Website speed is a crucial factor in user experience, SEO rankings, and conversion rates. If you’re using Divi, optimizing its performance can significantly improve how your site loads and functions.
In this guide, we’ll explore expert-backed techniques for Divi speed optimization and overall performance. From optimizing images and minifying CSS/JS to leveraging caching and server tweaks, you’ll learn actionable strategies to make your site lightning-fast.
Whether you’re a beginner or an experienced WordPress user, these tips will help you achieve a seamless, high-performing website. Let’s dive in!
Why Website Speed Matters?
Website speed is more than just a technical factor—it directly impacts user experience, search engine rankings, and business success. Here’s why optimizing your Divi website’s speed is crucial:
1. Improved User Experience
Visitors expect fast-loading websites. A slow website leads to frustration, high bounce rates, and lost engagement. Studies show that users abandon a site if it takes more than 3 seconds to load.
2. Higher Search Engine Rankings (SEO)
Google considers page speed as a ranking factor. Faster websites rank higher in search results, leading to better visibility and more organic traffic.
3. Increased Conversion Rates
Speed directly affects conversions. Faster sites encourage users to stay longer, browse more pages, and complete actions like signing up or making a purchase.
4. Better Mobile Performance
With mobile-first indexing, a slow website can harm mobile rankings and user experience. Optimizing for speed ensures smooth performance across all devices.
5. Reduced Server Load & Hosting Costs
A well-optimized site consumes fewer server resources, reducing hosting costs and improving reliability during traffic spikes.
Impact of Slow Loading Times on User Experience and SEO
A slow-loading website can have severe consequences for both user experience and search engine rankings. If your Divi website isn’t optimized for speed, it could be driving visitors away and hurting your SEO performance.
1. Frustrates Visitors and Increases Bounce Rates
Users expect websites to load quickly. Studies show that 53% of mobile users leave a page if it takes longer than 3 seconds to load. A slow website leads to frustration, causing visitors to leave before they even explore your content.
2. Lowers Engagement and Conversions
Website speed directly impacts engagement and conversions. Research by Google found that a delay of just one second can reduce conversions by up to 20%. Slow websites create a poor user experience, discouraging visitors from taking actions like signing up, making a purchase, or interacting with your content.
3. Hurts Search Engine Rankings (SEO)
Google considers page speed as a ranking factor, meaning slow websites are less likely to appear at the top of search results. With Google’s Core Web Vitals, factors like Largest Contentful Paint (LCP) and First Input Delay (FID) are now critical for rankings.
4. Affects Mobile Users More Severely
With Google’s mobile-first indexing, slow-loading sites perform worse on mobile devices, leading to lower rankings and fewer visitors from mobile searches. Given that over 60% of searches now happen on mobile, this can significantly impact traffic and business growth.
5. Increases Hosting and Maintenance Costs
A poorly optimized site consumes more server resources, leading to higher hosting costs and potential downtime during traffic spikes. Optimizing your website’s speed ensures better performance, stability, and lower costs in the long run.
How to Check Your Current Website Speed?
Tools for Measuring Website Performance
There are several tools available for measuring website performance. Here are some popular ones:
Google PageSpeed Insights: This tool by Google analyzes your website’s performance on both mobile and desktop devices. It provides insights and suggestions to improve loading speed and user experience.
GTmetrix: GTmetrix offers a comprehensive analysis of your website’s speed and performance. It provides detailed reports, including page load times, optimization scores, and recommendations for optimization.
Pingdom: Pingdom allows you to test your website’s speed from multiple locations worldwide. It provides a performance grade, a detailed analysis of each page element, and suggestions for improvement.
WebPageTest: WebPageTest is an open-source tool that provides detailed performance reports. It offers testing from various locations, browser options, and advanced diagnostics to identify performance bottlenecks.
Uptrends: It gives you the option to check your website’s speed from different server locations in the world, different device types, and different browsers — giving you a comprehensive test across multiple different ways someone may view your website.
7 Proven Techniques to Speed Up Your Divi Website
1. Analyzing Load Times and Page Speed Insights
Analyzing load times is an essential step in assessing the performance of a website. Load times refer to the duration it takes for a web page to fully display its content to the user. By analyzing load times and implementing optimization strategies, you can enhance user experience, reduce bounce rates, improve search engine rankings, and increase the overall performance of your website.
First Contentful Paint (FCP): FCP measures the time it takes for the first content element to appear on the screen. It indicates how quickly users perceive the initial visual response of a webpage. Faster FCP leads to a better user experience and lower bounce rates.
Cumulative Layout Shift (CLS): CLS measures the unexpected layout shifts that occur during page loading. It quantifies the visual stability of a webpage, ensuring elements don’t unexpectedly move or shift, which can be disruptive to users. Minimizing CLS improves user experience and prevents unintended clicks.
Largest Contentful Paint (LCP): LCP measures the time it takes for the largest content element to become visible within the viewport. It reflects when the main content of a web page is loaded, helping determine perceived load speed. Optimizing LCP improves user engagement and reduces bounce rates.
Total Blocking Time (TBT): TBT measures the total amount of time a web page is blocked from responding to user input during the loading process. It indicates the degree of interactivity delay users may experience while the page is loading. Reducing TBT ensures a smoother and more responsive user experience.
Speed Index: Speed Index represents how quickly the content of a webpage is visually displayed to users. It considers the visual progress of the page loading over time, providing an overall measure of perceived speed. A lower Speed Index indicates faster visual rendering and improved user experience.
2. Image Optimization for Faster Loading
Image optimization refers to the process of reducing the file size of images used on a website without compromising their visual quality. It involves various techniques and strategies aimed at improving the performance and loading speed of web pages.
Compressing and Resizing Images
The best-compressed image size for WordPress can vary depending on various factors such as the content of the image, its intended use, and the overall performance goals of your website. However, as a general guideline, aiming for an image size of around 100KB to 200KB is often considered a good target for optimized web images.
Reduce File Size: Large image files can slow down your website. Use image compression techniques to reduce their file size without significant loss in quality.
Plugins: Consider using image optimization plugins like Smush, Imagify, and Optimole, which automatically compress images uploaded to your Divi website.
Online Tools: Utilize online image compressions tools such as TinyPNG, Squoosh, iloveIMG, or Optimizilla, where you can upload images and download the compressed versions to use in Divi.
Balance Compression and Quality: Adjust the compression level to find the right balance between file size reduction and maintaining acceptable image quality. Aim for the smallest file size possible without noticeable degradation.
Resizing Images for Divi: Resizing images is a crucial aspect of image optimization that can greatly contribute to improving the loading speed of your website. By resizing images to the appropriate dimensions, you can reduce file sizes and minimize the amount of data that needs to be downloaded when a web page is accessed.
Use Divi’s Image Aspect Ratio
The aspect ratio expresses the proportional dimensions of the width and height of an image or screen. The number on the left of the colon represents the width (x-axis) and the number on the right of the colon is the height (y-axis). The two most popular aspect ratios are 4:3 and 16:9. These should look familiar to you if ever adjusted your TV screen or monitor settings before.
The 4:3 aspect ratio is the standard screen size for older TVs and monitors and has a more box-like display. The newer high-definition televisions and monitors today have a 16:9 aspect ratio which has a wider display. The 3:4 aspect ratio is useful in Divi for displaying portraits. Divi was built with three aspect ratios in mind – 16:9, 4:3, and 3:4
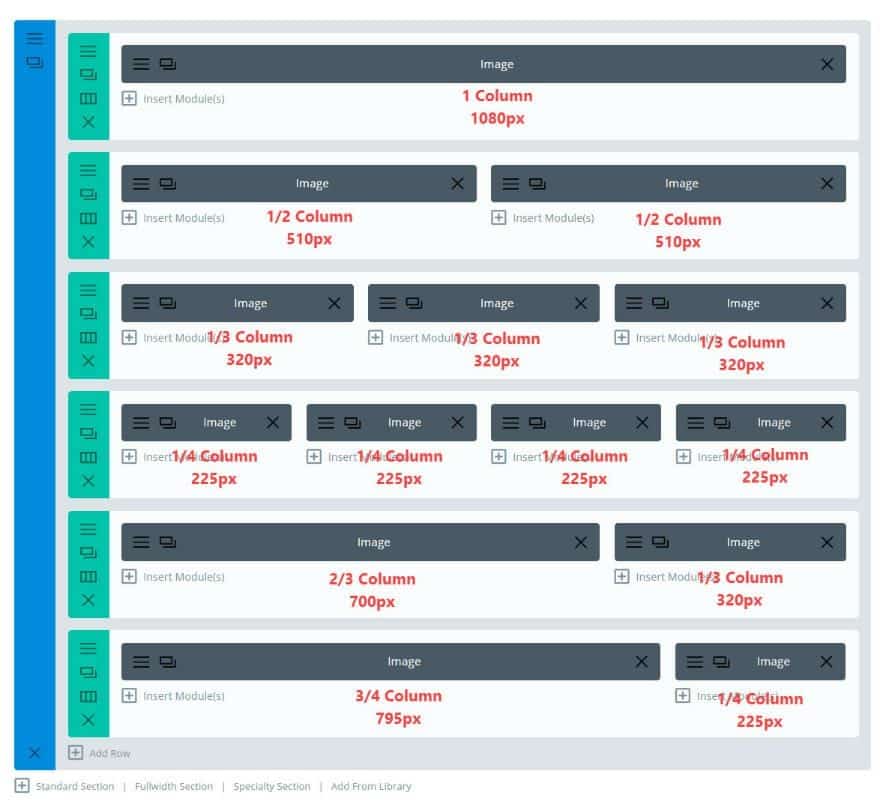
Image Dimension Guidelines Based on Divi’s Column Layouts
The following guidelines for image dimensions are based on Divi’s default layout settings. This includes a content width of 1080px and a gutter width of 3. Changing these settings may require you to adjust the dimensions of your images slightly.
The general rule of thumb is to have your images be at least as wide as the column in which it sits. Here are the dimensions you need to have for your image according to each column layout.

This doesn’t address the height your images need to be. So, here is a list of dimensions according to the 4:3 and 16:9 aspect ratios. This is helpful to keep your images at a width and height that scales appropriately for mobile.
The following image dimensions follow the 16:9 aspect ratio standard
1 column: 1080 x 608
¾ column: 795 x 447
⅔ column: 700 x 394
½ column: 510 x 287
⅓ column: 320 x 181
¼ column: 225 x 128
I recommend the following sizes for each column layout when using the
image module
For the 4:3 aspect ratio:
1 column: 1080 x 810
⅔ column: 770 x 578
¾ column: 770 x 578
½ column: 770 x 578
⅓ column: 770 x 578
¼ column: 370 x 278
For the 16:9 aspect ratio:
1 column: 1080 x 608
⅔ column: 770 x 433
¾ column: 770 x 433
½ column: 770 x 433
⅓ column: 770 x 433
¼ column: 370 x 208
Slider and Post-Slider Background Images
The following image dimensions follow the 16:9 aspect ratio standard:
1 column: 1080 x 608
¾ column: 795 x 447
⅔ column: 700 x 394
½ column: 510 x 287
⅓ column: 320 x 181
¼ column: 225 x 128
The following image dimensions follow the 4:3 aspect ratio standard:
1 column: 1080 x 810
¾ column: 795 x 597
⅔ column: 700 x 526
½ column: 510 x 384
⅓ column: 320 x 241
¼ column: 225 x 170
And if you want the slider to span the width of columns on mobile devices use these guidelines: For a 4:3 aspect ratio:
1 column: 1080 x 810
⅔ column: 770 x 578
¾ column: 770 x 578
½ column: 770 x 578
⅓ column: 770 x 578
¼ column: 370 x 278
For the 16:9 aspect ratio:
1 column: 1080 x 608
⅔ column: 770 x 433
¾ column: 770 x 433
½ column: 770 x 433
⅓ column: 770 x 433
¼ column: 370 x 208
Fullwidth Slider Background Images
Recommended minimum width: 1920px
Slider and Post Slider Featured Image
1 column: 450
¾ column: 330
⅔ column: 320
Note: A browser width that is less than 768px will hide the image and just show the post excerpt.
Note: A browser width that is less than 768px will hide the image and just show the post excerpt.
Images in Lightbox Displays
If you are using the lightbox feature with your image, you may want to use a larger image. Usually, 1500 x 844 works well for a good full-screen image in a lightbox display for large monitors.
Audio Module Cover Art Image
Width: at least 780px Even though the image starts out small (230 x 130), it spans the full width of the content section on screen sizes less than 780px.
Blog Module Featured Images with Fullwidth Layout
1 column: 1080 ¾ column: 795 ⅔ column: 700 ½ column: 510 ⅓ column: 320 ¼ column: 225
Blog Module Featured Images with Grid Layout
Width: Equal to the size of the single post column width (default 795px) And, just like with the Blog Module Fullwidth layout, the featured image needs to be large for your single post display. What is great about the Blog Grid layout is that Divi uses a smaller version of the featured image uploaded to the media gallery (with a width of 400px). Since this smaller image is created and displayed automatically, there is no need to worry about your page loading an image file size that is too big for the grid column.
Portfolio Module Featured Images (Fullwidth and Grid Layout; Standard and Filterable)
Width: equal to your single post column width (default: 795px) When you click to view your portfolio item from the grid layout, the featured image will span the width of the content section. Just like for the Blog Module, Just like for the Blog Module, Divi creates a smaller version (400px wide) of the portfolio featured image to be used for the Portfolio Module grid layout.
This is helpful for reducing file size and keeping your page load time down. So, when creating a new portfolio item, it is important that your featured image be at least as wide as the column of your single portfolio post template.
Blurb Module Image
Maximum width: 550px 1 column: 550px ½ column: 510px ⅓ column: 320px ¼ column: 225px
Gallery Module Images (Slider and Grid Layout)
Recommended dimensions: 1500 x 844
Person Module Image
Width: 600px For the person module, it’s time to introduce the aspect ratio 3:4 which is a great size for portraits. Here are the recommended person module image sizes for each aspect ratio:
3:4 – 600 x 800 (recommended for portraits)
16:9 – 600 x 338
4:3 – 600 x 400
Post Title Module Featured Image
Width: Equal to the column width. If you are using a 1 column layout for your Post Title Module, 1080px width is ideal for your featured image.
Shop Module Product Images
Recommended width: 330px
Recommended number of columns: 3 or more The shop module allows you to display your products in a one-column layout all the way up to a six-column layout.
Here are the widths of the product images when displayed on each column layout:
6 column: 150px
5 column: 183px
4 column: 240px
3 column: 332px
2 column: 520px
1 column: 1080px
Testimonial Portrait Images
By default, Divi converts your portrait image to a 90 x 90 size and a 90 border width displaying it as a circle. So if you are keeping the default settings, I would recommend your image dimensions be exactly 90 x 90. You can get away with having really large images without a 1:1 aspect ratio but this will be a lot of wasted file size that will slow down your page load time.
General Guidelines for Background Images
1 column: 1080
¾ column: 795
⅔ column: 700
½ column: 510
⅓ column: 320
¼ column: 225
Here are some modules that need background images to match the width of their column:
Portfolio Module
Filterable Portfolio Module
Call to Action Module
Post Slider Module
Post Title Module
Slider Module
Text Module
General Guidelines for Fullwidth Background Images
Recommended 1920px. The following modules would require a 1920px width background image: Fullwidth Header Fullwidth Portfolio Fullwidth Slider Fullwidth Post Title Fullwidth Post Slider Fullwidth Image
Fullwidth Header Module
Fullscreen background images: 4:3 – 1280 x 960 (recommended for portraits) 16:9 – 1920 x 1080
Fullwidth Header Module Logo Image
Divi’s theme logo is 93 x 43
Fullwidth Header Image
Recommended dimensions: 510 x 288
In addition to a logo, the full-width header module allows a header image to be displayed in the header content area. By default, the header image will be displayed on the right column of a 2 column layout. Since the image sits in a ½ column, a 510 x 288 image makes the best sense for most situations.
Lazy Loading Techniques for Images
Lazy loading is a technique that delays the loading of images on a webpage until they are needed. This can significantly improve the loading speed and performance of your WordPress website, especially when you have a large number of images or long-scrolling pages. Here are some lazy loading techniques you can implement in WordPress and Divi:
Lazy Load Plugins: Use WordPress plugins like Lazy Load by WP Rocket, A3 Lazy Load, Smush, Optimole, Jetpack Boost, or Lazy Load Optimizer to automatically apply lazy loading to your images. These plugins typically work by replacing the actual image with a placeholder, and the actual image is loaded only when it becomes visible in the user’s viewport.
3. Lazy Loading with Custom Code in WordPress
Open your child theme’s functions.php file (usually located in wp-content/themes/your-child-theme-name/functions.php).
Add the following code to the file:
function add_lazy_loading_attributes($content) {
if (is_admin()) {
return $content;
}
$pattern = ‘//i’;
$replacement = ‘‘;
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
add_filter(‘the_content’, ‘add_lazy_loading_attributes’);Save the functions.php file
This code adds a filter to the_content function, which is responsible for displaying the post content. It modifies the HTML output for all images by adding the loading=”lazy” attribute, enabling lazy loading for those images.
Please note that this code snippet targets the post content and applies lazy loading to all images within the content. If you want to implement lazy loading for other areas of your WordPress site, such as widget areas or custom templates, you may need to modify the code accordingly.
After adding the code, save the functions.php file and test your site by loading pages with images. You should observe that images outside the viewport are loaded only when they come into view, improving the site’s performance.
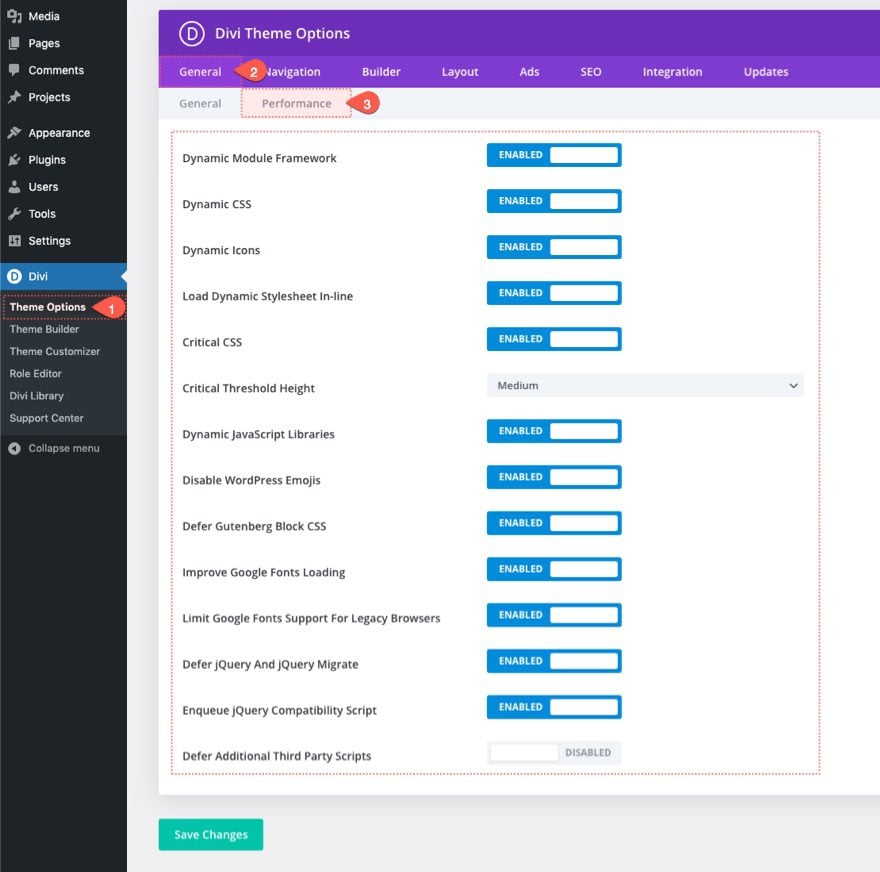
4. Divi Performance Settings
With Divi, it’s easy to create super-fast websites that score 100 on Google Page Speed and 100% on GTMetrix. That’s because Divi creates lightweight pages thanks to its Dynamic Framework and Dynamic Assets along with other speed-boosting features.

Dynamic Framework
Divi processes the logic needed to render the modules and features used on each page on the fly— everything else is cut out of the equation. If your page only uses 5 of Divi’s 50+ modules, Divi only processes the functions needed for those 5 modules and skips the rest. In other words, anything that could be considered “bloat” is erased from the back end.
Dynamic CSS
Divi’s CSS is broken up into hundreds of small components. On each page, these CSS components are combined to form a unique stylesheet that contains only the pieces needed to style that particular page based on the modules, module features, and theme layout options that you are using. There is no bloat because unused CSS is never loaded.
On-Demand JavaScript
Divi’s JavaScript is modularized, allowing Divi to load each JavaScript library on-demand only when it’s needed by specific modules. Divi also separates certain design features, such as animations and motion effects, and only loads the JavaScript need for those features when necessary. Divi’s JavaScript is lightweight because many unused scripts are stripped away.
Critical CSS
Divi’s critical CSS system identifies the CSS needed to style content above the fold, and it defers everything else. Since only the critical styles are needed when the page first loads, and since render blocking assets play such a significant role in page speed,
Divi’s ability to automatically separate critical and non-critical styles gives it a huge advantage over other WordPress themes and builders. After Divi is done processing its CSS, there’s hardly anything left over in the website header at all, which means content shows up right away, and that’s why Google gives Divi websites such high scores right out of the box.
5. Reducing File Sizes with CSS and JavaScript Minification
Reducing file sizes through CSS and JavaScript minification is a crucial aspect of website optimization. By minimizing the size of these files, you can significantly improve the loading speed and performance of your website. CSS minification involves removing unnecessary whitespace, comments, and line breaks from your CSS code. This reduces the overall file size without affecting the visual styling of your website.
Similarly, JavaScript minification aims to reduce the size of your JavaScript files by removing unnecessary characters, whitespace, and comments. This process ensures that the JavaScript code is delivered to the browser in a compact and optimized format, resulting in faster loading times.
Minifying your CSS and JavaScript files offers several benefits. Firstly, it reduces the file size, resulting in quicker download and rendering times for your website. This leads to improved user experience and reduced bounce rates. Additionally, smaller file sizes also result in decreased bandwidth usage and reduced server load, which can be especially beneficial for websites with heavy traffic.
Tools and Plugins for Automatic Minification
When it comes to the automatic minification of CSS and JavaScript files, there are several tools and plugins available that can streamline the process and make it more convenient. These tools analyze your code and generate minified versions without the need for manual intervention. Here are some popular tools and plugins for automatic minification:
6. Caching and Browser Optimization
In this section, we’ll go through the necessary steps to implement browser caching with the help of server-specific configuration files.
Browser Caching With the Apache Server
In Apache, the mod_expires module allows you to set expires and cache-control headers. Specifically, you could use ExpiresDefault and ExpiresByType directives to configure the cache lifetime in a more readable syntax. You can configure it in the .htaccess file at the root of your WordPress installation.
Go ahead and open the .htaccess file in your favorite text editor. Add the following code at the end of the file and save it.
ExpiresActive on
# whitelist expires rules
ExpiresDefault “access 1 month”
# Favicon (cannot be renamed)
ExpiresByType image/x-icon “access plus 1 week”
# Media: images, video, audio
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
ExpiresByType video/ogg “access plus 1 month”
ExpiresByType audio/ogg “access plus 1 month”
ExpiresByType video/mp4 “access plus 1 month”
ExpiresByType video/webm “access plus 1 month”
# Webfonts
ExpiresByType application/x-font-ttf “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType application/x-font-woff “access plus 1 month”
ExpiresByType image/svg+xml “access plus 1 month”
# CSS and JavaScript
ExpiresByType text/css “access plus 1 month”
ExpiresByType text/javascript “access plus 1 month”
ExpiresByType application/javascript “access plus 1 month”
Header append Cache-Control “public”As you can see, we’ve configured browser caching for different types of files. For example, the directive ExpiresByType image/gif “access plus 1 month” tells the browser that it should cache all .gif files for a month. In the same way, we’ve configured the cache lifetime for the other extensions as well. Of course, you could configure the cache lifetime as per your requirements. You could choose from the following period types:
- years
- months
- weeks
- days
- hours
- minutes
- seconds
Finally, we’ve used the Header append Cache-Control “public” directive to tell the browser that it’ll be stored in the public cache. With these settings in place, you’ve enabled browser caching for your WordPress website!
So that’s how you can leverage browser caching with Apache for your WordPress sites. In the next section, we’ll see how to achieve it with the help of Nginx.
Browser Caching With the Nginx Server
If you’re running your WordPress website with the Nginx server, you would need to edit the virtual host file of your domain. If you have shell access to your server, it’s really easy to access this file and edit it. If you’re not comfortable editing files from the shell yourself, I recommend you get the help of a professional developer. If there’s a syntax error in your file, it may break your site!
Go ahead and open the virtual host file of your website. It’s important to note that you’ll need either sudo or root access to be able to edit this file. In most cases, you’ll find it under the /etc/nginx/sites-enabled directory on your server. Add the following code in the server block.
…
…
location ~* \.(x-icon|gif|png|jpg|jpeg|ogg|mp4|webm|x-font-ttf|svg|xml|css|js)$ {
expires 30d;
add_header Cache-Control “public, no-transform”;
}
…
…
}In the case of Nginx, we’ve used the location directive to configure file types for which we want to enable browser caching. Following that, the expires directive is used to configure the cache lifetime. And finally, the add_header directive is used to add the Cache-Control header.
Once you’ve saved the changes, you should test your Nginx configuration to make sure that the syntax is correct. For *nix-based systems—Linux, Unix, and macOS—you could run the nginx -t command to test it. For Windows systems, you could use the GUI tools to do it. Finally, if everything looks good, you can go ahead and restart your Nginx server. After the Nginx server is restarted, it should enable browser caching and static resources will be cached on the client side.
Browser Caching With the Plugin
To implement browser caching in WordPress with a plugin, you can follow these steps:
- Install a caching plugin: There are several caching plugins available for WordPress, such as WP Super Cache, W3 Total Cache, and WP Rocket. Choose a suitable caching plugin and install it on your WordPress site.
- Configure the caching plugin: Once the caching plugin is installed, navigate to its settings page. Look for the browser caching options or features within the plugin’s settings. Each plugin may have a different interface, but you’ll typically find options related to browser caching.
- Enable browser caching: Within the caching plugin’s settings, enable the browser caching feature. This allows the plugin to add caching directives to your website’s response headers, instructing the user’s browser to store certain static files.
- Set cache expiration: Configure the cache expiration time for different types of files. You can specify how long the browser should cache certain files before checking for updates. Longer cache expiration times can improve performance, but it’s important to balance it with the need for content updates.
- Save the changes: After configuring the browser caching settings, save the changes in the caching plugin.
With browser caching enabled, when a user visits your WordPress website, their browser will store the static files locally. Upon subsequent visits, the browser will retrieve these files from its cache instead of making additional requests to the server. This reduces the load on the server and speeds up page loading for the user.
Implementing browser caching in WordPress helps optimize the performance of your website, resulting in faster load times, reduced bandwidth usage, and improved user experience. It is an effective method to enhance the overall efficiency and responsiveness of your WordPress site.
7. Leveraging Content Delivery Networks (CDNs)
Leveraging Content Delivery Networks (CDNs) is an effective way to optimize website performance and improve user experience. CDNs are distributed networks of servers located in different geographic locations. They store cached copies of your website’s static content, such as images, CSS files, and JavaScript files. When a user visits your website, the CDN serves the content from the server that is closest to the user, reducing latency and improving load times.
To leverage CDNs for your website, follow these steps:
Choose a CDN Provider: There are several CDN providers available. Some of the top CDN provider lists are-
1. Cloudflare Global CDN
2. Stackpath
3. KeyCDN
4. Amazon CloudFront
5. Google Cloud CDN
6. Microsoft Azure CDN
Evaluate their features, pricing, and performance to select the one that best fits your needs.
Sign Up and Create an Account: Sign up for an account with your chosen CDN provider. Follow their registration process and provide the necessary information.
Integrate CDN with Divi: There are a couple of ways to integrate a CDN with Divi:
CDN Integration Plugins: Many CDN providers offer dedicated plugins for WordPress that streamline the integration process. Install and activate the plugin associated with your CDN provider, and follow the provided instructions to configure it for Divi.
CDN Integration via DNS: CDN integration via DNS (Domain Name System) is a powerful technique to optimize your website’s performance by connecting it to a Content Delivery Network (CDN). By configuring DNS settings, you can seamlessly integrate your website with a CDN and leverage its global infrastructure to deliver content efficiently.
To implement CDN integration via DNS, you’ll need to choose a CDN provider that suits your needs and obtain the CDN URL or CNAME (Canonical Name). Then, access your DNS settings through your domain registrar or hosting provider’s account. Create a CNAME record and specify the desired subdomain or alias, setting the CDN URL or CNAME as the record value. Save the changes and allow time for DNS propagation.
Once the DNS changes propagate, the CDN will take over the delivery of static assets, such as images, CSS files, and JavaScript files. When a user visits your website, their browser will automatically connect to the CDN’s servers using the CNAME alias, ensuring fast and efficient content delivery.
Configure CDN Settings: Once the integration is complete, configure the CDN settings according to your preferences. Common settings include enabling caching for static assets like images, CSS files, and JavaScript files. These settings can typically be managed through your CDN provider’s dashboard or plugin settings.
Test and Monitor: After implementing the CDN, thoroughly test your website to ensure that the assets are being served from the CDN. Use tools like GTmetrix or Pingdom to measure the website’s performance and load times. Regularly monitor the CDN’s performance and make any necessary adjustments.
By leveraging CDNs with Divi, you can benefit from faster content delivery, reduced server load, and improve website performance. CDNs help to distribute your website’s assets across a global network of servers, minimizing latency and improving load times for visitors from different locations. This results in a smoother user experience and better overall performance for your Divi website.
How to Reduce Unnecessary Elements and Modules?
Divi comes with a wide range of built-in features, modules, and design elements. While these are great for flexibility, they can also slow down your website if not managed properly. Removing unnecessary elements and modules can significantly improve your Divi site’s speed and performance. Here’s how:
1. Disable Unused Divi Modules
Divi loads all its modules by default, even if you don’t use them. To improve performance:
- Navigate to Divi → Theme Options → Builder → Advanced
- Disable the modules you don’t need (e.g., pricing tables, sliders, or social media feeds)
- This reduces the number of scripts and CSS files loaded on each page
2. Remove Unnecessary Plugins
Too many plugins can slow down your site. Review and uninstall:
- Plugins that duplicate functionality (e.g., if Divi has a built-in feature, don’t use a separate plugin for it)
- Heavy or outdated plugins that impact performance
- Use lightweight alternatives for must-have plugins
3. Limit the Use of Animations and Special Effects
While Divi offers many animations and effects, excessive use can slow down your site. To optimize:
- Use CSS-based animations instead of JavaScript-heavy effects
- Reduce parallax effects and motion animations
- Avoid excessive box shadows and transitions
4. Optimize Fonts and Icons
- Disable unused Google Fonts or host fonts locally for better speed
- Limit the number of font styles and weights
- Use SVG icons instead of loading large icon libraries
5. Minimize the Use of Sliders and Large Backgrounds
Sliders and high-resolution background images can significantly increase load time. Instead:
- Use a single optimized hero image instead of a slider
- Compress background images and set them to lazy load
- Consider using CSS gradients instead of large image backgrounds
Divi’s default header and footer may include unnecessary scripts. For better speed:
- Create a custom global header and footer using the Divi Theme Builder
- Remove any elements you don’t need (e.g., extra widgets or social icons)
7. Reduce Third-Party Scripts and Embeds
External scripts (like tracking codes, chat widgets, and embeds) slow down your site. Optimize by:
- Hosting tracking scripts locally (Google Analytics, Facebook Pixel)
- Using Google Tag Manager to manage scripts efficiently
- Lazy loading embedded videos and iframes
How to Optimize and Clean Up Your Divi Website Database for Better Performance
Here we’ll walk you through how to safely optimize and clean your Divi website’s database without breaking anything.
Step 1: Take a Complete Backup of Your Website
Before performing any cleanup or optimization, it’s crucial to take a full backup of your website — including files and the database. Use a plugin like:
- UpdraftPlus
- WPVivid
- All-in-One WP Migration
Store the backup securely in Google Drive, Dropbox, or your local computer.
Step 2: Install a Database Optimization Plugin
To simplify the process, use a dedicated plugin that can identify and remove unnecessary data.
Recommended plugins:
- WP-Optimize – All-in-one optimization tool
- Advanced Database Cleaner – More control over database tables and orphaned data
- WP-Sweep – Lightweight and developer-friendly
Once installed, use the plugin to:
- Remove post revisions
- Delete trashed posts and pages
- Clean spam and unapproved comments
- Clear expired transients
- Optimize database tables
Step 3: Clean Up Unused Divi Layouts
Divi saves each layout you create or import. Over time, the Divi Library can become cluttered with unused templates.
To clean:
- Navigate to Divi > Divi Library
- Review saved layouts
- Delete anything no longer in use
This reduces database entries and improves performance in the Divi Builder interface.
Step 4: Limit the Number of Post Revisions
By default, WordPress saves unlimited post and page revisions. For Divi users, this can mean dozens of revisions per layout — cluttering the database.
You can limit this by editing your wp-config.php file:
phpCopyEditdefine('WP_POST_REVISIONS', 5);
This ensures WordPress keeps only the last 5 revisions per page/post.
Step 5: Remove Orphaned Database Entries
Even after deleting themes, plugins, or content, some metadata and settings remain in the database. These are called “orphaned” entries.
Using Advanced Database Cleaner, you can:
- Identify orphaned post meta, user meta, and options
- Clean up scheduled cron jobs and leftover plugin data
Do this carefully, and always back up before removing anything.
Step 6: Remove Unused Plugins and Themes
Inactive plugins and themes don’t just take up space — they may also leave behind database entries. From the WordPress dashboard:
- Go to Plugins > Installed Plugins
- Delete any plugin you no longer use
- Repeat the process for unused themes under Appearance > Themes
Step 7: Optimize Your Media Library
Large, unoptimized images also impact your site performance. Use plugins like:
- Smush
- ShortPixel
- EWWW Image Optimizer
Additionally, you can clean unused media with the Media Cleaner plugin, which identifies files not being used in posts or pages.
Step 8: Enable Caching & Object Caching
For advanced performance, enable caching layers:
- Page caching (via WP Rocket, LiteSpeed Cache, or W3 Total Cache)
- Object caching (like Redis or Memcached if supported by your hosting)
This reduces database load and improves front-end speed.
Step 9: Monitor Your Website Performance
After optimization, check your site speed using tools like:
- GTmetrix
- Google PageSpeed Insights
- Pingdom Tools
You can also use the Query Monitor plugin to detect any slow or inefficient database queries.
Introducing the Best Hosting Solutions for Divi Websites!
At Divigrid, we understand the importance of a reliable and high-performing hosting environment for your Divi-powered website. That’s why Divi partnered with the industry’s leading WordPress Hosting providers to bring you the ultimate hosting experience tailored specifically for Divi. Say goodbye to compatibility issues and hello to seamless performance.
Our carefully selected hosting partners include:
SiteGround: Trusted by millions of website owners worldwide, SiteGround offers lightning-fast loading times, rock-solid security, and exceptional customer support. With their Divi-compatible hosting environment, you can unleash the full potential of your Divi website effortlessly.
Pressable: Designed for WordPress enthusiasts, Pressable provides a robust and scalable hosting infrastructure that perfectly complements the power of Divi. Enjoy optimized server configurations, automatic updates, and a user-friendly control panel, making website management a breeze.
Flywheel: Flywheel is renowned for its focus on performance and simplicity. With their Divi-friendly hosting solutions, you can experience hassle-free setup, staging environments for seamless development, and powerful caching technologies that ensure your Divi website flies like never before.
Cloudways: Empowering you with the flexibility of cloud hosting, Cloudways delivers lightning-fast page loads, unmatched uptime, and easy scalability. Their Divi-compatible hosting environment is packed with advanced features and optimized server stacks, ensuring your website performs at its peak.
Enjoy the benefits of Divi-optimized hosting:
- Speed & Performance: Significantly faster page load speeds due to server optimization tailored for Divi.
- Enhanced Security: Robust security measures specifically designed to protect Divi websites.
- Simplified Management: Easy installation, updates, and management of your Divi theme and plugins.
- Optimized Server Configuration: Servers pre-configured for optimal Divi performance and compatibility.
- Dedicated Divi Support: Expert support team with in-depth knowledge of Divi, ready to assist with any issues.
- Automatic Updates: Automatic updates for Divi and related plugins, ensuring your site is always up-to-date.
- Minimal Downtime: Reliable hosting infrastructure with minimal downtime, keeping your website accessible.
- Scalable Resources: Easily scale your resources as your website grows, without impacting performance.
- Pre-installed Divi Tools: Access to essential Divi tools and resources for streamlined website development.
- Improved SEO: Faster loading times and optimized performance contribute to better search engine rankings.
Final Verdict on Divi Speed Optimization
A fast-loading website isn’t just a nice-to-have — it’s essential for user experience, SEO rankings, and conversions. With Divi, achieving top-tier performance is absolutely possible when you combine smart design practices with technical optimization.
By implementing the expert tips and proven Divi speed optimization techniques in this guide — from minimizing bloat and optimizing your database to enabling caching and leveraging a CDN — you’ll set your Divi site up for success across speed, stability, and scalability.
Remember, speed optimization is not a one-time task but an ongoing process. Monitor regularly, audit periodically, and refine as your site grows.











0 Comments