Expecting a fast-loading website isn’t a luxury, it’s essential for better customer retention. Do you know that poorly optimized images can slow down your website and eventually hurt the search engine rankings and frustrate your visitors?
Let’s explore some of the tried-and-tested Divi image optimization methods.
6 Divi Image Optimization Methods to Make Your Website Lightning-Fast
Here are some of the best methods to optimize your Divi website images.
1. Compress Your Images
Compressing the images to be uploaded on websites reduces the file size without compromising the quality. This enables the optimization of website load times to a great extent.

Tools like TinyPNG, ShortPixel, or Compress JPEG can help you maintain visual clarity even after compressing a large image. Also, you can compress images in bulk without any, making it easy to process multiple images at once.
You must try one of these out before uploading the raw file to the website.
2. Upload Your Image in JPEG Format
JPEG format images are more usable for website uploads than PNG files. They balance size and quality well, and they load faster even on slow mobile devices.
When using Divi’s image module, always prefer JPEG unless the images need additional transparency, in which case, PNG images would be better.
3. Enable Lazy Loading On Your Divi Website
Use the lazy loading technique to optimize load times. This technique makes images visible only when they appear on the screen, and while this goes on, the additional load of loading all image files is reduced.

The best part is that Divi does support lazy loading, and it will aid you instantly boost your page or website loading speed.
4. Modify Image Dimensions
It’s better if you resize the images you plan to upload to your Divi website to avoid unnecessary loading times.

To do so, you can use online tools or even Photoshop or Canva to get the exact dimensions that would be a fit for your Divi layout. Using the proper dimensions that are compatible with the layout improves the page speed automatically.
5. Use Less Impactful Modules
Some Divi modules are resource-intensive, such as the gallery grids or the full-width sliders. Instead of this, using lighter modules like the CTA, image, or Blurb can reduce the consumption of additional data.
For a more efficient option, you can try out some DiviGrid Layouts that don’t require you to overload your website with heavy media elements.
6. Try To Add Fewer Images
We are not recommending that you add any images or include multiple images; what we mean is adding images within a limit.
Here’s how many images you can add on each website page and blog,
| Page Type | Page Length | Recommended Image Count | |
| 1 | Homepage | Medium (3–5 sections) | 4–6 |
| Long (6+ sections) | 6–9 | ||
| 2 | Blog Post | Short (<800 words) | 1–3 |
| Long (800–1500 words) | 3–5 | ||
| 3 | Landing Page | Short (1–2 sections) | 1–3 |
| Long (3–5+ sections) | 4–6 | ||
| 4 | Portfolio/Project Page | Any length | 6–12 |
| 5 | Contact/About Page | Short | 1–2 |
| 6 | Service/Product Page | Medium | 3–6 |
Adding images is meant to connect and engage with the audience more, along with the content. But overdoing them might hamper user experience, while slowing down your site.
So, try to add fewer images and focus more on quality than oversaturating your Divi webpage with images. This will enable the Divi site to remain less cluttered and speed up the site.
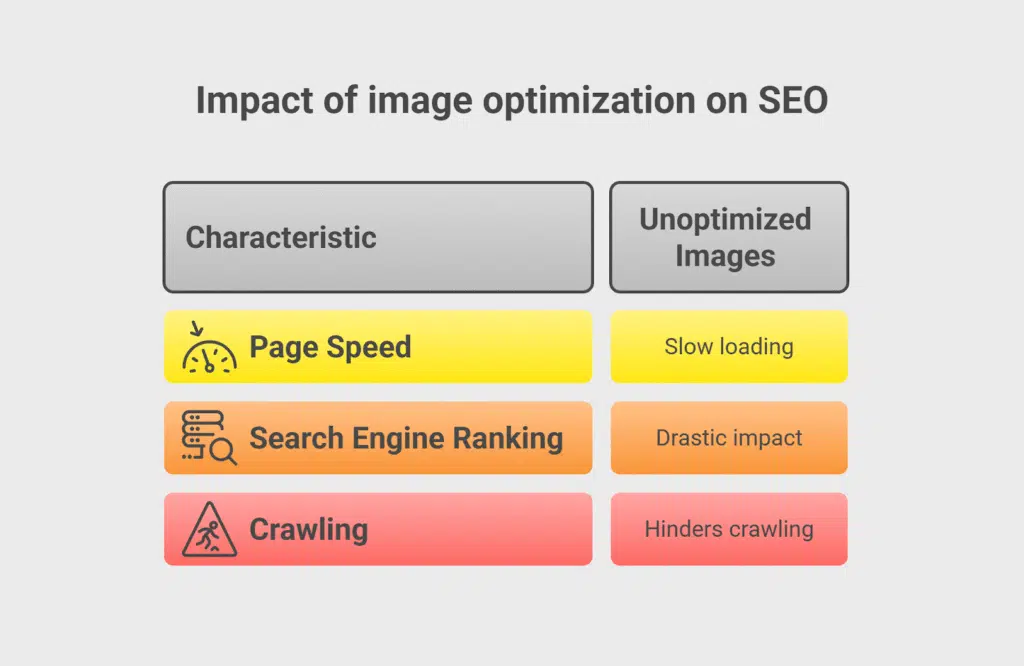
Why Image Optimization Matters For Divi Websites?
Here are some common reasons you should know.
Your Website Pages Will Load Slowly
Large-sized images are highly unoptimized, and eventually, they increase the loading time of the Divi website. The website pages in such situations don’t load easily, specifically with slow mobile networks.
Affects Search Engine Rankings
If your Divi site is loading slowly due to the large images, it will have a drastic impact on the search engine results. Page speed is a crucial factor for Google to determine rankings.

Already optimized images on sites help in the case of crawling search results and meeting the SEO standards.
Causes User Frustration
Slow-loading website images increase users’ waiting time. In today’s world, it is very frustrating for anyone to experience this when everything else is going smoothly.
The visitors on your Divi website will leave shortly as they won’t find it engaging. They prefer browsing without interruptions, which is only possible when your Divi website has optimized images.
Poor Performance Overall
Heavy files integrated into your website slow everything down, eventually impacting site speed and search engine rankings.
Instead, use optimized images on the website and make the user experience smooth. It would be a good way to reduce bounce rates and get more visitors regularly.
Check Out the 17 Best FREE Divi Header Layouts for Your Website!
3 Tips to Optimize Images In Divi Websites
Use these four instructions to optimize your Divi website for good.
1. Resize Images to Fit where they’ll Appear
Before uploading, check where the image will be displayed and adjust its size accordingly.
For Example,
| Image Type | Recommended Width | Usage Tip | |
| 1 | Full-width Image | 1080px | Ideal for hero sections, banners, or section backgrounds |
| 2 | Half-width Image | 510px | Perfect for two-column layouts or image + text sections |
2. Shrink Image File Sizes
Use free tools like TinyPNG or ShortPixel to compress images before uploading.
Smaller files =
- Faster loading.
- Less data usage.
- Happier visitors.
3. Write Helpful Alt Text & Titles
Don’t skip the alt text! A good description can help people who don’t understand regular images at a glance.
- Helps screen readers (accessibility matters!).
- Gives Google context for better search rankings.
- Example: Instead of “IMG_1234.jpg,” try “freshly baked chocolate chip cookies on a plate.”
FAQ
What are the best image sizes for Divi?
Divi automatically adjusts images for different screens, but using the right sizes from the start keeps your site fast and sharp.
– Fullwidth images (hero sections, banners): 1920px wide.
– Single-column content: 1080px wide.
– Half-column (e.g., side-by-side layouts): 510px wide.
– Gallery thumbnails: Around 400px × 284px.
Which image size is Web optimized?
A web-optimized image strikes a sweet spot between looking great and loading fast.
– File size: Keep it under 200KB for regular images, or under 100KB for thumbnails.
– Resolution: Stick to 72 PPI for crisp visuals.
– Dimensions: Match the image size to where it will display so you don’t resize big images with CSS.
Tools like TinyPNG, ImageOptim, or ShortPixel can shrink file sizes while keeping images sharp and vibrant.
Which image formats are best for web optimizations?
When picking the best image format for web optimization
– JPEG (.jpg): This format is perfect for photos or images with smooth gradients, like landscapes or portraits. It keeps file sizes reasonable while still looking good.
– PNG (.png): Ideal for graphics that need sharp edges or transparency, like logos or icons. Just know it can be a bit chunkier than JPEG.
– WebP (.webp): It delivers awesome compression and quality for both photos and graphics, making it a super versatile choice.
Your Website Speed Starts Here
Getting your Divi website’s images just right can seriously level up its speed and performance.
In essence –
| Shrink those file sizes, pick smart formats like JPEG, size images to fit your layout, turn on lazy loading, go easy on heavy modules, and use fewer but eye-catching images. |
These Divi image optimization tricks will reduce load times, keep your visitors hooked, and cut down on bounce rates.
Start using these tips now to build a slick and speedy Divi site.











0 Comments