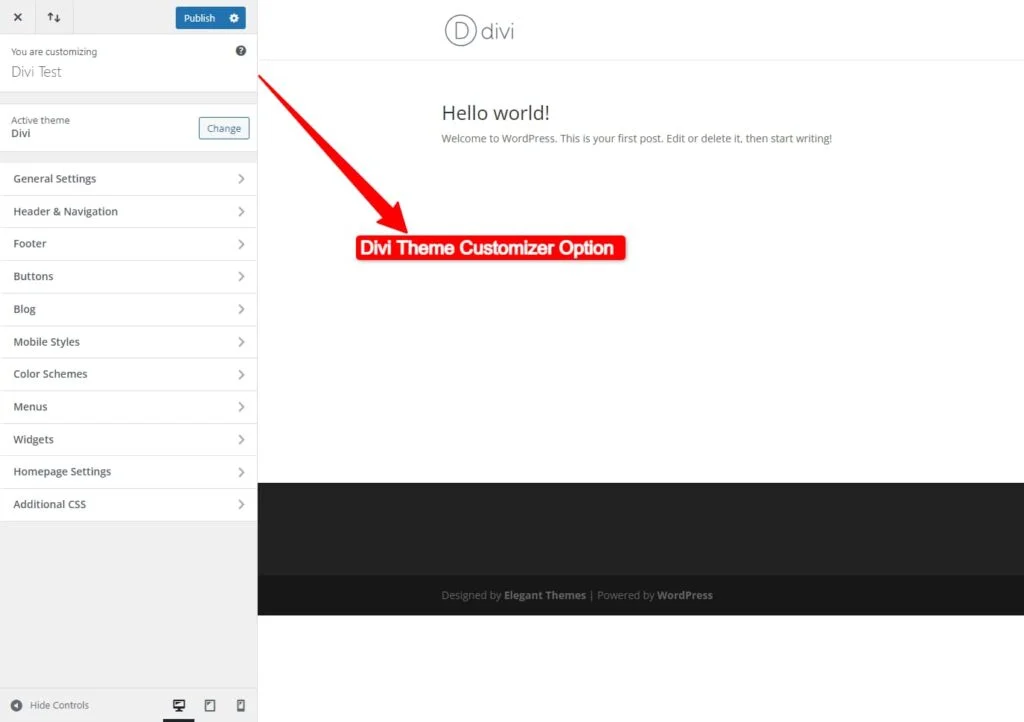
Theme Customizer
The “Theme Customizer” provides a user-friendly interface where you can make real-time visual changes to your website’s design and settings. Here’s an overview of the options available within the Divi Theme Customizer:

General Settings: This section includes general options for your site, such as site identity (logo, site title, tagline), site icon (favicon), layout options (boxed or full-width), and background settings.
Header & Navigation: In this section, you can customize the appearance and behavior of your website’s header and navigation menu. You can modify the logo, menu style, header height, menu font, and colors, toggle mobile menu settings, and more.
Footer: This section allows you to customize the design and content of your website’s footer area. You can add widgets, adjust the layout, choose a background color or image, and configure other footer-related settings.
Buttons: In this section, you can customize the appearance and style of buttons used on your website. You can modify button colors, shapes, sizes, hover effects, and other button-related settings.
Blog: The Blog section provides options to customize the layout and settings specifically for your blog posts. You can choose different blog layouts, set the number of posts per page, configure post meta information, and adjust other blog-related options.
Color Schemes: Here, you can customize the colors used throughout your website. You can select predefined color schemes or manually change individual color options for various elements like text, links, buttons, backgrounds, and more.
Mobile Styles: Within the “Mobile Styles” submenu of the Divi theme, you’ll find three options: “Tablet,” “Phone,” and “Mobile Menu.” Customize your website’s appearance for tablets with the “Tablet” option, tailor the design and behavior for mobile phones with the “Phone” option, and fine-tune the mobile navigation menu using the “Mobile Menu” option. These options help you optimize your site’s appearance and usability on various screen sizes, ensuring a seamless experience for your mobile visitors.
Menus: The “Menus” submenu allows you to create and manage custom navigation menus for your website. You can create multiple menus, and assign them to different locations (such as the primary menu, footer menu, or mobile menu).
Widgets: The Widgets sub-menu lets you manage and customize the widgets available for your website. You can add, remove, and rearrange widgets in your widget areas, such as sidebars or footer sections. This enables you to enhance the functionality and content of your website by utilizing various pre-built or custom widgets.
Homepage Settings: This submenu allows you to customize the settings specifically related to your website’s homepage. You can set a static page or a blog page as your homepage.
Additional CSS: If you have custom CSS code to add, this section provides a dedicated field where you can enter your CSS rules to further customize the appearance of your website.
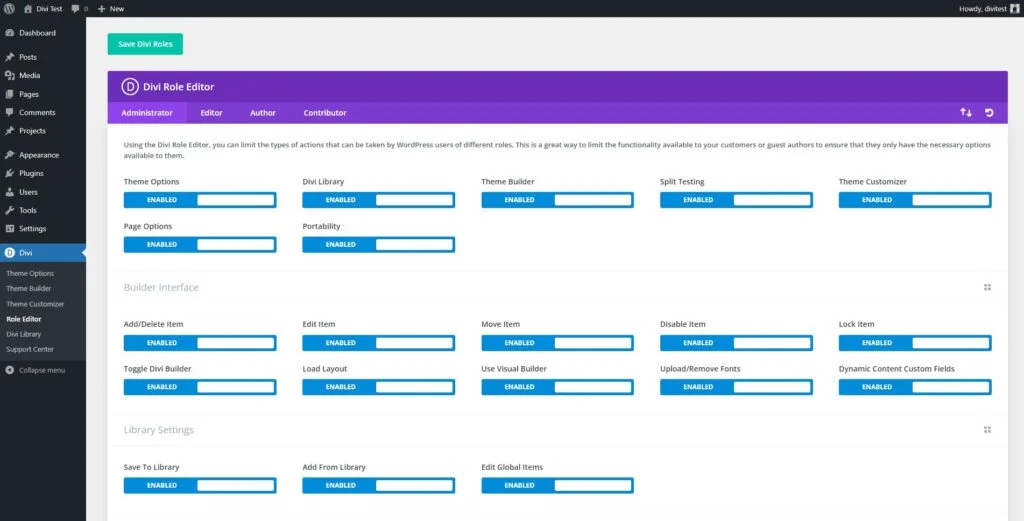
Divi Role Editor
The Divi Role Editor is a feature provided by the Divi theme that allows you to manage and customize the user roles and permissions within your WordPress website. With the Divi Role Editor, you can control what actions and capabilities each user role has when using the Divi Builder and accessing specific Divi theme settings. The Divi Role Editor allows you to create and manage custom user roles, in addition to the default WordPress roles like Administrator, Editor, Author, etc. You can define the name and capabilities of each role according to your specific needs.

Divi Library
The Divi Library is a feature of the Divi theme and Divi Builder plugin that allows you to save and manage custom designs, modules, and layouts for reuse across your website. It simplifies the design process by eliminating the need to recreate elements from scratch. Divi Cloud, a cloud-based service, enhances the library’s capabilities by offering one-click import, collaboration tools, access to community designs, backup and restore functionality, and cross-website synchronization. This streamlines workflow, promotes collaboration, and empowers users to create beautiful and consistent websites more efficiently.
The Divi Library provides a centralized location where you can store, organize, and edit your saved items. You can create categories and tags to easily sort and locate specific designs or modules within the library. In addition to saving individual modules, you can also save complete layouts. This means you can design and save an entire page layout, including headers, footers, and content sections, and then apply it to other pages with just a few clicks.
The Divi Library also offers import and export functionality. This means you can export saved items from one website using Divi and import them into another. It’s a great way to share your designs with others or transfer them between different websites.
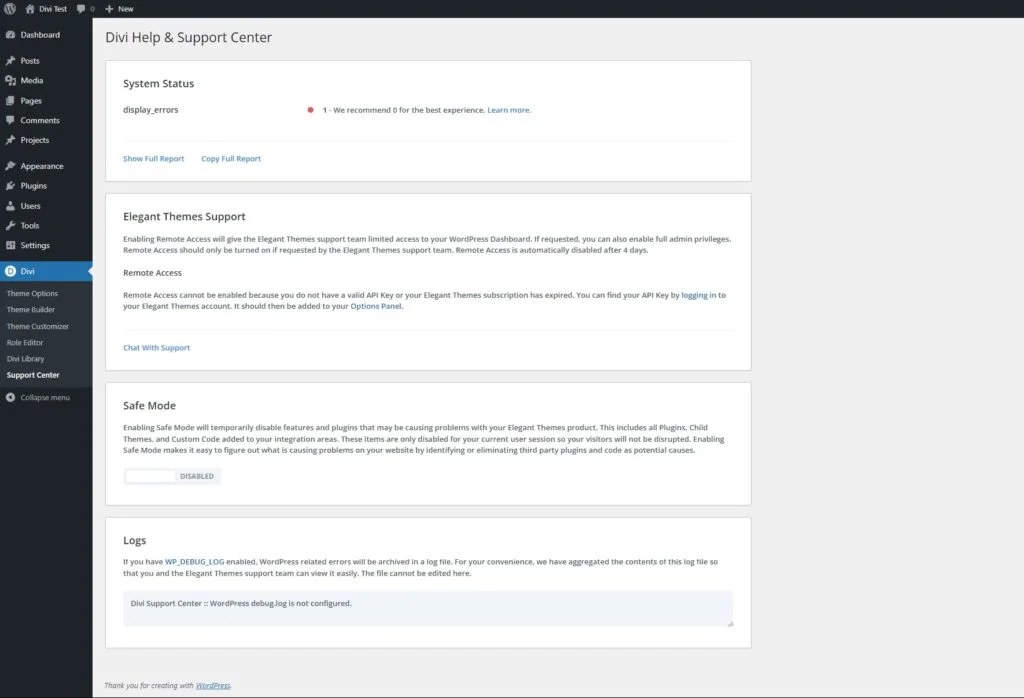
Support Center
The Divi Support Center offers essential tools and resources for Divi users. The System Status section checks installation compatibility, while Get Recommended Divi Hosting suggests optimized hosting. Elegant Themes Support provides access to tickets, live chat, and account help.
Divi Documentation & Help offers guides on installation, customization, and advanced features. Safe Mode temporarily disables plugins and themes for troubleshooting, and Logs help diagnose issues with system status reports. These features ensure a smooth Divi experience.

Building Stunning Websites with Divi
Creating Pages and Layouts
To create pages using the Divi theme, you can follow these steps:
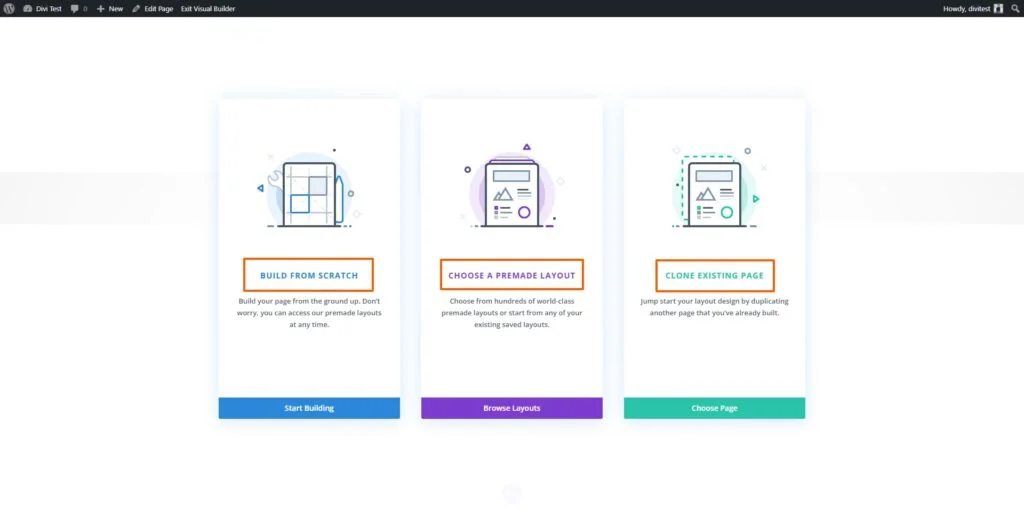
After logging in navigate to “Pages” and click on “Add New” to create a new page. On the page editor screen, you’ll see the Divi Builder interface. Click on the button that says “Use The Divi Builder.” You’ll be presented with two options: “Build From Scratch” or “Choose A Premade Layout.” Select the option that suits your needs.
If you choose “Build From Scratch,” you can start designing your page using the Divi Builder’s drag-and-drop interface. You can add sections, rows, and modules to create your desired layout. Customize each module’s content and styling as needed. If you choose “Choose A Premade Layout,” you can select from a variety of pre-designed layouts available in the Divi Library. Browse through the options and click on a layout to import it onto your page. Once imported, you can customize the layout’s content and design to fit your requirements.
Once you’ve finished creating and customizing your page, click on the “Publish” button to make it live on your website. By following these steps, you can create visually appealing and customized pages using the Divi Builder and its various features and settings.

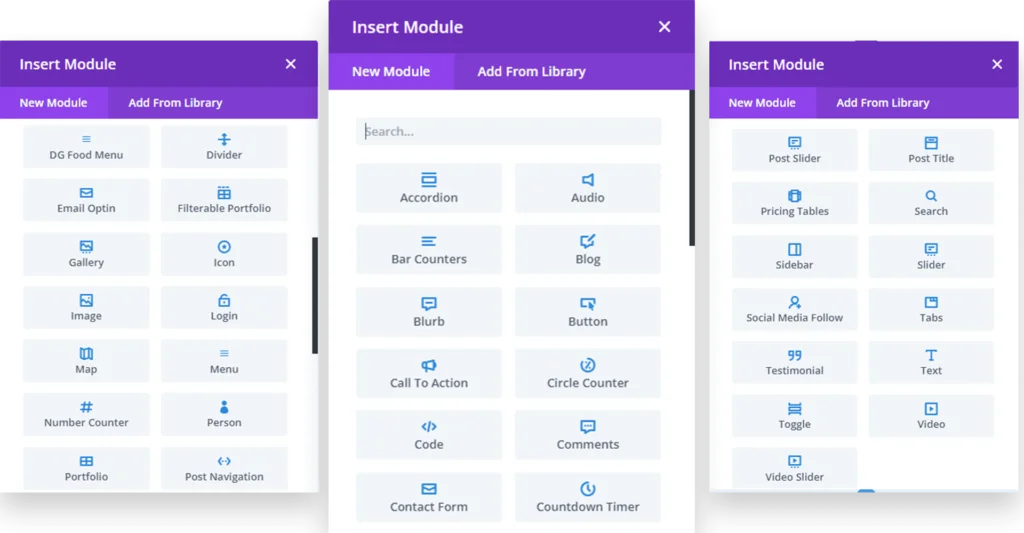
Exploring the Divi Modules
Exploring Divi modules allows you to discover and utilize the various elements available within the Divi Builder to enhance your website’s functionality and design. Divi offers 40+ modules that cater to different needs, such as text, images, sliders, forms, testimonials, pricing tables, and more.
Each module comes with its own settings, allowing you to customize the content, design, and functionality to fit your requirements. You can create engaging and dynamic web pages by exploring and experimenting with different modules, combining elements to achieve your desired layout and presentation. Divi’s module library provides flexibility and versatility, empowering you to design a unique and visually appealing website with ease.

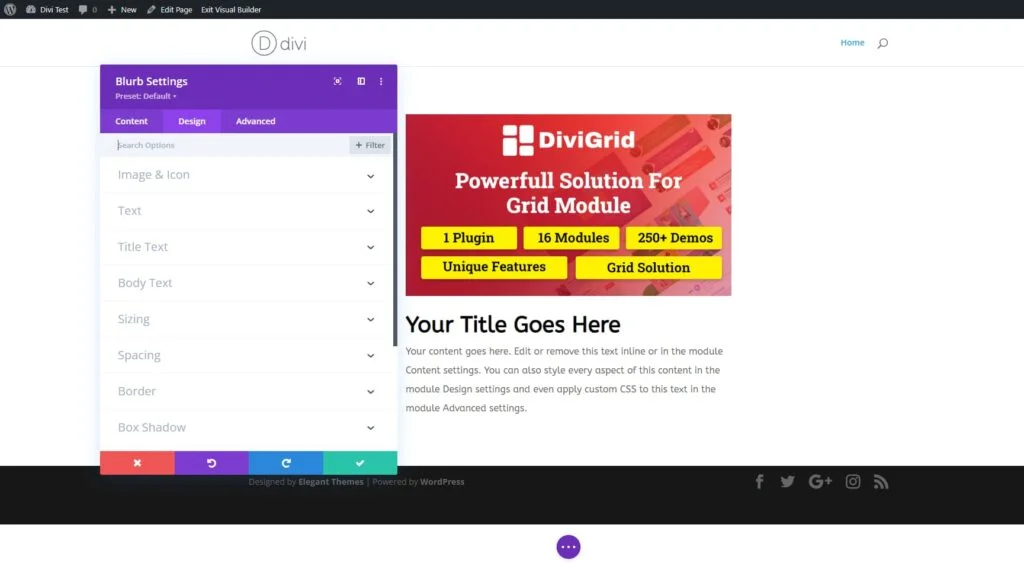
Customizing Designs with Divi’s Visual Builder
After adding a module, customize its settings with Divi’s Visual Builder, an intuitive tool for modifying content, styling, and configurations. Adjust colors, fonts, spacing, borders, and backgrounds with ease, ensuring a cohesive design across all devices with responsive editing.
Utilize Global Styles and the Theme Customizer for consistency and broader changes. Once satisfied, save and publish your modifications. With Divi’s Visual Builder, create a stunning, custom website—no coding required.

Dominate Web Design with 5+ Expert Tips for Mastering Divi Builder
Take your website design to the next level with powerful Divi Builder strategies. Learn expert tips to create stunning, high-performing websites effortlessly!
1. Mastering in Advance Divi Theme Options
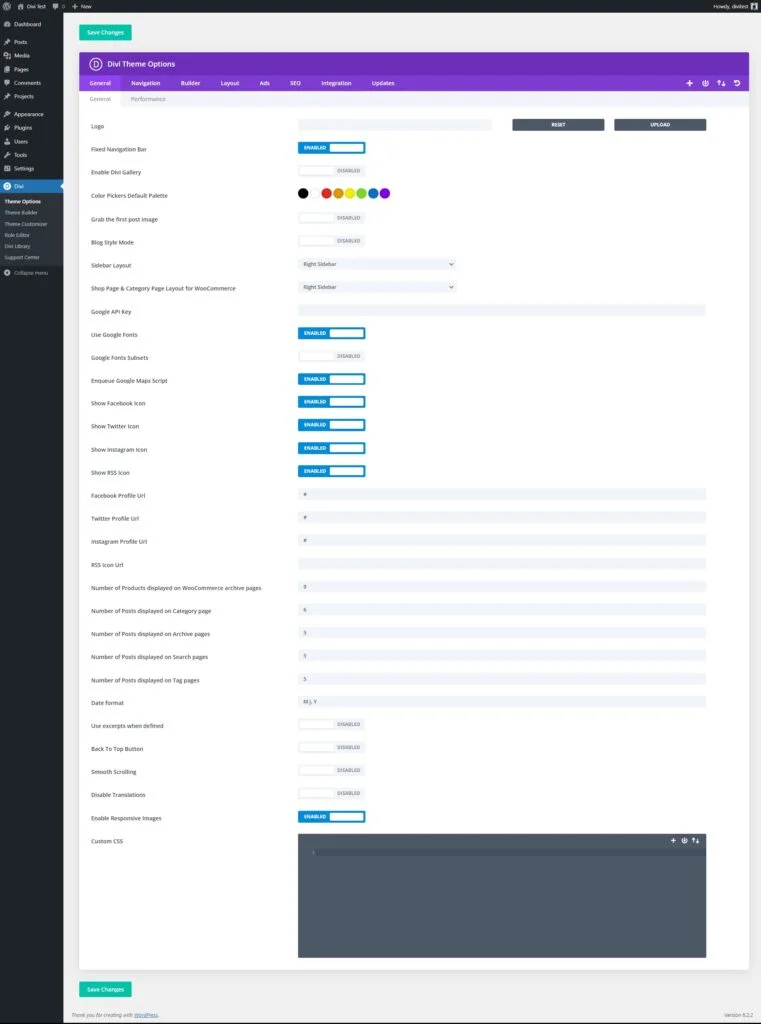
In Divi’s Theme Options, you will find several essential settings to customize your website’s appearance and functionality. Here is a brief description of some key options:

Logo
You can upload your site’s logo through the Theme Options panel. This allows you to display your brand prominently on your website.
Color Picker Default Palette
Divi provides a default color palette, which you can customize to match your brand’s colors. This palette offers a convenient selection of colors for various design elements.
Google API
The Google API integration enables you to connect your website with various Google services, such as Google Maps. You can add your API key in this section to enable the integration. The Maps module uses the Google Maps API and requires a valid Google API Key to function. Before using the map module, please make sure you have added your API key here.
Back-to-Top Button
Enabling the back-to-top button adds a small arrow or button to your website that allows users to quickly scroll back to the top of the page with a single click.
Smooth Scrolling
By enabling smooth scrolling, you can create a more visually appealing user experience. Smooth scrolling provides a seamless transition as users navigate through your website’s sections.
Critical Threshold Height
When Critical CSS is enabled, Divi determines an “above the folding threshold” and defers all styles for elements below the fold. However, this threshold is just an estimate and can vary on different devices. Increasing threshold height will differ fewer styles, resulting in slightly slower load times but less of a chance for Cumulative Layout Shifts to occur.
If you are experiencing CLS issues you can increase the threshold height. It’s recommended that the CLS switch always should be in the medium.
2. Optimizing Divi for Speed and Performance
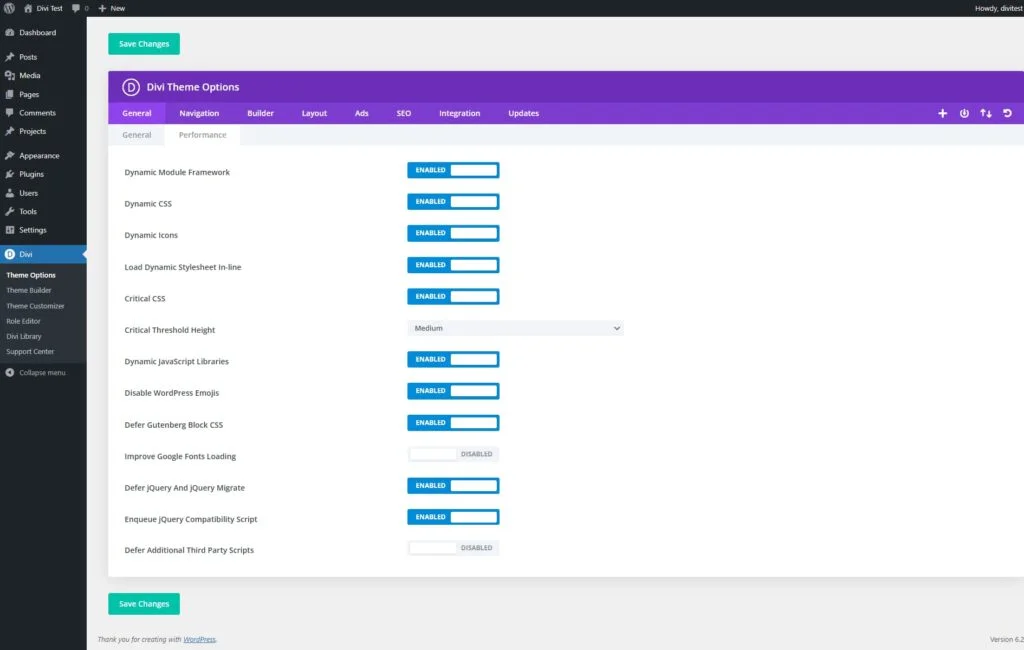
A slow website can hurt user experience and SEO rankings. Luckily, Divi includes built-in speed optimization settings to improve performance. Here are some key steps you can take to optimize Divi and improve your website’s performance:

- Enable Dynamic Module Framework
- Enable Dynamic Javascript Libraries
- Enable Defer jQuery and jQuery Migrate
- Enable Dynamic CSS
- Enable Critical CSS
- Define Critical Threshold Height
- Enable Load Dynamic In-Line Stylesheet
- Enable Improve Google Fonts Loading
- Disable WordPress Emojis
- Enable Defer Gutenberg Block CSS
- Enable Dynamic Icons
- Enable Native Srcset Support For Responsive Images
- Use a Reliable Hosting Provider: Choose a reputable hosting provider that offers excellent performance and reliable server infrastructure. A fast and stable hosting environment is the foundation for a speedy website. Here are some key hosts:
Divi Hosting
Pressable
Flywheel
SiteGround
Cloudways - Enable Caching
- Optimize Images
- Keep Divi and Plugins Updated
- Using Divi and other Third-Party Performance Plugins
- Dealing with Conflicting Performance Plugins
- Use a Content Delivery Network (CDN)
3. SEO-Friendly Practices with Divi
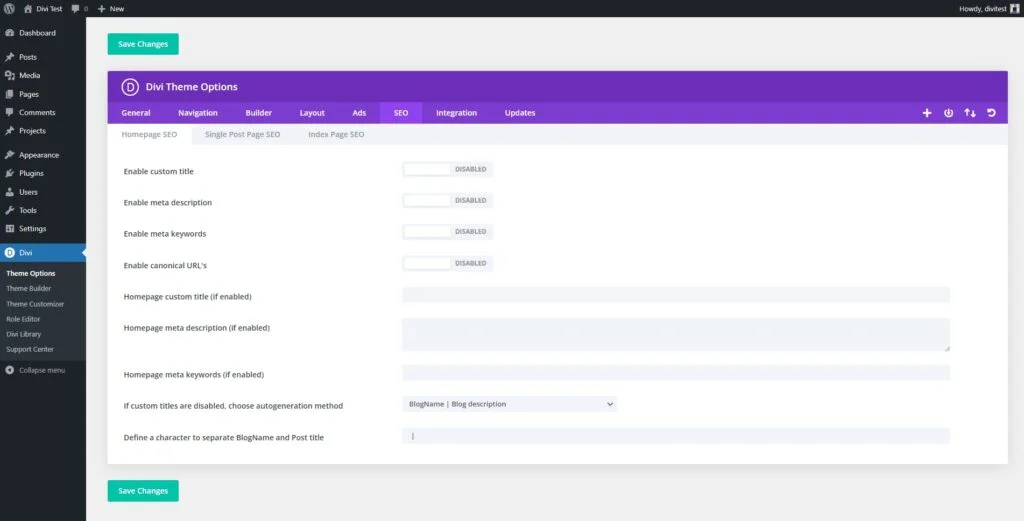
Divi provides several features and options that can help you implement SEO-friendly practices on your website. Check out these key SEO considerations and practices you can implement with Divi:

1. Page Titles and Meta Descriptions
With Divi, you can optimize your page titles and meta descriptions, which are crucial for search engine visibility. Craft compelling and descriptive titles and descriptions that include relevant keywords, enticing users to click through to your website.
2. Image Optimization
Divi allows you to optimize images by adding descriptive alt text and using meaningful file names. This practice helps search engines understand the content of your images, improves accessibility, and can lead to better visibility in image search results.
3. SEO Plugins
Enhance your Divi website’s SEO capabilities by leveraging compatible SEO plugins like Rank Math, Yoast SEO, or All in One SEO Pack. These plugins offer advanced features such as XML sitemap generation, schema markup integration, social media integration, and more to further optimize your website for search engines.
4. Schema Markup
Implementing schema markup on your Divi website helps search engines understand your content better. Divi allows you to add custom code or use plugins that insert schema markup, providing structured data that enhances search engine understanding and can lead to enhanced search results with rich snippets.
5. Page Load Speed
Divi provides various optimization options to improve your website’s page load speed. Optimize images, leverage caching, minify CSS and JavaScript, and utilize other performance optimization techniques to ensure fast-loading pages. Speedy websites not only improve user experience but also receive preferential treatment from search engines.
6. Social Sharing Integration
Divi offers built-in social sharing options, allowing you to easily add social sharing buttons to your content. By encouraging social sharing, you expand your content’s reach, increase brand visibility, and potentially attract more organic traffic to your website.
7. XML Sitemap
Divi automatically generates an XML sitemap for your website, which helps search engines discover and index your content efficiently. Ensure your XML sitemap is regularly updated and submitted to search engines for proper crawling and indexing of your website.
8. URL Structure
Divi enables customization of your website’s URL structure. Create clean and descriptive URLs that include relevant keywords and accurately represent the content of your pages. This practice aids search engines in understanding your website’s structure and improves the user experience.
4. Troubleshooting 5 Common Divi Issues
Divi is a powerful WordPress theme, but like any other software, it can sometimes encounter issues. Here are some common Divi issues and troubleshooting steps you can take to resolve them:
i. Visual Builder Not Loading
If the Divi Visual Builder doesn’t load or gets stuck, try clearing your browser cache and disabling any conflicting browser extensions. Ensure that you are using the latest version of Divi and WordPress. If the issue persists, reach out to Elegant Themes support for assistance.
ii. Slow Page Load Speed
If your Divi website is loading slowly, consider optimizing your images, enabling caching, and minifying CSS and JavaScript files. Also, check for any large or resource-intensive plugins that may be impacting performance. Utilize performance optimization plugins or consult with a developer for advanced performance improvements.
iii. Layout Import Issues
If you encounter problems when importing a Divi layout or demo content, ensure that you are using the latest version of Divi and that the layout file is compatible with your version. Double-check that all required plugins for the layout are installed and activated. If the issue persists, reach out to the Elegant Themes support for assistance.
iv. White Screen of Death
If your Divi website shows a blank white screen, it may indicate a PHP error. Enable WP_DEBUG in your wp-config.php file to display the error message. Common causes include memory limit issues, conflicts with plugins or themes, or coding errors. Address the specific error or consult with a developer for assistance.
v. Styling Issues
If you’re experiencing styling issues with Divi, ensure that your browser is updated to the latest version. Clear your browser cache and disable any browser extensions that could be interfering with the styling. Additionally, check for any custom CSS or third-party plugins that may be conflicting with Divi’s styles.
9 Core Errors and Solutions for Divi Websites: Troubleshooting Divi Errors
Remember, before making any changes or troubleshooting, it’s important to create a backup of your website to avoid data loss or further complications. If you’re unable to resolve the issue on your own, don’t hesitate to reach out to Elegant Themes support.
5. Expanding Divi Functionality
Divi, being a popular and flexible WordPress theme, has a wide range of extensions and add-ons available to enhance its functionality. Here are some notable Divi extensions and add-ons that you can explore:
Exploring Divi Extensions and Add-ons
Customizing Divi with Child Themes
It is a great way to modify and extend the functionality of the Divi theme while maintaining the ability to update the parent theme without losing your customizations.
To create a child theme for Divi, you need to create a new folder in your WordPress themes directory. Inside the folder, you create a style.css file and a functions.php file. The style.css file will contain information about the child theme, such as the theme name, author, and any additional CSS styles you want to add. The functions.php file is used for enqueueing stylesheets and scripts, and making customizations.
If you prefer not to create a child theme from scratch, you can explore pre-made Divi child themes available from various sources. These child themes often come with ready-made designs, layouts, and additional features, allowing you to quickly customize your website without starting from scratch.
If you prefer not to create a child theme from scratch, you can explore pre-made Divi child themes available from various sources. These child themes often come with ready-made designs, layouts, and additional features, allowing you to quickly customize your website without starting from scratch.
Here are some notable Divi child themes that you can explore:
6. Taking Your Divi Skills to the Next Level
Learning Resources and Support
When it comes to learning resources and support for Divi, Elegant Themes provides a range of options to help you master the theme and address any questions or issues you may encounter. Here are some valuable resources and support channels available:
Divi Community and Forums
The Divi Community and Forums are a supportive and collaborative platform for Divi users. It provides a space to seek assistance, share knowledge, and connect with like-minded individuals. Users can receive support, find inspiration, collaborate on projects, and expand their professional networks. By joining the community, Divi users gain access to a wealth of knowledge, timely assistance, and a positive environment where they can grow their skills and thrive.
Summary
Mastering the Divi Builder Theme unlocks endless possibilities for creating stunning, professional websites with ease. By leveraging its powerful features, intuitive design tools, and customization options, you can build a site that’s both visually appealing and highly functional.
Whether you’re a beginner or an experienced designer, these comprehensive tips will help you streamline your workflow, enhance your creativity, and maximize Divi’s full potential.
Start experimenting, refine your skills, and bring your website vision to life with confidence!











Great article!
I’m just starting to get used to using DIVI but looking to take my design to the next stage.
Does anyone know of a tutorial/course that will help me take my designs up a level?
At the moment everything is a bit “blocky” when I design from scratch, but the premade template have designs where things seem to overlap and be more dynamic.
I know I could just use these premade layouts but I want to have the skills to create more advanced designs myself.
Thank you for your kind words about the article! It’s great to hear that you’re diving into Divi and aiming to elevate your design skills.
To transition from the “blocky” designs to more dynamic and overlapping designs, understanding Divi’s advanced design settings is crucial. Here are a few resources to help you master these:
Divi Resources: Elegant Themes, the company behind Divi, offers extensive documentation and video tutorials. Their advanced design techniques section can provide insights into creating sophisticated layouts.
Divi.Academy: They offer a Divi Mastery Course that delves deep into the theme, sharing best practices and advanced techniques.
JoshHall.co: Josh Hall offers a course specifically for Divi that covers both basics and advanced design techniques.
YouTube: There are numerous Divi experts on YouTube who regularly share tips, tricks, and tutorials. A channel I’d recommend is Pee-Aye Creative and System22 They have a mix of basic and advanced tutorials, which can be very helpful.
You can also use Divi’s custom CSS and JavaScript capabilities to fine-tune the look and feel of your designs.
Lastly, practice plays a significant role. The more you play around with Divi’s settings and try to recreate designs you admire, the more intuitive and natural the process will become. And remember, every designer was once where you are now. With persistence and the right resources, you’ll soon be creating those advanced designs you aspire to.
Best of luck, and feel free to reach out if you have any more questions!