Want a professional, engaging way to display images? If you’re a photographer, designer, or business owner, you’ll love Divi Masonry Gallery.
It’s a customizable module pack with advanced styling options and pre-made layouts to select.
Let’s look at the features!
Great Features of Divi Masonry Gallery at a Glance
| Feature | Description | |
| 1 | Interactive Overlay & Borders | Gradient overlays and animated border effects. |
| 2 | Optimized Image Display | Set rows, sizes, and spacing for a polished layout. |
| 3 | Custom Link Options | Lightbox, media file, attachment page, and custom URLs. |
| 4 | Pagination & Filtering | Deep linking, pagination, and random image loading. |
| 5 | 50+ Hover & Border Effects | Interactive hover animations for engaging visuals. |
| 6 | Caption & Description Effects | 12+ reveal animations with flexible positioning. |
Divi Masonry Gallery Offers Way More
Divi Masonry Gallery isn’t just about images. It’s packed with advanced features that take your gallery to another level.
You can control your images’ appearance using custom filters, customizable hover effects, deep linking, and automatic pagination.
1. Offers Dynamic Gallery Options
Create a beautiful, interactive gallery with hover effects, filters, and pagination. Users can explore images with smooth transitions and animations. Your gallery will adjust to different screens such as phones, tablets, and PC, making it a perfect solution for showcasing images.
Also, deep linking helps users find specific photos quickly, find any image from storage. With customizable layouts and pre-made templates, designing a beautiful gallery is effortless.
Notable Features
- Interactive Hover Effects
- Smooth AJAX Pagination
- Customizable Layout Options
- Premade template
2. Control Image Specifications
Different customizable options of Divi settings allow you to adjust how images appear in your gallery. Set the number of rows, image sizes, and spacing to create the perfect layout or pick from four image sizes for a balanced design.
Display between 1 and 8 images per row for a neat and professional look. The gallery automatically adjusts to fit any screen across all devices.
Notable Features
- Custom Image Sizes.
- Adjustable Rows & Spacing.
- Grid Alignment Options.
- Auto Layout Adjustment.
3. Link Your Work Effortlessly
Make your gallery easy to navigate with smart filtering, deep linking, and pagination. Users can quickly find the images they need using customizable filter buttons.
Deep linking allows direct access to specific categories. Organize, specify, and improve the overall user experience of your gallery with these tools.
Notable Features
- Deep Linking for Easy Navigation.
- Customizable Filter Buttons.
- Active Filter Indicators.
- Masonry & Grid View Options.
4. Add Dynamic Animations
Make hover effects and transitions more engaging for users. Text and captions appear smoothly when users hover over images, adding an interactive touch. Choose from over 50 hover effects to create a unique browsing experience.
Images are instantly captured with animations. Simple settings let you control animation speed, direction, and effect styles. Always take care of the speed optimization of your Divi website.
Notable Features
- Smooth Text & Caption Animation.
- Custom Animation Speed & Timing.
- Over 50 Hover Effects.
- Hover Overlays for Extra Style.
5. You Get Multiple Overlay and Border Effects to Play With
Add animated borders and stylish overlays to your images to make them more attractive. Additionally, you can add gradient overlays, colored effects, and moving borders for a creative touch.
Customize border sizes, styles, and colors to match your theme. These effects help create a unique and polished look that grabs attention instantly.
Notable Features
- Gradient Overlays.
- Animated Borders.
- Customizable Border Styles & Colors.
- Smooth Transitions.
- High-Quality Display.
6. There’s More
Masonry Gallery is a powerful and customizable Divi tool designed to enhance image presentation on websites. It offers easy pagination, interactive filtering, and dynamic layouts.
With hover effects, overlays, and deep linking, the site is both attractive and useful. Using this module, you’ll make image presentations engaging, responsive, and professional.
Some Other Great Features
- Infinite Scroll & Load More Button.
- Customizable Hover Animations.
- Interactive Image Borders.
- Lightbox Gallery with Custom Styling.
- Caption Animation Effects.
- Dynamic Image Scaling for All Devices.
- Lazy Load for Faster Performance.
- Customizable Filter Bar Styling.
- Directional Hover Effects.
- Background Overlay Customization.
- Image Link Options (Media File, Custom URL).
- Auto-Alignment for Images.
- Advanced Shadow & Border Styling.
- Smooth Animation Timing Control.
- Fully Responsive & Mobile-Friendly.
5 Most Used Divi Masonry Gallery by DiviGrid
Here are the 5 masonry galleries preferred by the users.
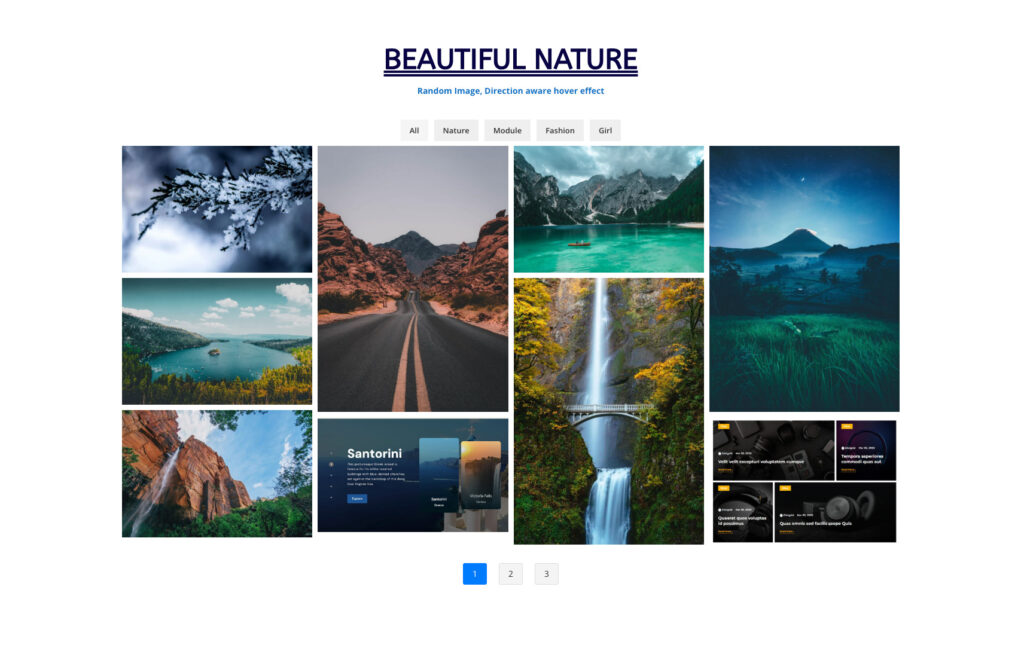
1. Beautiful Nature

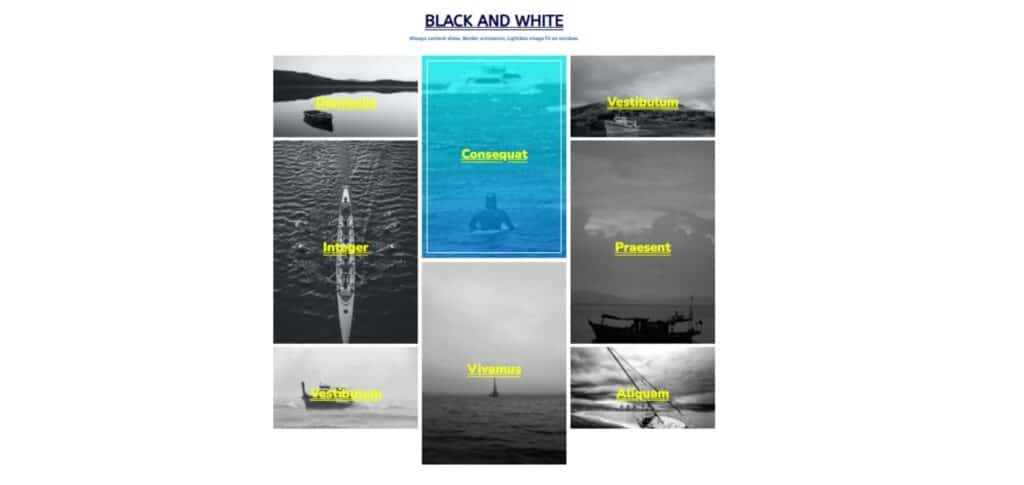
2. Black and White

3. Luxury Watch

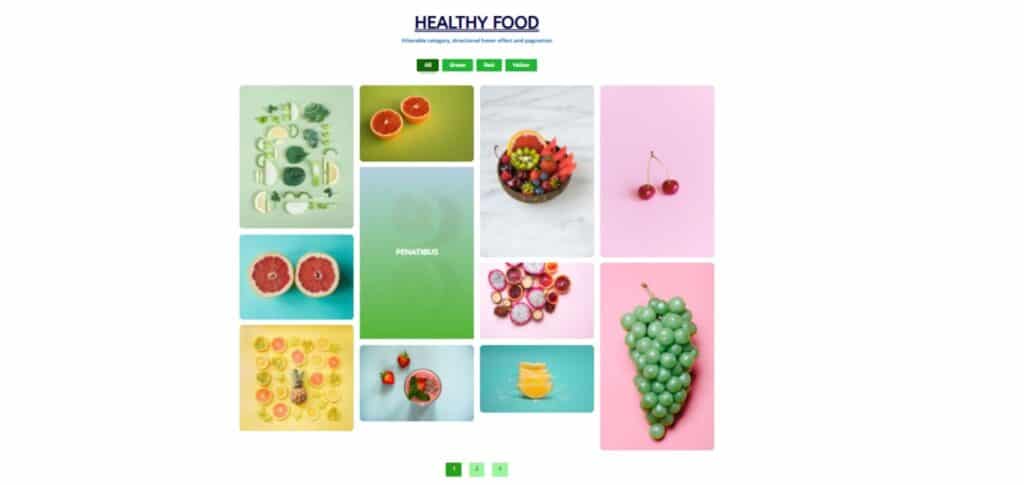
4. Healthy Food

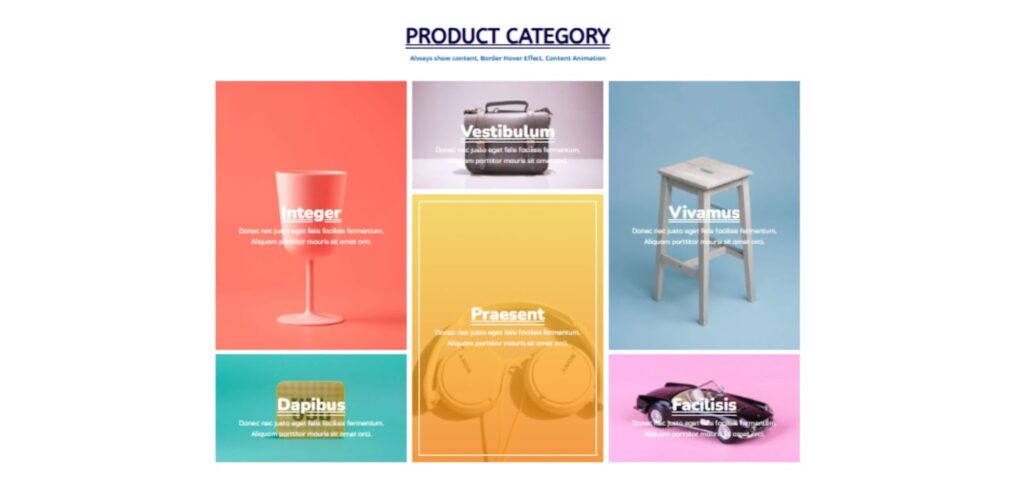
5. Product Category

Why Should You Choose DiviGrid Masonry Gallery?
You’ll love DiviGrid Masonry Gallery if you want a visually stunning and highly customizable image gallery.
🌟Makes it Easy for Users
User-friendliness is a key component of DiviGrid’s Masonry Gallery. It’s easy to create stunning galleries, no matter what your level of experience is. The drag-and-drop interface makes adding, arranging, and customizing images simple.

Just select your images, adjust settings, and your gallery is ready. Plus, with features like deep linking, filtering, and pagination, users can quickly find what they’re looking for.
🌟 Offers Unhinged Design Flexibility
With DiviGrid’s Masonry Gallery, you have complete control over your gallery’s look and feel. Customize layouts, image sizes, spacing, captions, and overlays to match your website’s style.
Choose from various hover effects, border animations, and gradient overlays to create a memorable display. With this module, you can make a sleek, modern look or something bold and exciting.
🌟 Doesn’t Hinder Your Site’s Performance
No matter what device your visitors use, DiviGrid’s Masonry Gallery ensures a flawless viewing experience. It automatically adjusts to fit different screen sizes, keeping images sharp and layouts organized.
Also, the gallery loads quickly, even with high-resolution images, thanks to optimized performance settings. You can enhance user engagement with smooth animations and transitions.
🌟 You Can Use This Module in Multiple Classes
Masonry Gallery in DiviGrid is highly flexible. Whatever type of website you own, this module will work for you. With a gallery like this, any website will look great.
You can also use it in multiple sections or classes within your project, ensuring a cohesive design across different pages. This allows you to present your content in the best way possible, no matter what your industry or purpose is.
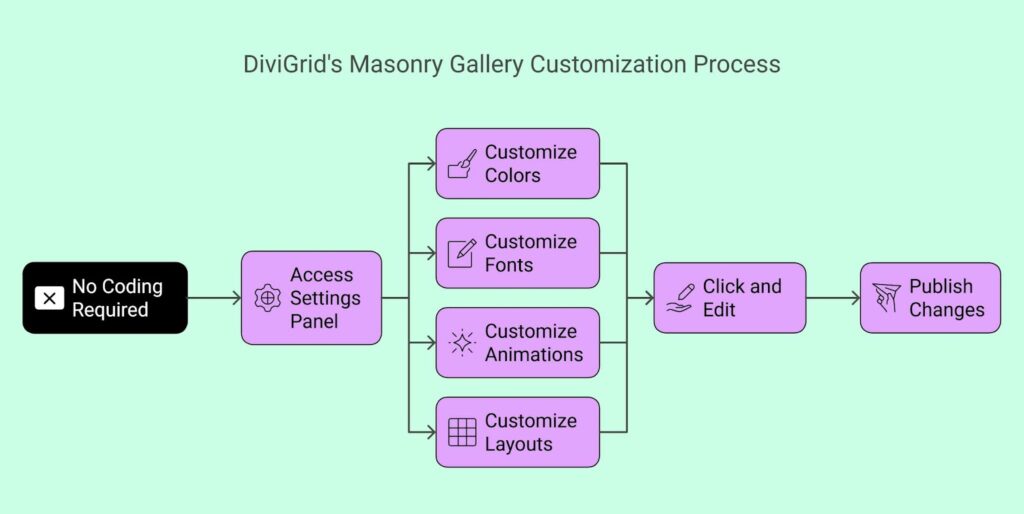
🌟 Say “No” to Codes
Don’t wanna code? No problem! DiviGrid’s

Masonry Gallery eliminates the need for complex coding. Everything is customizable through an easy-to-use settings panel. Adjust colors, fonts, animations, and layouts without touching a single line of code.
However, you don’t need to worry about CSS or HTML—click, edit, and publish. This makes it perfect for beginners and professionals alike.
DiviGrid Masonry Gallery Gives You Everything on a Budget
Creating beautiful image galleries without spending a dime always feels like an extra because you get so much for a $49 subscription plan.
Divi Grid also offers a 14-day full refund policy! No questions asked, no strings attached.
In recap,
- Get smooth performance and easy integration.
- 0 coding skills required.
- Professional, user-friendly, and a perfect budget solution,
Try it today and see how it radically changes your website!











0 Comments