Optimizing your website’s performance is crucial, and one effective way to achieve this is through clean static CSS file generation in Divi. This process ensures that your site runs smoothly by reducing unnecessary code, enhancing load times, and improving overall user experience.
Clean static CSS files streamline your website’s resources, making it faster and more efficient. By focusing on this aspect of Divi optimization, you can significantly boost your site’s performance, leading to better SEO rankings and increased visitor satisfaction. Discover why clean static CSS file generation is essential for your Divi-powered website and how it can transform your online presence.
Why clean static CSS file generation in divi?
Clearing the static CSS file generation in Divi can be beneficial in various scenarios. When making significant design changes, such as modifying CSS rules or switching themes, conflicts can arise between the outdated CSS stored in the static file and the new design elements. By clearing the static CSS file, Divi can generate a fresh CSS file that accurately reflects the current state of your website, potentially resolving any conflicts and ensuring a harmonious design.
Additionally, after updating the Divi theme or plugins, the existing static CSS file may contain outdated or incompatible styles. Clearing the file prompts Divi to regenerate the CSS based on the updated versions, ensuring that the styles are up-to-date and compatible with the latest updates.
Furthermore, clearing the static CSS file can contribute to performance improvements. The static CSS file generation feature aims to enhance website performance by caching frequently used styles. However, over time, the file might accumulate unnecessary or bloated styles. By clearing the file, Divi rebuilds it, potentially resulting in a more streamlined CSS file and improved loading times.
Overall, clearing the static CSS file generation in Divi helps address styling issues, ensures compatibility with updated themes and plugins, and can potentially boost the overall performance of your website.
Clearing Divi’s Static CSS Cache
By clearing the static CSS cache, Divi removes the cached CSS styles that it has generated and stored. This can be useful in scenarios where you have made changes to your website’s design or have encountered CSS conflicts. Clearing the cache allows Divi to regenerate the CSS with the updated styles and resolves any conflicts that may have occurred.
1. Log in to your WordPress dashboard.
2. Navigate to “Divi” in the sidebar and click on “Theme Options.”
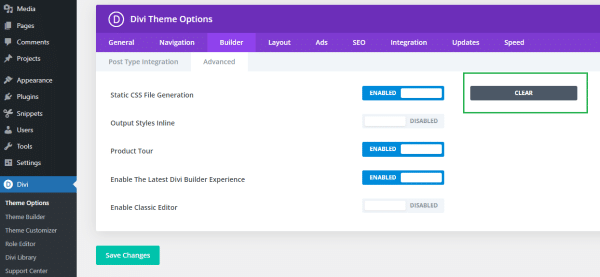
3. In the Theme Options panel, click on the “Builder” tab.
4. Scroll down to the “Advanced” section.
5. Look for the “Static CSS File Generation” option.
6. Click on the “Clear” button next to the option.
7. Divi will clear the static CSS cache and generate a new one.

Final Thoughts
Clean static CSS file generation in Divi is a powerful technique that significantly enhances website performance. By streamlining CSS files, you reduce load times and improve the overall user experience, making your site more efficient and attractive to visitors. This optimization not only boosts your site’s speed but also positively impacts your SEO rankings, as search engines favor faster, more responsive websites. Investing time in clean static CSS file generation ensures your Divi-powered site remains competitive and provides a seamless browsing experience, ultimately leading to higher visitor engagement and satisfaction. Embrace this optimization strategy to unlock the full potential of your website.
To learn more about Static CSS file generation Elegant Themes website then Click Here











0 Comments