Let’s get to it.
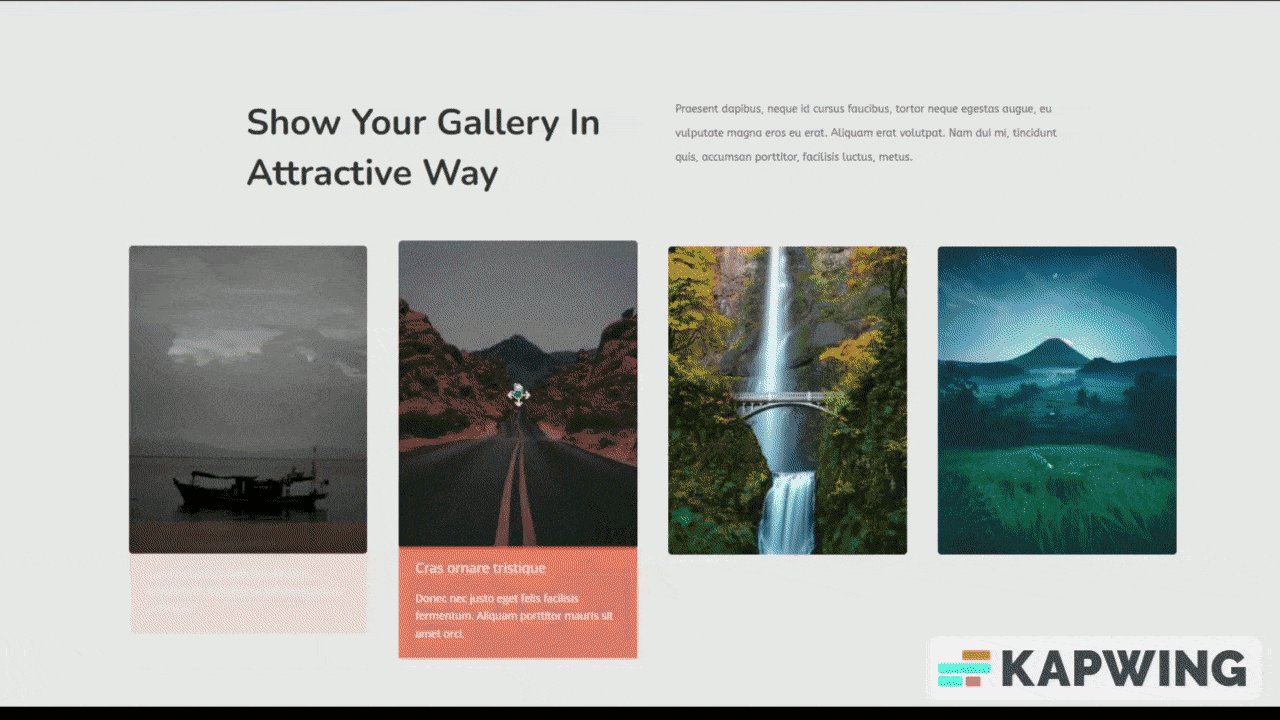
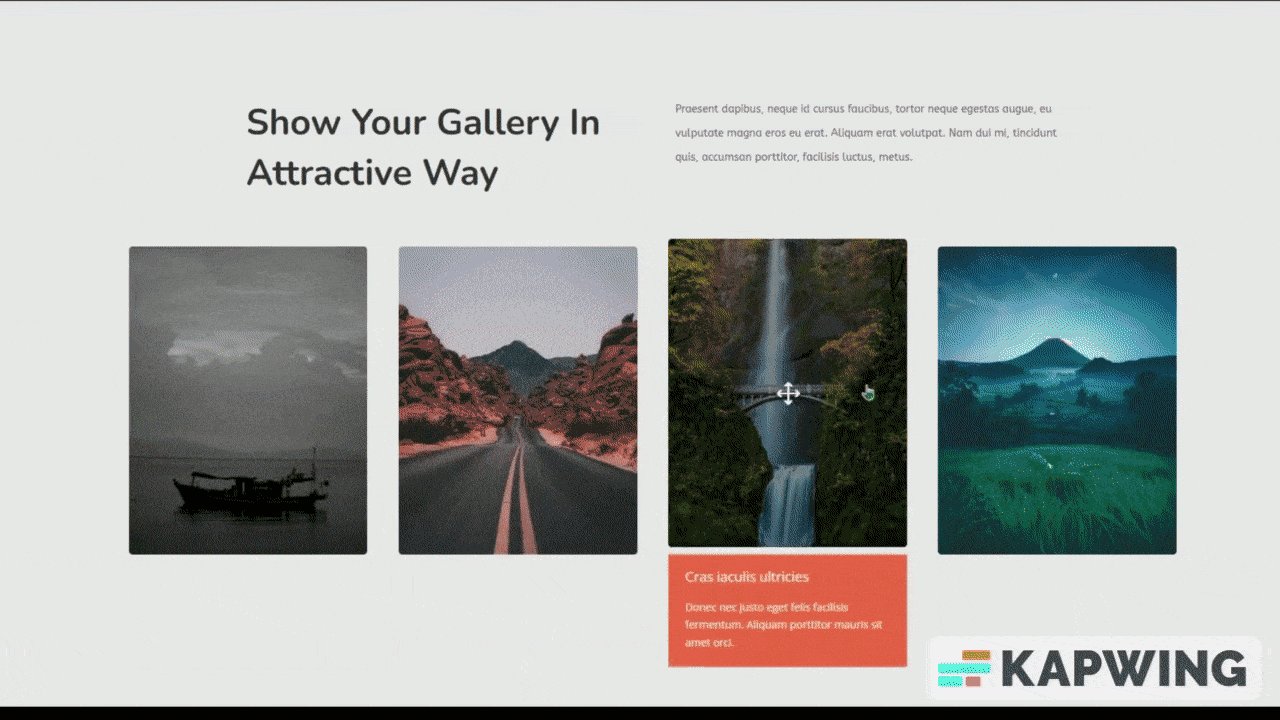
Preview
Desktop
Mobile
1. Upload Images with Titles and Captions
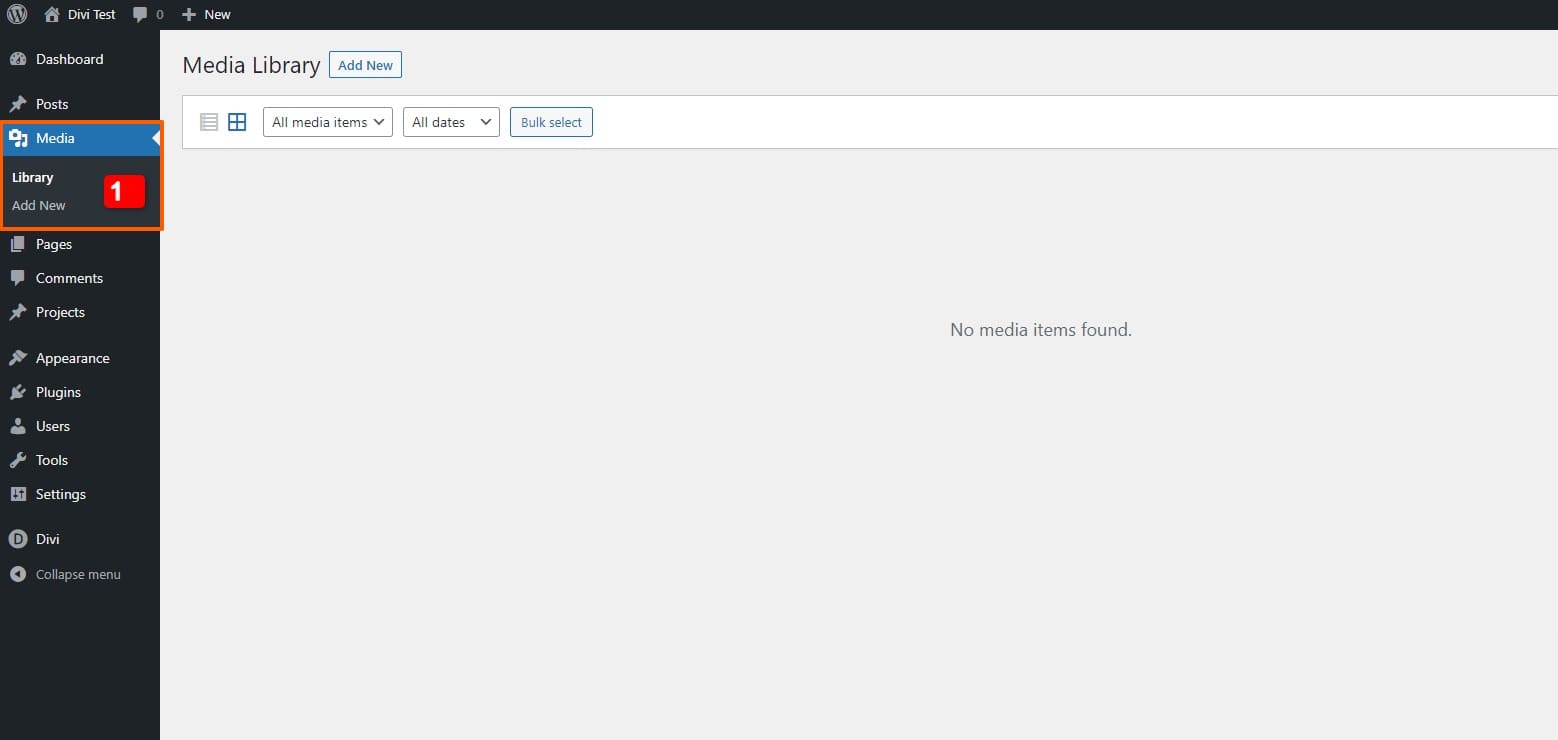
Go to Media Library
The first part of this tutorial focuses on adding the images with titles and captions inside your media library. To get there, navigate to your WordPress Dashboard > Media > Library.
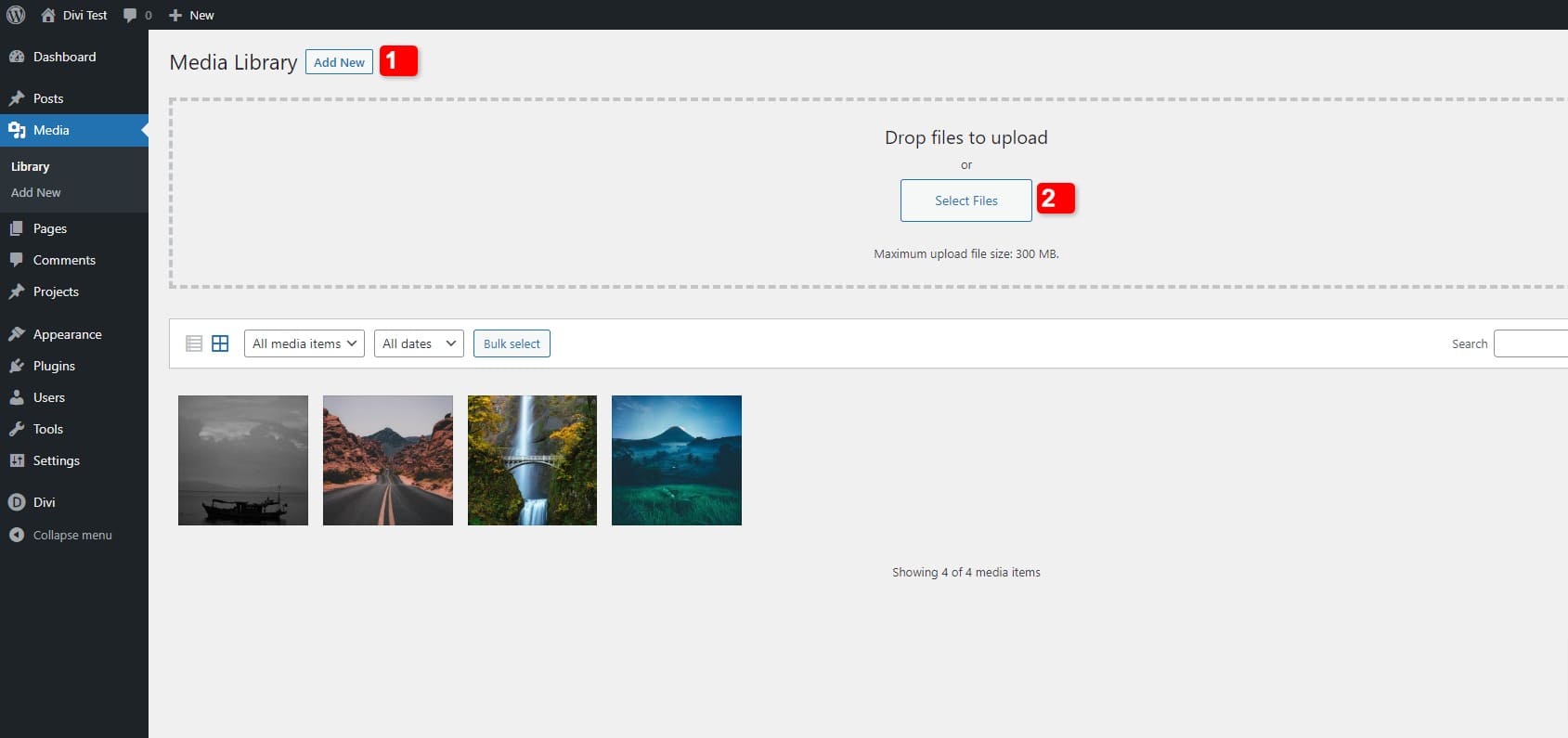
Upload Images
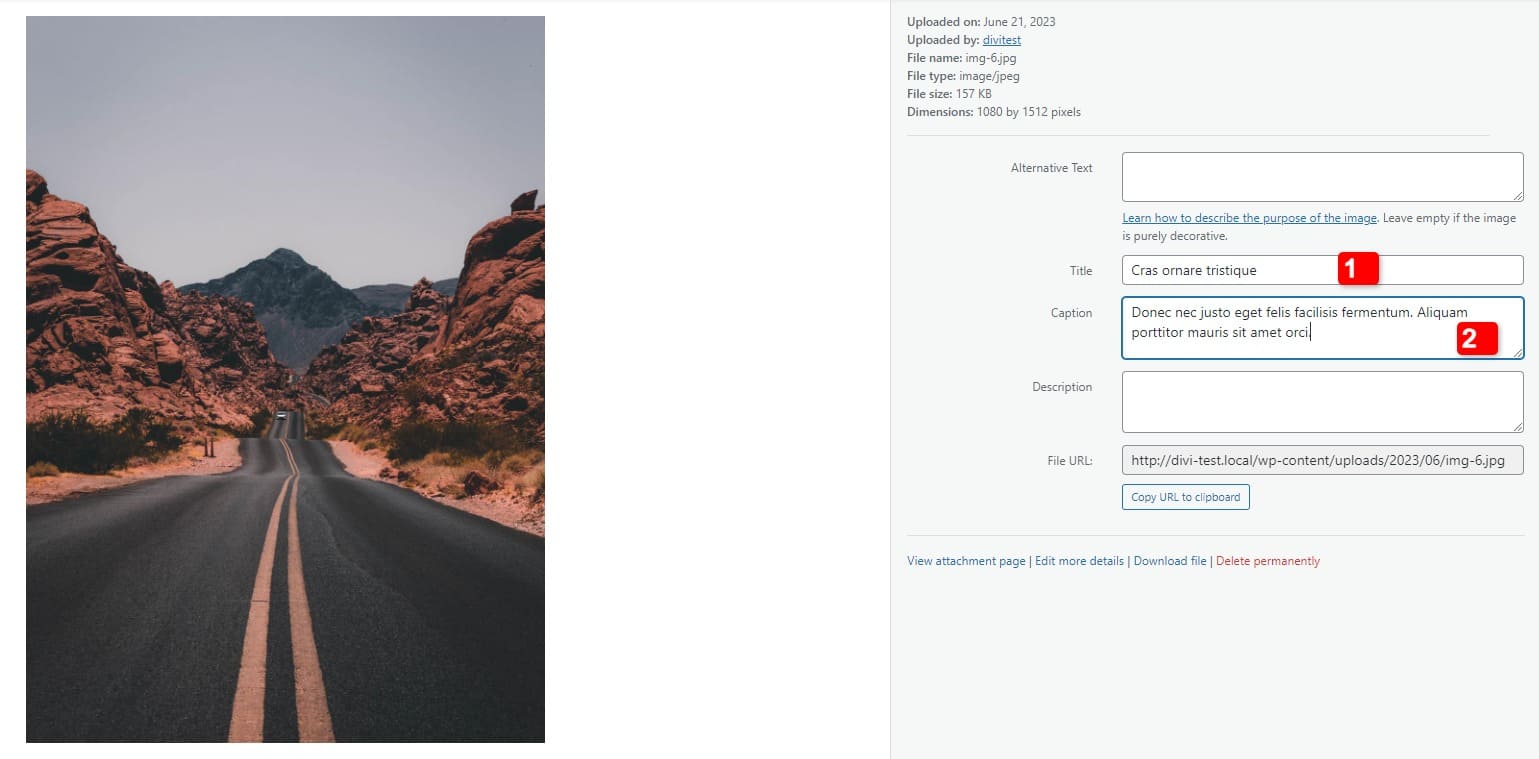
Add Titles & Captions
2. Create Design with Divi
Create a New Page or Open Existing One
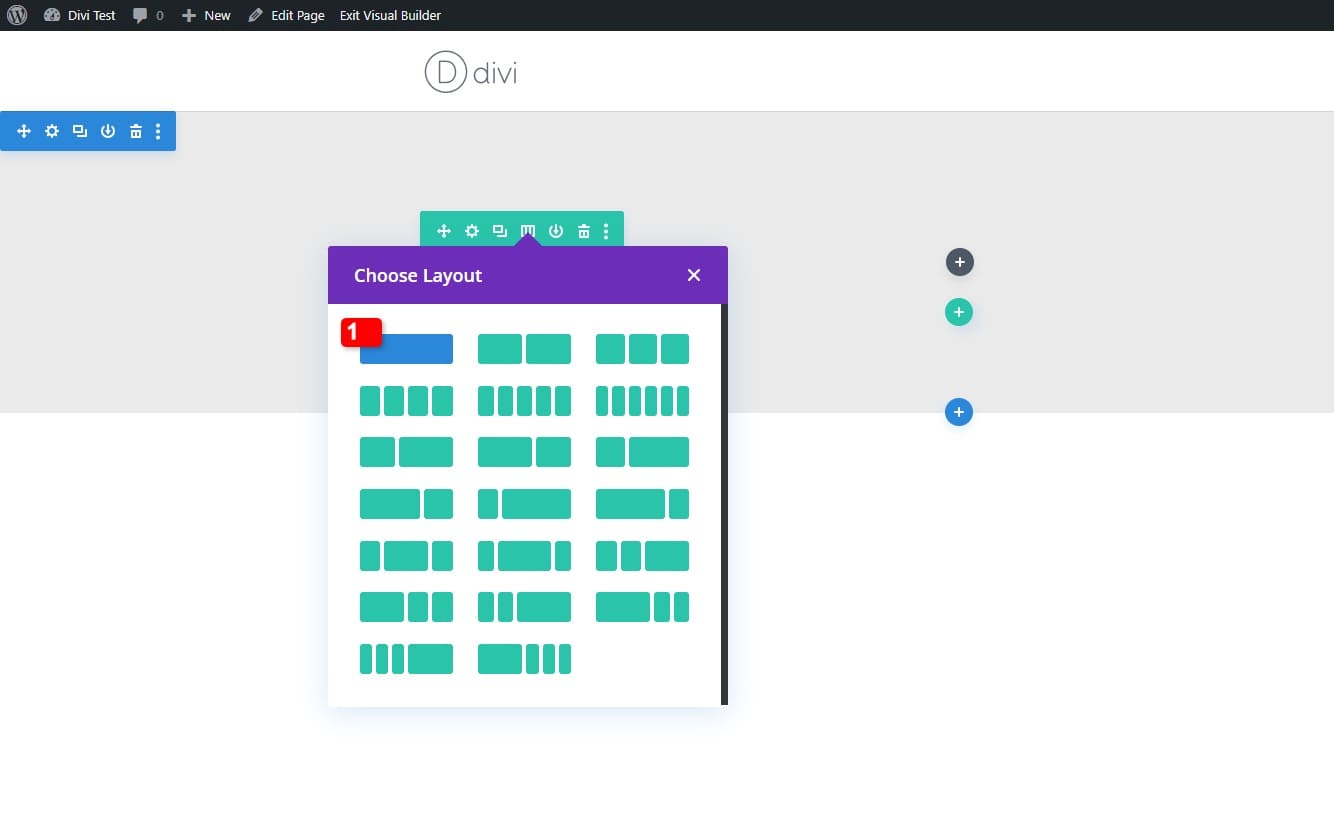
Add Row
Column Structure
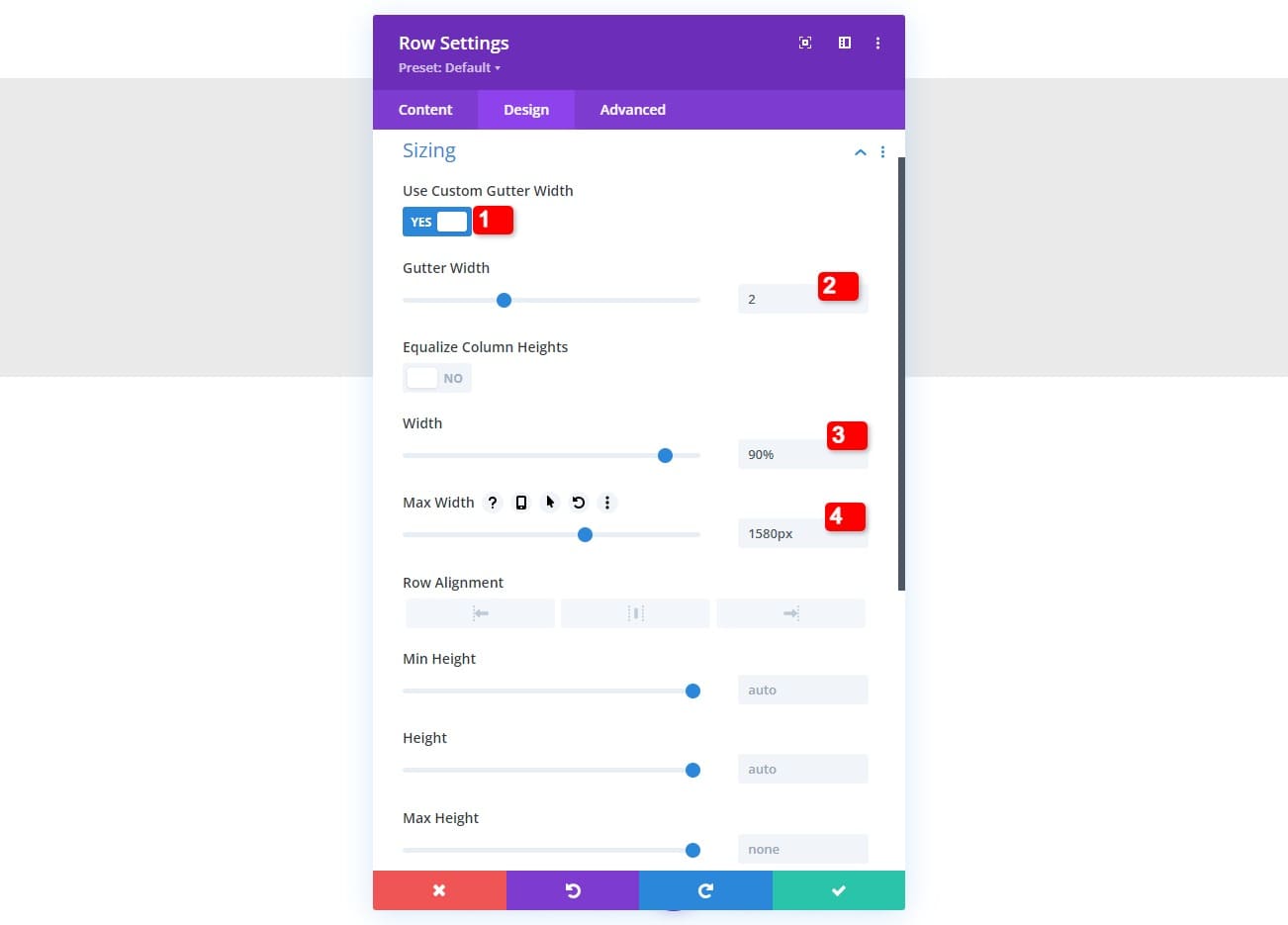
Sizing
Move on to the row’s sizing settings next and apply the following changes:
- Use Custom Gutter Width: Yes
- Gutter Width: 2
- Width: 90%
- Max Width: 1580px
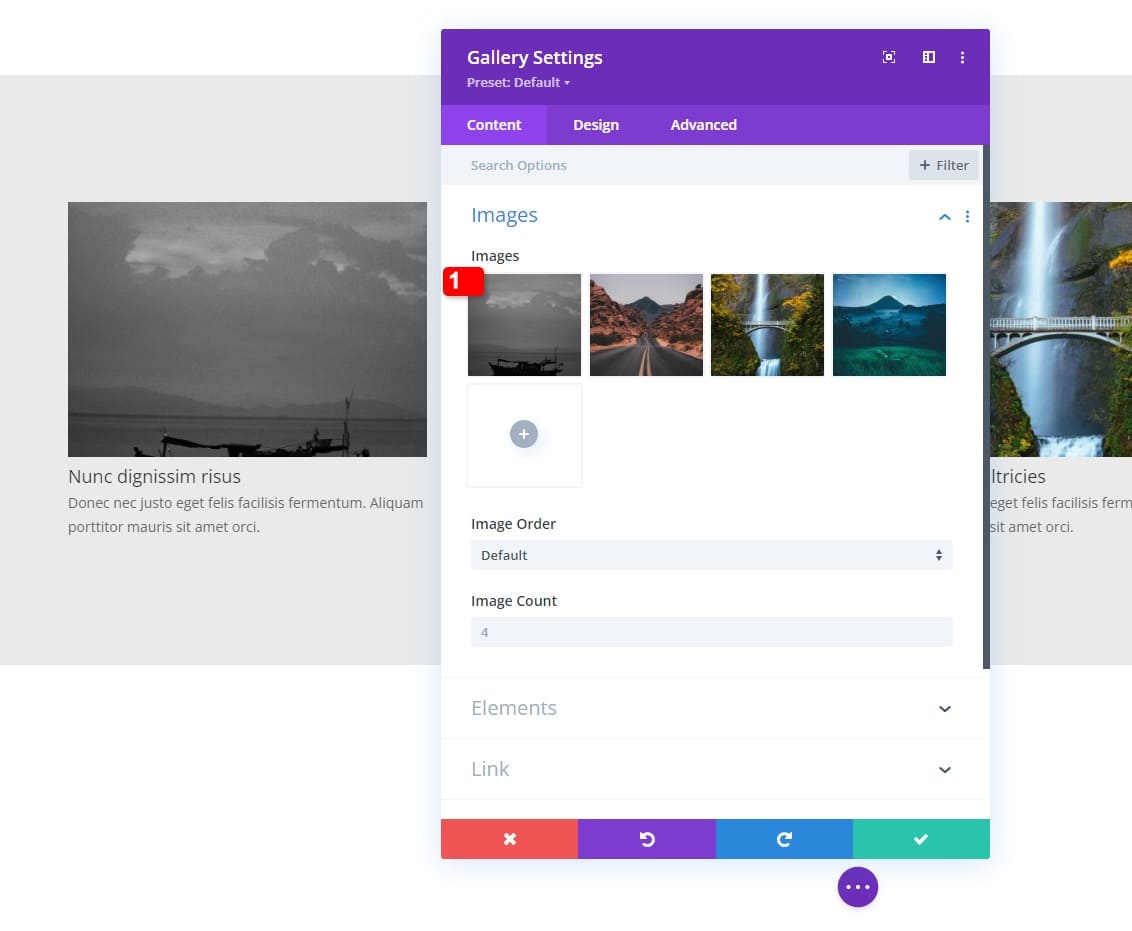
Add Gallery Module to Column
Select Uploaded Images
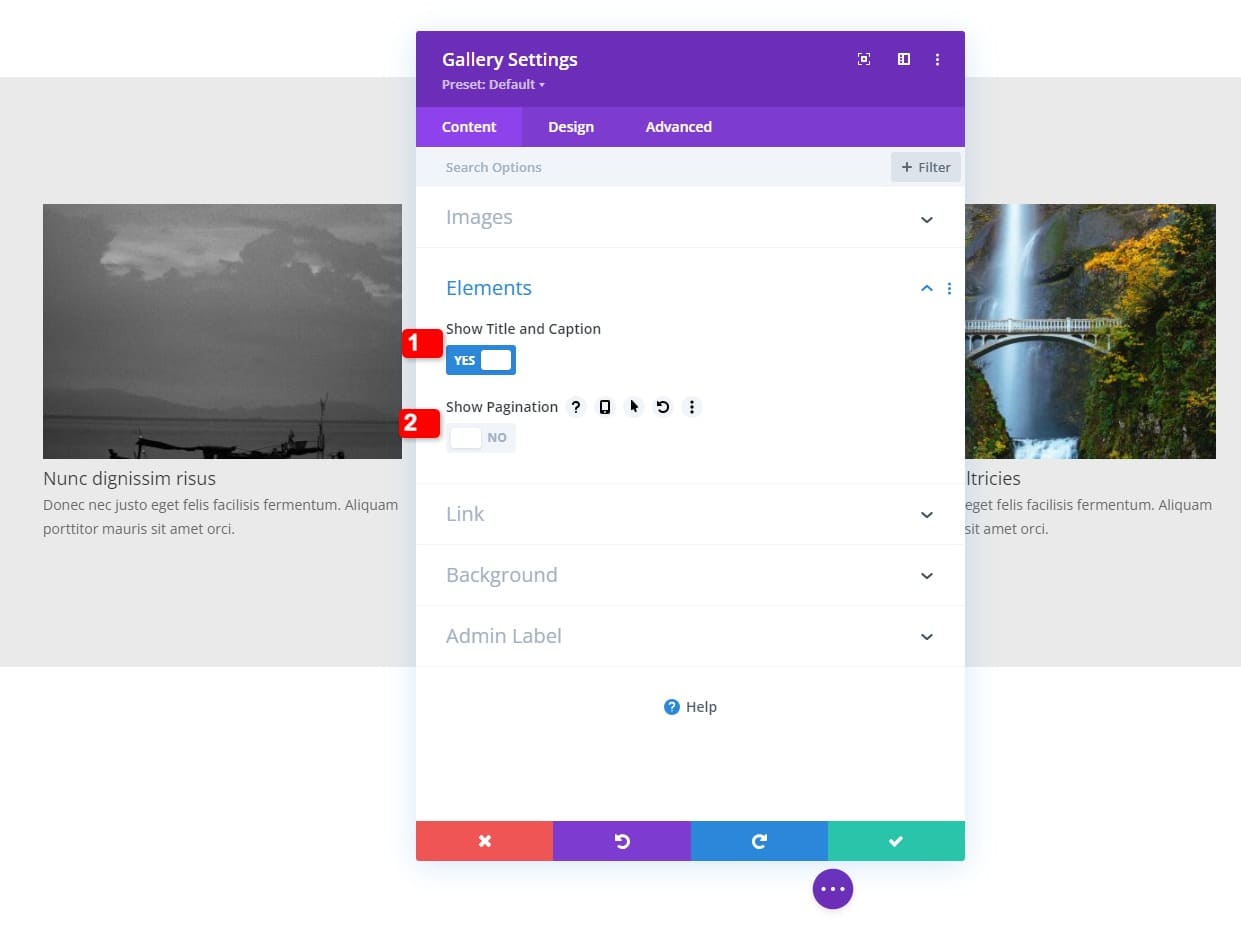
Elements
- Show Title and Caption
- Desktop: Yes
- Tablet & Phone: No
- Show Pagination: No
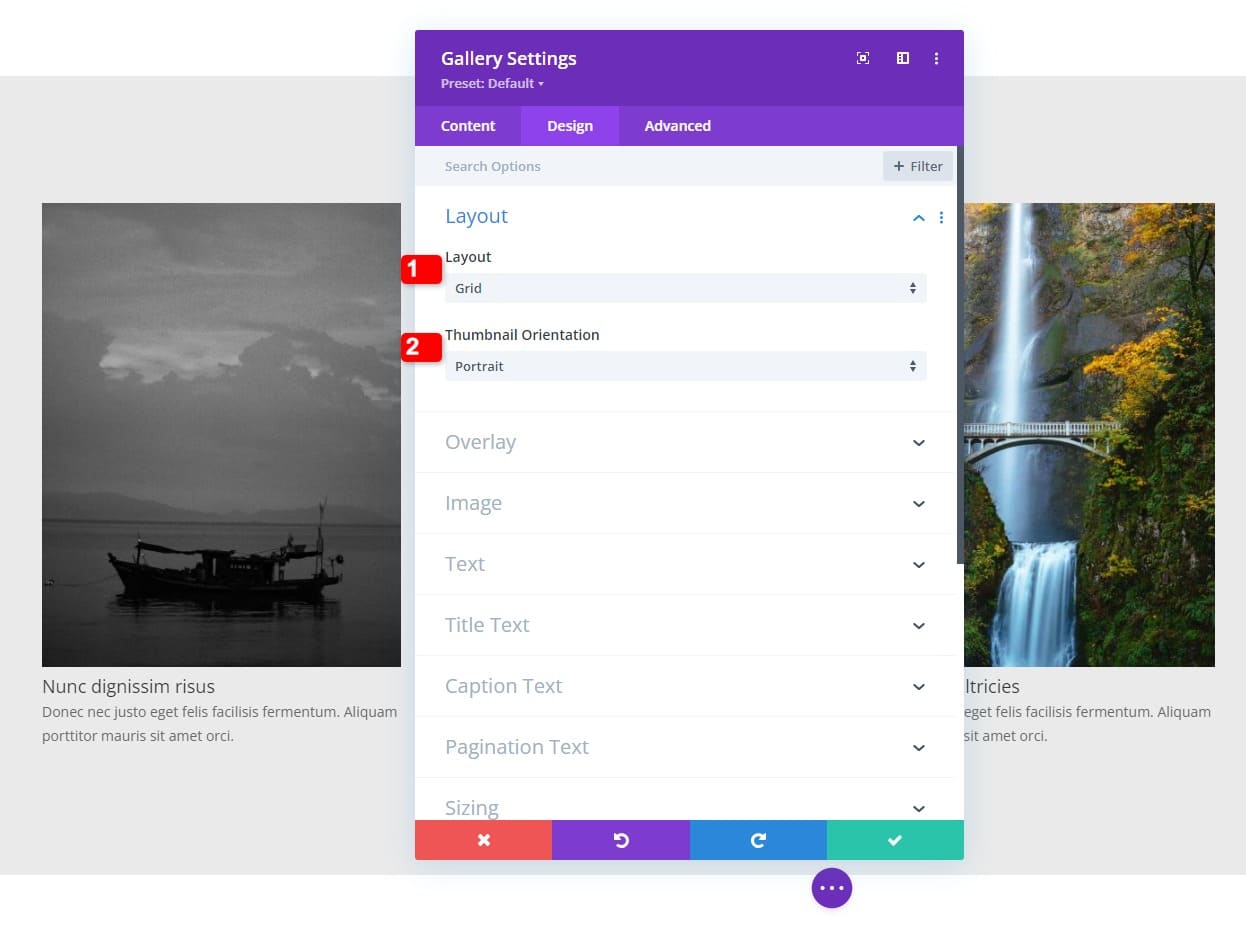
Layout
Move on to the module’s design tab and change the layout next.
- Layout: Grid
- Thumbnail Orientation: Portrait
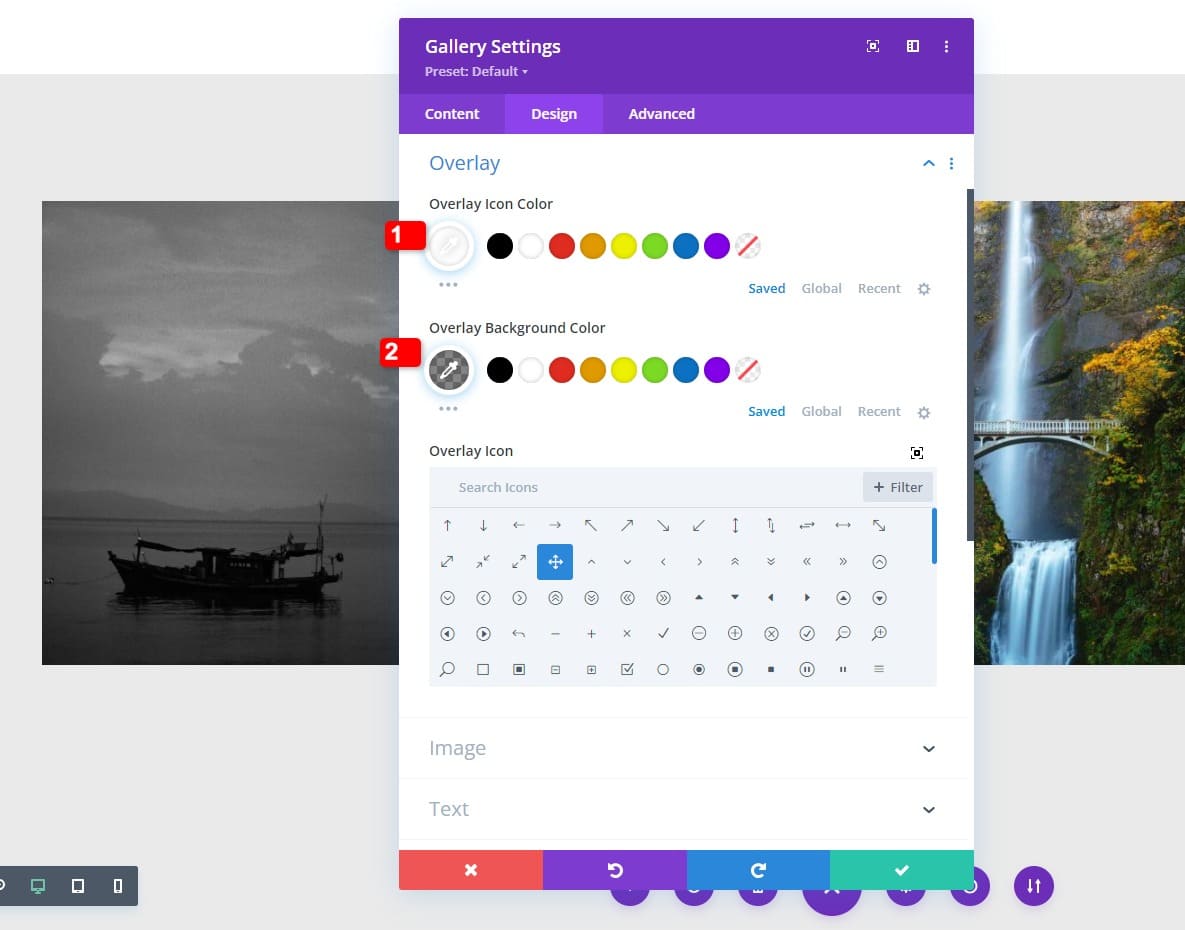
Overlay
- Overlay Icon Color: #ffffff
- Overlay Background Color: rgba(0,0,0,0.25)
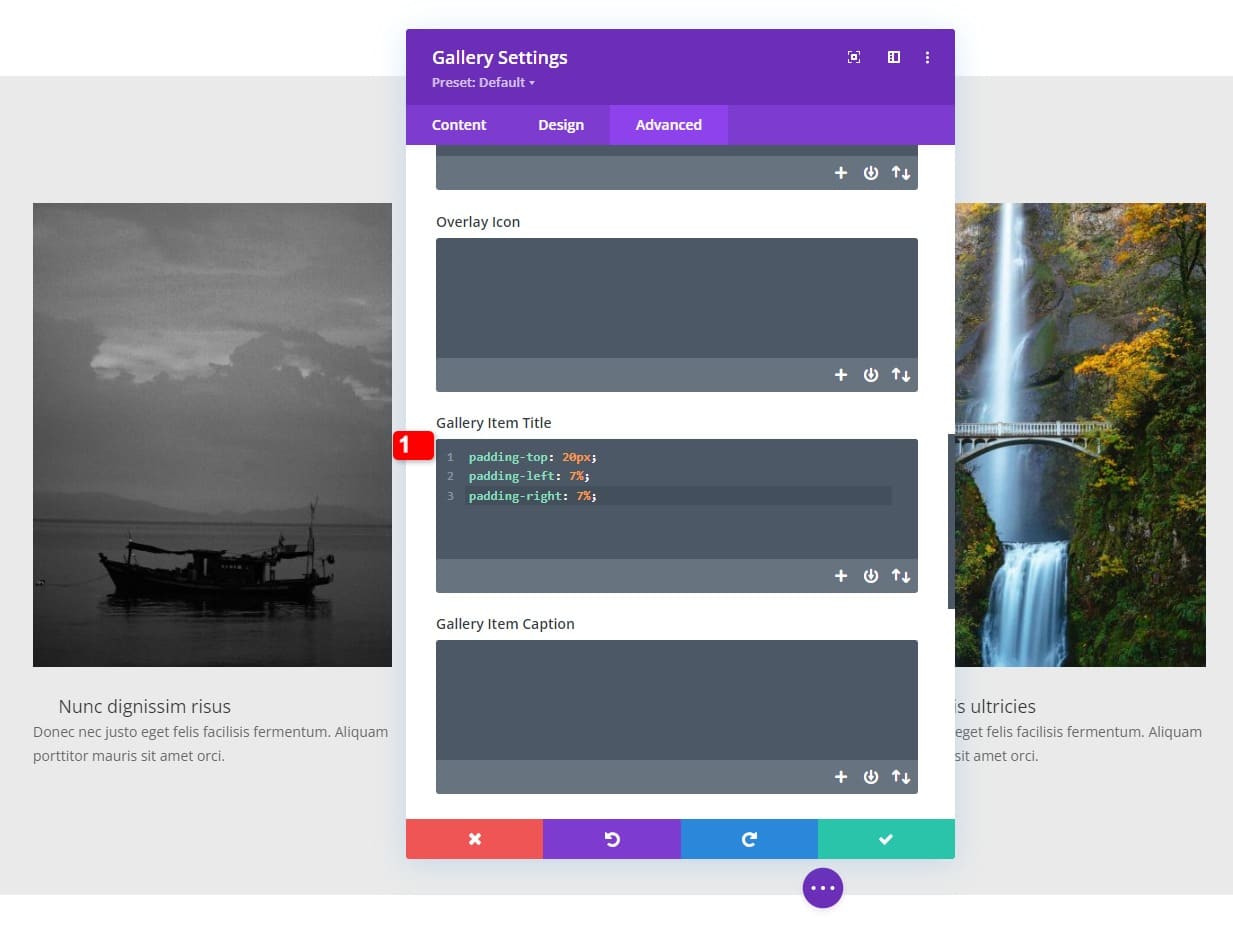
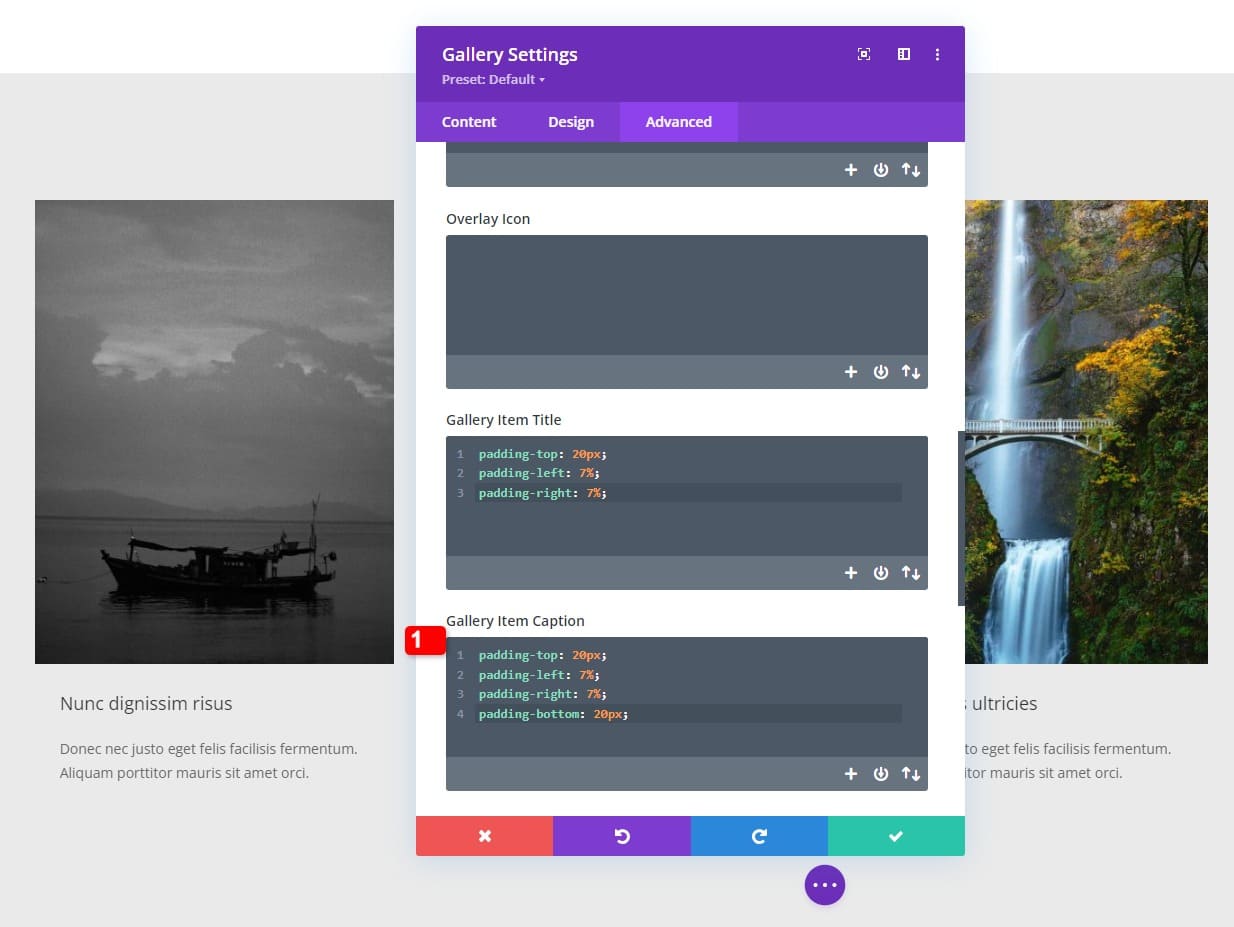
Gallery Item CSS
Then, we’ll move on to the advanced tab. Once there, we’ll add the following lines of CSS code to the gallery item title CSS box:
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
Gallery Item Caption CSS
padding-left: 7%;
padding-right: 7%;
padding-bottom: 20px;
3. Apply Reveal Effect
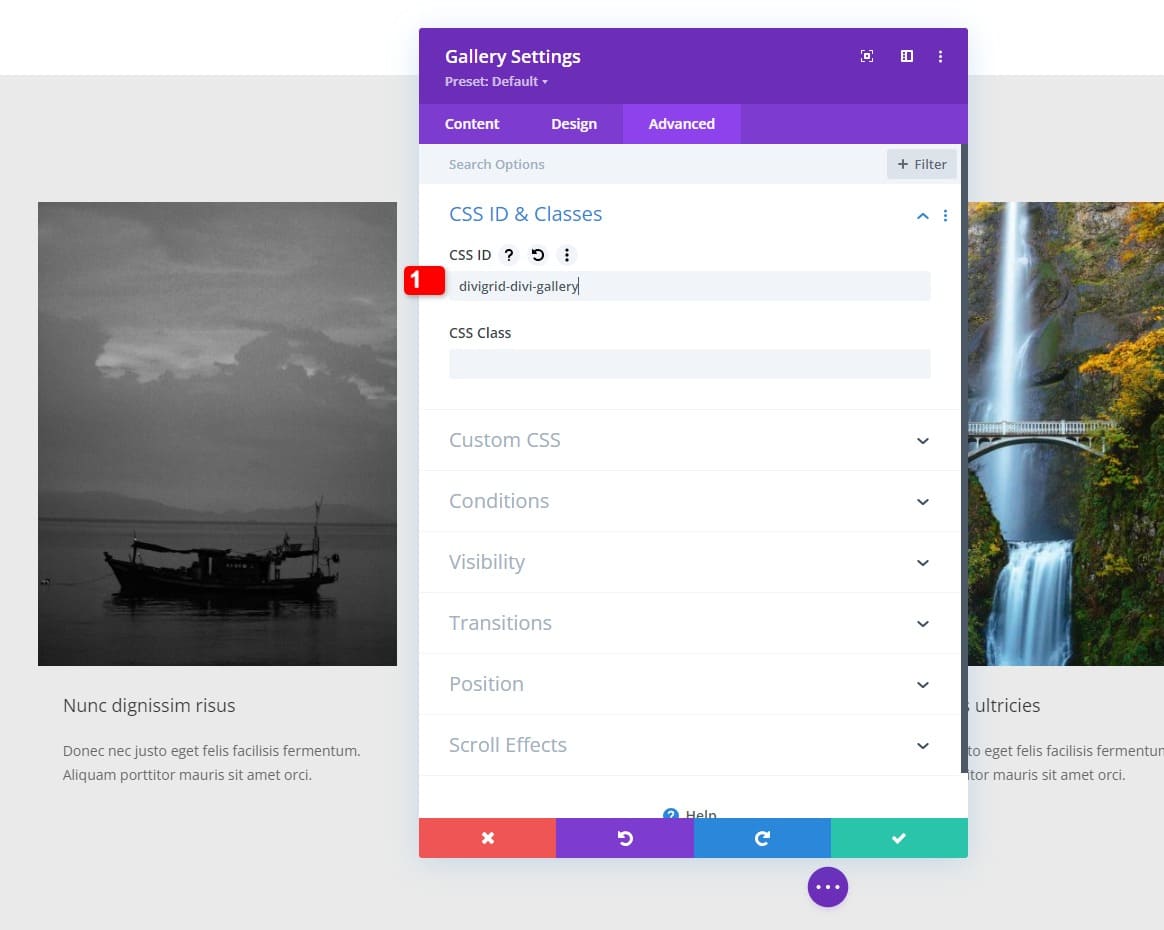
Add CSS ID to Gallery Module
Now that our design is in place, we can focus on a few necessary steps to create the reveal effect. The first thing we’ll do is add a CSS ID to our Gallery Module.
- CSS ID: divigrid-divi-gallery
Add Code Module Below Gallery Module
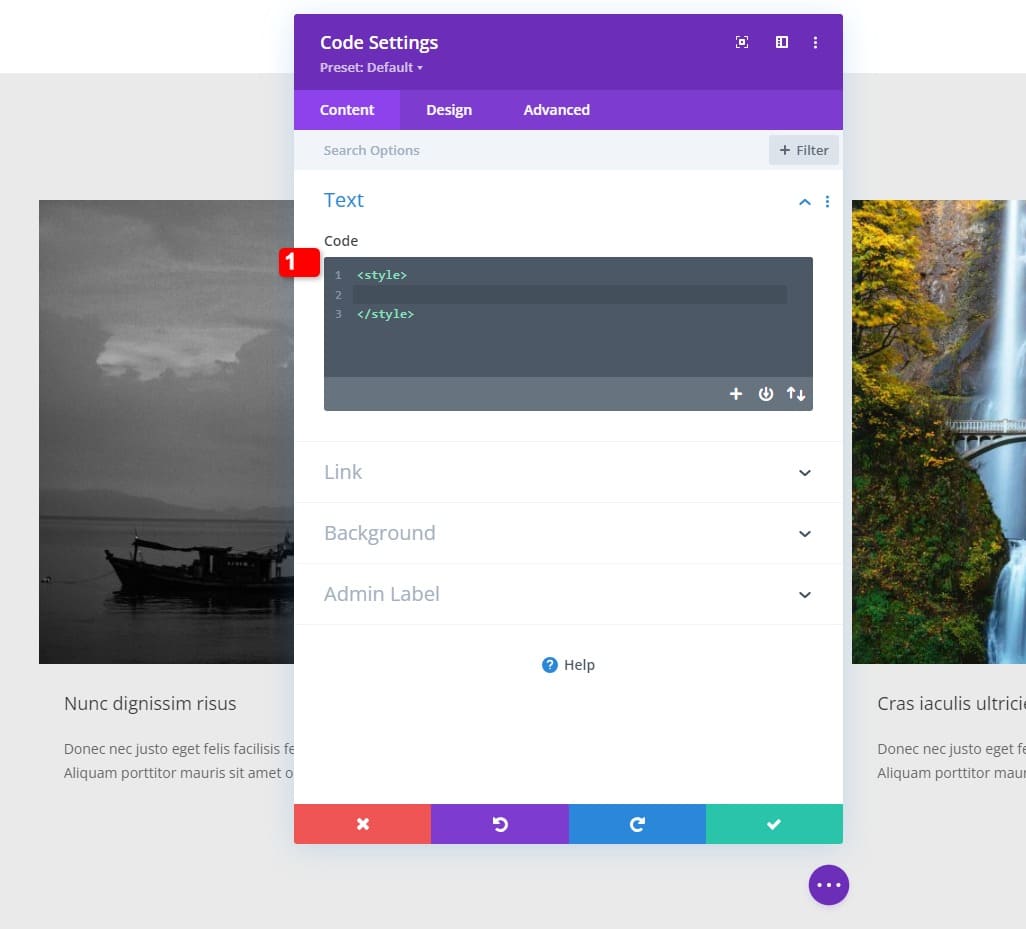
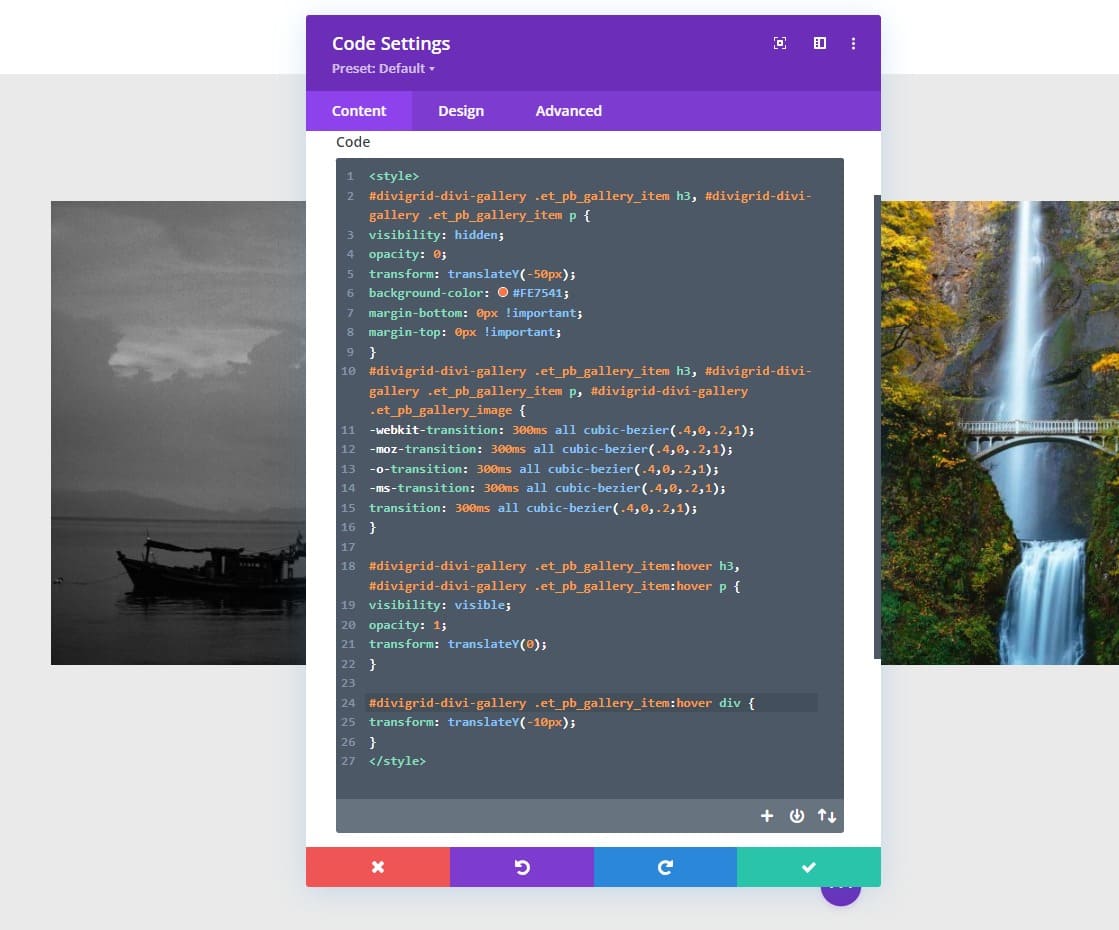
Add Style Tags
Insert CSS Code Between Style Tags
/#divigrid-divi-gallery .et_pb_gallery_item h3, #divigrid-divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #FE7541;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divigrid-divi-gallery .et_pb_gallery_item h3, #divigrid-divi-gallery .et_pb_gallery_item p, #divigrid-divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divigrid-divi-gallery .et_pb_gallery_item:hover h3, #divigrid-divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divigrid-divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}





























0 Comments